На сайте мне надо отдельно вывести блок с подкатегориями той, какую сейчас просматривает покупатель. Как это сделать?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Найдите в нужном tpl-файле шаблона то место, где вы хотите вывести отдельный блок с подкатегориями текущей категории, и впишите туда вызов модуля AIMatrix Categories со своими параметрами. Пример (отступы в параметрах, начиная с параметра opentag, сделаны для удобства чтения и понимания того, как теги конечного списка вложены друг в друга):
{include file = '../../common_parts/AIMatrix/categories.htm'
items = $category->subcategories|default:false
filter = ''
namepath = ''
maxlevel = 1
opentag = ''
box_opentag = ''
listing_opentag = '<ul>'
link_opentag = '<li class="item">'
a_id = ''
a_class = ''
a_active_class = 'selected-item'
a_highlighted_class = 'highlighted-item'
a_text_maxsize = 256
a_target = ''
sublisting_opentag = '<ul class="sub-items">'
sublink_opentag = '<li class="sub-item">'
sublink_closetag = '</li>'
sublisting_closetag = '</ul>'
link_closetag = '</li>'
listing_closetag = '</ul>'
box_closetag = ''
closetag = ''}
Этот модуль был создан специально для верстальщиков. Как раз для случаев, когда нужно вывести категории товаров или подкатегории отдельной категории и сразу указать, в какие теги должны быть заключены элементы списка.
Приведу здесь заголовочную часть модуля, там расписано какие входные параметры принимает модуль.
{* <!-- ===========================================================================
Система: Impera CMS |
Модуль: AIMatrix Categories |
Версия модуля: 1.2 |
Автор: Разработчик Impera CMS |
Сайт автора: http://imperacms.com |
|
Файл: categories.htm - блок категорий |
Тип: основной файл модуля |
|
|
|
Принимает во входных переменных: |
$items = массив записей о категориях |
$filter = массив фильтра записей (по умолчанию пустой массив) |
$namepath = именованный путь (через слеши) выводимой ветки переданного |
дерева категорий (по умолчанию пустая строка) |
$opentag = html-фрагмент открывающего тега блока категорий |
(по умолчанию пустая строка) |
$closetag = html-фрагмент закрывающего тега блока категорий |
(по умолчанию пустая строка) |
$box_opentag = html-фрагмент открывающего тега контейнера категорий |
(по умолчанию пустая строка) |
$box_closetag = html-фрагмент закрывающего тега контейнера категорий |
(по умолчанию пустая строка) |
$listing_opentag = html-фрагмент открывающего тега списка категорий |
(по умолчанию пустая строка) |
$listing_closetag = html-фрагмент закрывающего тега списка категорий |
(по умолчанию пустая строка) |
$link_opentag = html-фрагмент открывающего тега ссылки категории |
(по умолчанию пустая строка) |
$link_closetag = html-фрагмент закрывающего тега ссылки категории |
(по умолчанию пустая строка) |
$sublisting_opentag = html-фрагмент открывающего тега списка подкатегорий |
(по умолчанию пустая строка) |
$sublisting_closetag = html-фрагмент закрывающего тега списка подкатегорий |
(по умолчанию пустая строка) |
$sublink_opentag = html-фрагмент открывающего тега ссылки родительской |
категории (по умолчанию пустая строка) |
$sublink_closetag = html-фрагмент закрывающего тега ссылки родительской |
категории (по умолчанию пустая строка) |
$a_id = идентификатор A-элементов (по умолчанию пустая строка) |
$a_class = класс A-элементов (по умолчанию пустая строка) |
$a_active_class = класс активного A-элемента (по умолчанию пустая строка) |
$a_highlighted_class = класс подсвеченного A-элемента (по умолчанию пустая |
