По срокам отправки товаров. Такой модуль был создан в информационных целях, просто чтобы заблаговременно уведомить покупателя о сроке отправки отдельных товаров. Соответственно в админпанели есть страница, где менеджер создает список сроков отправки, называя их произвольным образом. На странице редактирования товара есть поле с выбором срока отправки. Остается только в шаблон клиентской стороны вставить небольшой фрагмент кода, который отвечает за вывод результата в карточку товара.
Как правило, фрагмент вставляется внутрь файла products.tpl, как раз в то место, где в теле цикла {foreach $products as $product} происходит отрисовка мини карточек товаров просматриваемой категории, а также внутрь файла product.tpl, где отрисовывается страница товара.
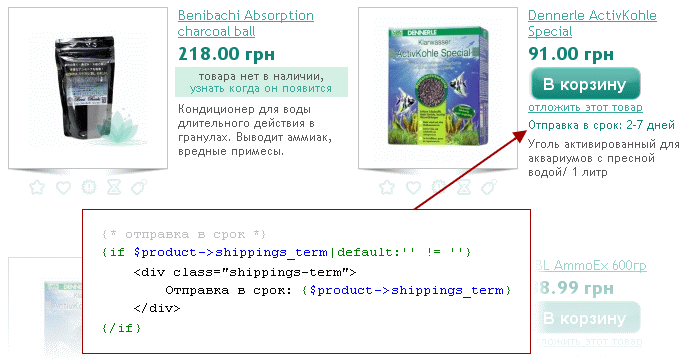
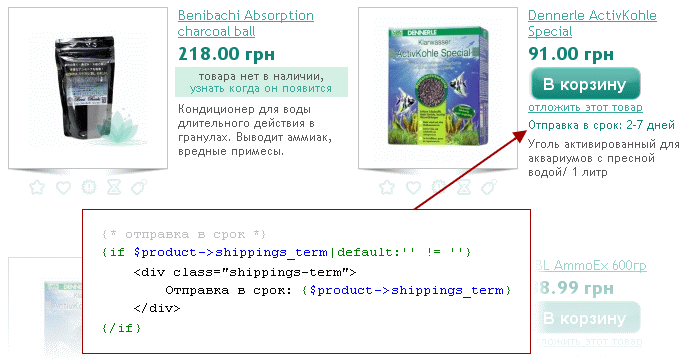
Ниже показан этот фрагмент. Троеточиями обозначены некие строки, уже сущестовавшие в tpl-файле. Положение вставляемого фрагмента определяется лишь тем, в каком месте карточки товара должен появляться результат.
...
...
{* выводим срок отправки товара *}
{if $product->shippings_term|default:'' != ''}
<div class="shippings-term">
Отправка в срок: {$product->shippings_term}
</div>
{/if}
...
...
Смысл данного кода: если внутри текущего файла шаблона переменная $product, а конкретно ее поле shippings_term, содержит не пустую строку (то есть для выводимого сейчас товара администратор ранее выбрал какой-то срок отправки), тогда в тело карточки товара добавить div-контейнер класса shippings-term и в нем показать текст этой строки.
Комментарий: модификатор |default:'' следом за именем переменной использован только для упреждения ошибки, если по какой-то причине в шаблон не была передана нужная переменная или она не имеет такого поля. При крайней необходимости модификатор можно убрать из кода без нарушения логики, он всего лишь способствует безопасности шаблона.