строка) |
$a_target = указатель целевого окна A-элементов (по умолчанию пустая строка) |
$a_text_maxsize = предельная длина текста в A-элементе (по умолчанию 256) |
$maxlevel = предельное число выводимых уровней дерева категорий (по умолч.16) |
|
|
|
Подключение из своего шаблона: |
{include file = '../../common_parts/AIMatrix/categories.htm' |
items = переменная с категориями |
namepath = именованный путь ветки или пустая строка |
filter = массив, где ключи равны именам фильтруемых полей записи |
maxlevel = число от 1 и более |
opentag = html-фрагмент или пустая строка |
box_opentag = html-фрагмент или пустая строка |
listing_opentag = html-фрагмент или пустая строка |
link_opentag = html-фрагмент или пустая строка |
a_id = идентификатор или пустая строка |
a_class = имя класса (или классов через пробел) или пустая |
a_active_class = имя класса (или классов) или пустая строка |
a_highlighted_class = имя класса (или классов) или пустая |
a_target = указатель целевого окна или пустая строка |
a_text_maxsize = число от 1 и более |
sublisting_opentag = html-фрагмент или пустая строка |
sublink_opentag = html-фрагмент или пустая строка |
sublink_closetag = html-фрагмент или пустая строка |
sublisting_closetag = html-фрагмент или пустая строка |
link_closetag = html-фрагмент или пустая строка |
listing_closetag = html-фрагмент или пустая строка |
box_closetag = html-фрагмент или пустая строка |
closetag = html-фрагмент или пустая строка} |
|
============================================================================ --> *}
Собственно, модуль этот мощный и позволяет выводить категории разным образом. Например, хотим вывести все подкатегории первого уровня из категории "Бытовая техника / Холодильники", но в виде простейшего списка, где есть лишь теги <a> со ссылками на подкатегории, перечисленные через теги перевода строки <br>, и например все это хотим озаглавить тегом <h2>. Тогда в желаемое место шаблона ставим такой вызов модуля:
{include file = '../../common_parts/AIMatrix/categories.htm'
items = $categories|default:false
filter = ''
namepath = 'Бытовая техника / Холодильники'
maxlevel = 1
opentag = ''
box_opentag = ''
listing_opentag = '<h2> Холодильники </h2>'
link_opentag = ''
a_id = ''
a_class = ''
a_active_class = 'selected-item'
a_highlighted_class = 'highlighted-item'
a_text_maxsize = 256
a_target = ''
sublisting_opentag = ''
sublink_opentag = ''
sublink_closetag = '<br>'
sublisting_closetag = ''
link_closetag = '<br>'
listing_closetag = ''
box_closetag = ''
closetag = ''}
Результирующий список окажется таким:
<h2> Холодильники </h2> <a href="http://домен.сайта/url_подкатегории_Indesit">Indesit</a><br> <a href="http://домен.сайта/url_подкатегории_Bosh">Bosh</a><br> <a href="http://домен.сайта/url_подкатегории_Samsung">Samsung</a><br>
Для подобных целей в Impera CMS существует модуль Category Map - карта категории / бренда. Большой набор опционально задаваемых входных параметров служит цели сообщить модулю те особенности нашей html-разметки, в которой хотим видеть отрисованную карту категорий.
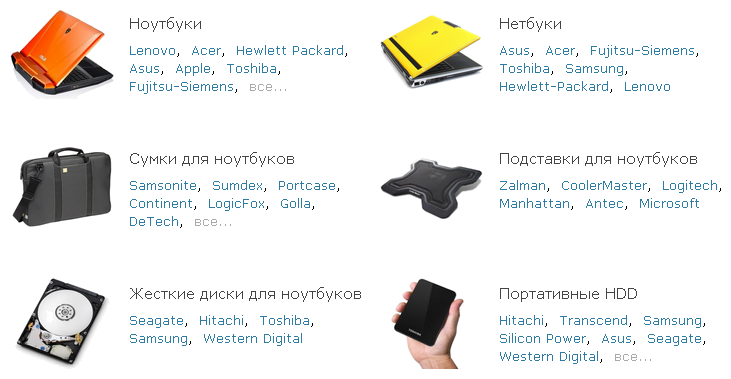
Поясню на примере. Представим, дизайнер нарисовал нам карту категорий, где каждую верхнего уровня изобразил картинкой слева и кликабельным названием, а под названием перечислены через запятую кликабельные названия подкатегорий. Длина перечисления - не более 7 подкатегорий, а когда их больше - дизайнер сказал ставить ссылку все... в конец перечисления.

Предположим дальше, разверстав свою графическую работу (psd) в html, дизайнер передал нам следующий фрагмент html-кода, так сказать демонстрационную верстку.
Для упрощения мы обозначим в коде символом троеточия повторяющиеся (идентичные по теговому наполнению) LI-фрагменты кода. Далее без намека на значимость одного цвета перед другим, а только ради чередующегося обозначения уровня вложенности, выделим серым и синим цветом детали разметки, которые интересны нам для описания этих деталей в параметрах модуля.
<ul id="cat_map"> <li> <a href="url" class="image"> <img src="url" width="80" /> </a> <h2> <a href="url" class="link"> категория </a> </h2> <div class="subcats"> <a href="url" class="sublink"> подкатегория 1 </a>, <a href="url" class="sublink"> подкатегория 2 </a>, <a href="url" class="sublink"> подкатегория 3 </a>, <a href="url" class="sublink"> подкатегория 4 </a>, <a href="url" class="sublink"> подкатегория 5 </a>, <a href="url" class="sublink"> подкатегория 6 </a>, <a href="url" class="sublink"> подкатегория 7 </a>, <a onclick="return map_more(this);"> все... </a> </div> </li> ... ... </ul> <script> function map_more ( el ) { jQuery(el).closest('li').find('h2 > a.link').click(); return false; } </script>
Если сказать огрубленно, нам необходимо выделить "почерк дизайнера" из демонстрационной верстки и просто сообщить его модулю. Соответственно при работе с натяжкой дизайна, а именно когда человек пользуется готовыми модулями для Impera CMS, люди все чаще отмечают, что на первый план выступает умение управляться с параметрами. Из того многообразия, что принимает на входе какой-нибудь модуль, использовать только нужные параметры, остальные сбрасывая в пустые значения.
Ниже смотрите пример, что у нас должно было получиться в финале. Цветовая раскраска особенностей html-разметки ("почерка дизайнера") взята из кода выше, чтобы вы могли ясно видеть, какие детали "почерка" в какой параметр мы передаем. Жирным обозначены вспомогательные настройки, как то:
- item = $category - хотим рисовать карту от текущей категории (ее категории воображать корневыми);
- maxcount = 1000000 - разрешаем вывести не более стольки корневых категорий;
- show_empty = true - разрешаем показывать и пустые категории;
- no_image = 'no_photo.png' - какую картинку из шаблона использовать для категорий без фотографии;
- show_icon = true - в корневых категориях разрешаем показывать картинку;
-
show_name = true - в корневых категориях разрешаем показывать название;
- name_maxsize = 256 - обрезать слишком длинные названия до стольки букв;
-
show_sublisting = true - разрешаем показывать подкатегории;
-
show_subname = true - в подкатегориях разрешаем показывать название;
- subname_maxsize = 256 - обрезать слишком длинные названия до стольки букв;
-
show_subname = true - в подкатегориях разрешаем показывать название;
- остальные неинтересные нам параметры сбросили в значение false или пустая строка ''.