Пример, как это выглядит на клиентской стороне:

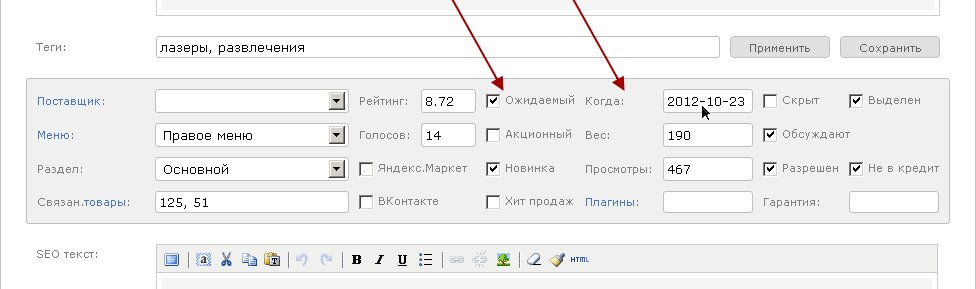
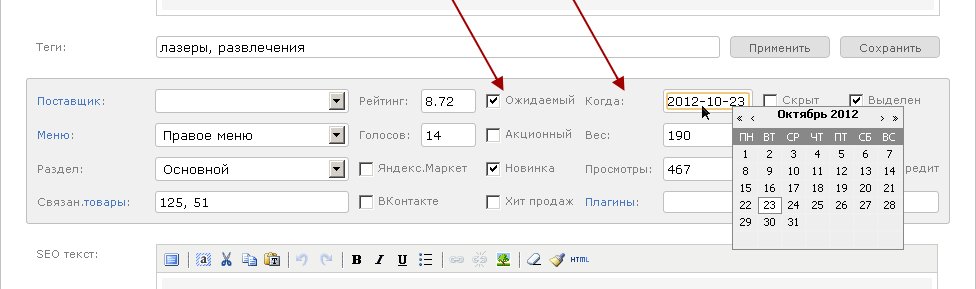
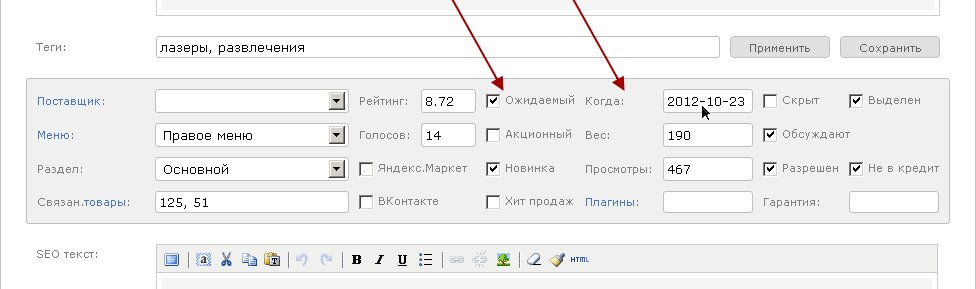
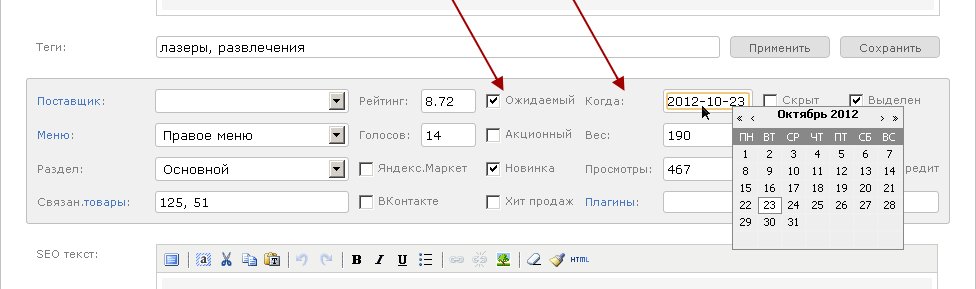
По датам ожидания товаров. Движком для всех товаров поддерживается флажок Ожидаемый (скоро в продаже). Обычно товар с таким флажком помечается на клиентской стороне магазина иконкой "скоро в продаже", и кроме того попадает в одноименный блок на главной странице. Но иногда бывает необходимо в карточке товара дать уточнение, какого именно числа ожидается его поступление в продажу. Поэтому для товаров движком дополнительно поддерживается поле Когда:, где администратор выбирает дату.
Ниже показана часть страницы редактирования товара в админпанели, где размещены обсуждавшиеся два поля.

Для вывода результата на страницу товара и в мини карточки товаров нужно следующий фрагмент кода вставить внутрь файла products.tpl и файла product.tpl подобно упоминавшемуся выше случаю срока отправки товара.
...
...
{* выводим дату, когда товар ожидается в продаже *}
{if $product->coming_date|default:'00-00-0000' != '00-00-0000')
&& ($product->coming_compare|default:0 > $smarty.now|date_format:'%Y%m%d')}
<div class="coming-date">
Ожидается {$product->coming_date}
</div>
{/if}
...
...
Смысл данного кода: если поле coming_date обрабатываемой записи о товаре содержит реальную (не пустую) дату и она еще не наступила (то есть она все еще позже сегодняшнего дня), тогда в тело карточки товара добавить div-контейнер класса coming-date и в нем показать дату.
Комментарий: поле coming_date имеет формат ДД-ММ-ГГГГ, поле coming_compare создается движком и имеет формат ГГГГММДД. Переменная $smarty.now всегда равна текущему времени сайта, а следующий за ней модификатор |date_format:'%Y%m%d' преобразует значение времени в пригодную для сравнения строку-число вида ГГГГММДД.
Таким образом, нет нужды редактировать товар позже, только чтобы стереть дату Когда:, ведь при наступлении этой даты уведомительный блок автоматически исчезнет из карточки товара.