На всякий случай уточню смысл раскрашенных параметров:
-
submaxcount = 7 - в каждой категории разрешаем перечислять не более стольки подкатегорий;
-
listing_opentag = '<ul id="cat_map">'
listing_closetag = '</ul>' - дизайнер открывает и закрывает список категорий такими тегами;-
link_opentag = '<li>'
link_closetag = '</li>' - каждую категорию дизайнер открывает и закрывает такими тегами;- icon_a_params = 'class="image"' - в ссылке картинки категории дизайнер использует еще такие опции, кроме традиционной опции href;
- icon_img_params = 'width="80"' - в картинке категории дизайнер использует еще такие опции, кроме традиционной опции src;
-
name_opentag = '<h2>'
name_closetag = '</h2>' - название категории дизайнер открывает и закрывает такими тегами;- name_a_params = 'class="link"' - в ссылке названия категории дизайнер использует еще такие опции, кроме традиционной опции href;
-
sublisting_opentag = '<div class="subcats">'
sublisting_closetag = '</div>' - каждое перечисление подкатегорий дизайнер открывает и закрывает такими тегами;- sublink_separator = ',' - элементы перечисления дизайнер разделяет таким тегом или набором символов;
- subname_a_params = 'class="sublink"' - в ссылке подкатегории дизайнер использует еще такие опции, кроме традиционной опции href;
- sublisting_moretag = '<a onclick="return map_more(this);">все...</a>' - дизайнер использует такую ссылку "все" в конце слишком длинных перечислений;
-
link_opentag = '<li>'
-
listing_opentag = '<ul id="cat_map">'
- closetag = '<script>...</script>' - в конец разметки дизайнер добавил такой код.
{include file = '../../common_parts/AIMatrix/Constructor/category-map.htm'
item = $category|default:false
maxcount = 1000000
submaxcount = 7
show_empty = true
no_image = 'no_photo.png'
opentag = ''
listing_opentag = '<ul id="cat_map">'
listing_hider_opentag = ''
link_separator = ''
link_opentag = '<li>'
info_opentag = ''
show_icon = true
icon_opentag = ''
icon_a_params = 'class="image"'
icon_img_params = 'width="80"'
icon_closetag = ''
show_name = true
name_opentag = '<h2>'
name_maxsize = 256
name_a_params = 'class="link"'
name_closetag = '</h2>'
show_descr = false
descr_opentag = ''
descr_maxsize = 256
descr_closetag = ''
info_closetag = ''
show_sublisting = true
sublisting_opentag = '<div class="subcats">'
sublisting_hider_opentag = ''
sublink_separator = ','
sublink_opentag = ''
subinfo_opentag = ''
show_subicon = false
subicon_opentag = ''
subicon_a_params = ''
subicon_img_params = ''
subicon_closetag = ''
show_subname = true
subname_opentag = ''
subname_maxsize = 256
subname_a_params = 'class="sublink"'
subname_closetag = ''
show_subdescr = false
subdescr_opentag = ''
subdescr_maxsize = 128
subdescr_closetag = ''
subinfo_closetag = ''
sublink_closetag = ''
sublisting_hider_closetag = ''
sublisting_closetag = '</div>'
sublisting_moretag = '<a onclick="return map_more(this);">все...</a>'
link_closetag = '</li>'
listing_hider_closetag = ''
listing_closetag = '</ul>'
listing_moretag = ''
closetag = '<script>
function map_more ( el ) {
jQuery(el).closest('li').find('h2 > a.link').click();
return false;
}
</script> '}
Также привожу заголовочную часть модуля, здесь кратко обозначены значения всех входных параметров.
{* <!-- ===========================================================================
Система: Impera CMS |
Сайт системы: http://imperacms.com/ |
|
|
|
Библиотека: Impera CMS Template Constructor |
Модуль: Category Map - карта категории / бренда |
Версия модуля: 1.0 |
Автор: Разработчик Impera CMS |
|
|
|
Принимает во входных переменных: |
$item = запись о категории/бренде |
$maxcount = предельное число выводимых записей |
$submaxcount = предельное число выводимых вложенных записей |
$show_empty = булевой признак "показывать и пустые" |
$no_image = имя (относительно папки images шаблона) картинки "нет фото" |
$opentag = открывающий тег блока |
$listing_opentag = открывающий тег списка |
$listing_hider_opentag = открывающий тег спрятанной области списка |
$link_separator = разделитель элементов списка |
$link_opentag = открывающий тег элемента списка |
$info_opentag = открывающий тег информации об элементе |
$show_icon = булевой признак "показывать иконку" |
$icon_opentag = открывающий тег картинки |
$icon_a_params = дополн.опции тега ссылки картинки|
$icon_img_params = дополнительные опции тега IMG |
$icon_closetag = закрывающий тег картинки |
$show_name = булевой признак "показывать название" |
$name_opentag = открывающий тег названия |
$name_maxsize = предельный размер названия |
$name_a_params = дополнит.опции тега ссылки назв. |
$name_closetag = закрывающий тег названия |
$show_descr = булевой признак "показывать описание" |
$descr_opentag = открывающий тег описания |
$descr_maxsize = предельный размер описания |
$descr_closetag = закрывающий тег описания |
$info_closetag = закрывающий тег информации об элементе |
$show_sublisting = булевой признак "показывать подсписки" |
$sublisting_opentag = открывающий тег подсписка |
$sublisting_hider_opentag = открыв.тег спрят.области |
$sublink_separator = разделитель элементов |
$sublink_opentag = открыв.тег элемента подсписка |
$subinfo_opentag = открыв.тег информ.об элем. |
$show_subicon = бул.признак "показ.иконку"|
$subicon_opentag = открыв.тег картинки|
$subicon_a_params = дополн.опции A|
$subicon_img_params = доп.опц.IMG |
$subicon_closetag = закр.тег картинки |
$show_subname = бул.признак "показ.назв." |
$subname_opentag = открыв.тег названия|
$subname_maxsize = предел.размер |
$subname_a_params = допол.опции A |
$subname_closetag = закр.тег названия |
$show_subdescr = бул.признак "показ.назв."|
$subdescr_opentag = откр.тег описания |
$subdescr_maxsize = предел.размер |
$subdescr_closetag = закр.тег описания|
$subinfo_closetag = закрыв.тег информ.об элем.|
$sublink_closetag = закрыв.тег элемента подсписка |
$sublisting_hider_closetag = закр.тег спрят.области |
$sublisting_closetag = закрывающий тег подсписка |
$sublisting_moretag = тег кнопки ВСЕ подсписка |
$link_closetag = закрывающий тег элемента списка |
$listing_hider_closetag = закрывающий тег спрятанной области списка |
$listing_closetag = закрывающий тег списка |
$listing_moretag = тег кнопки ВСЕ списка |
$closetag = закрывающий тег блока |
Остается сказать, что карту категорий - вызов модуля Category Map - обычно располагают в файле products.tpl с тем учетом, чтобы на страницах наивысших корневых категорий показывать карту, во всех же подкатегориях показывать стандартный список товаров. Следовательно в файл products.tpl вносят развилочное условие, которое показывает вместо списка товаров карту категорий, если мы находимся в наивысшей категории (то есть массив ее пути - он доступен через $category->path - содержит всего один узел).
{* если находимся в наивысшей категории и она содержит подкатегории *}
{if ($category->path|default:null|count == 1)
&& isset($category->subcategories) && is_array($category->subcategories) && !empty($category->subcategories)}
{* выводим карту категорий *}
{include file = '../../common_parts/AIMatrix/Constructor/category-map.htm'
...
...
...}
{* иначе выводим список товаров как обычно *}
{else}
...
...
...
{/if}
Еще один вариант - использовать модуль Listing все из той же библиотеки Impera CMS Template Constructor. Данный модуль проще в количестве настроек, а специфика его работы заключена в последовательном переборе указанных записей (например категорий, брендов, товаров, статей и так далее) и вызове для каждой записи некоторой цепочки includes (например других модулей или произвольных фрагментов html-разметки).
То есть мы не сообщаем модулю детали внутренней разметки "карточки" категории, а только детали внешней разметки и передаем указатель на файл другого модуля, который и будет заниматься отрисовкой каждой карточки.
Для простоты представим, мы создали внутри своего шаблона папку common и поместили в нее свой модуль category-card.tpl (имена папки и файла модуля можете придумать свои). Тогда вот некий пример вызова модуля.
{include file = '../../common_parts/AIMatrix/Constructor/listing.htm'
items = $category->subcategories|default:false
maxcount = 1000000
opentag = ''
title_opentag = ''
title_a_href = ''
title_a_params = ''
title = ''
title_closetag = ''
box_opentag = '<ul id="cat_map">'
listing_opentag = ''
link_opentag = ''
includes = ['common/category-card.tpl']
link_closetag = ''
listing_closetag = ''
box_closetag = '</ul>'
closetag = '<script>
function map_more ( el ) {
jQuery(el).closest('li').find('h2 > a.link').click();
return false;
}
</script> '}
Примечательно, что параметр includes - это массив. Вполне можно указать цепочки отрисовочных действий, которые хотелось бы применить к каждой записи. Неудобство в том, что строки произвольного текста, если уж захотелось писать их здесь, а не в подключаемом модуле, нужно снабжать любым html-тегом (в принципе достаточно символа < или > в такой строке), чтобы модуль не принял эту строку за имя файла подключаемого модуля. Например
includes = ['<p> сначала нарисуй мне этот текст и затем </p>',
'common/category-card.tpl',
'<p> далее нарисуй этот текст, а следом еще 3 модуля </p>',
'anything/something-1.tpl',
'modules/something-2.tpl',
'common/something-3.tpl']
Общее правило для всех подключаемых модулей, перечисленных в параметре includes: каждому вызванному модулю в переменной $item передается только что отобранная запись. Остальные переменные, видимые модулю-вызывателю (им выступает модуль Listing), также видны и вызванному модулю согласно стандартам области видимости переменных. Это позволяет на уровне вышестоящего модуля (скажем который сам вызвал модуль Listing) установить какой-то набор дополнительных параметров, чтобы они были доступны цепочке нижестоящих вызываемых модулей.
Напоследок пример того, как может выглядеть тот воображаемый нами модуль common/category-card.tpl, который мы разместили бы внутри папки своего шаблона. Синим цветом обозначены части, относящиеся к "почерку дизайнера". Серым цветом - комментарии.
{* если действительно получена запись *}
{if isset($item) && is_object($item)}
{* формируем url страницы *}
{$url = ($site|default:'')|cat:($item->url_path|default:'')|cat:($item->url|default:'')}
{* формируем url картинки *}
{$image = $item->image|default:(($theme|default:'')|cat:'images/no_photo.png')}
<li>
{* картинка категории *}
<a href="{$url|escape}" class="image">
<img src="{$image|escape}" width="80" />
</a>
{* название категории *}
<h2>
<a href="{$url|escape}" class="link">
{$item->name|default:'Без названия!'|escape}
</a>
</h2>
{* если имеет подкатегории *}
{if isset($item->subcategories) && is_array($item->subcategories) && !empty($item->subcategories)}
{$count = 0}
<div class="subcats">
{* перебираем подкатегории *}
{foreach $item->subcategories as $cat}
{* показываем не более 7 подкатегорий *}
{$count = $count + 1}
{if $count <= 7}
{* формируем url страницы *}
{$url = ($site|default:'')|cat:($cat->url_path|default:'')|cat:($cat->url|default:'')}
{* название подкатегории *}
<a href="{$url|escape}" class="sublink">
{$cat->name|default:'Без названия!'|escape}
</a>,
{* иначе уже перебор - надо прервать цикл *}
{else}
{* кнопка ВСЕ *}
<a onclick="return map_more(this);"> все... </a>
{break}
{/if}
{/foreach}
</div>
{/if}
</li>
{/if}
Скажите, а что нужно передать в параметр item = чтобы карта всех категорий отображалась на главной (и только на ней) странице сайта, там где переменной $category еще нет?