Привет, читатель!
Предположим, ваш знакомый дизайнер нарисовал в PSD-макете вот такой сайт, как сейчас изображён на этой странице. Допустим, ещё один знакомый сверстал из макета пачку страниц в виде HTML-шаблона. Или хотя бы в виде так называемого одностраничника, на единственном листе которого блок за блоком склеены воображаемые страницы HTML-шаблона. Именно такой одностраничный шаблон вы смотрите сейчас, даже можете скачать для изучения.
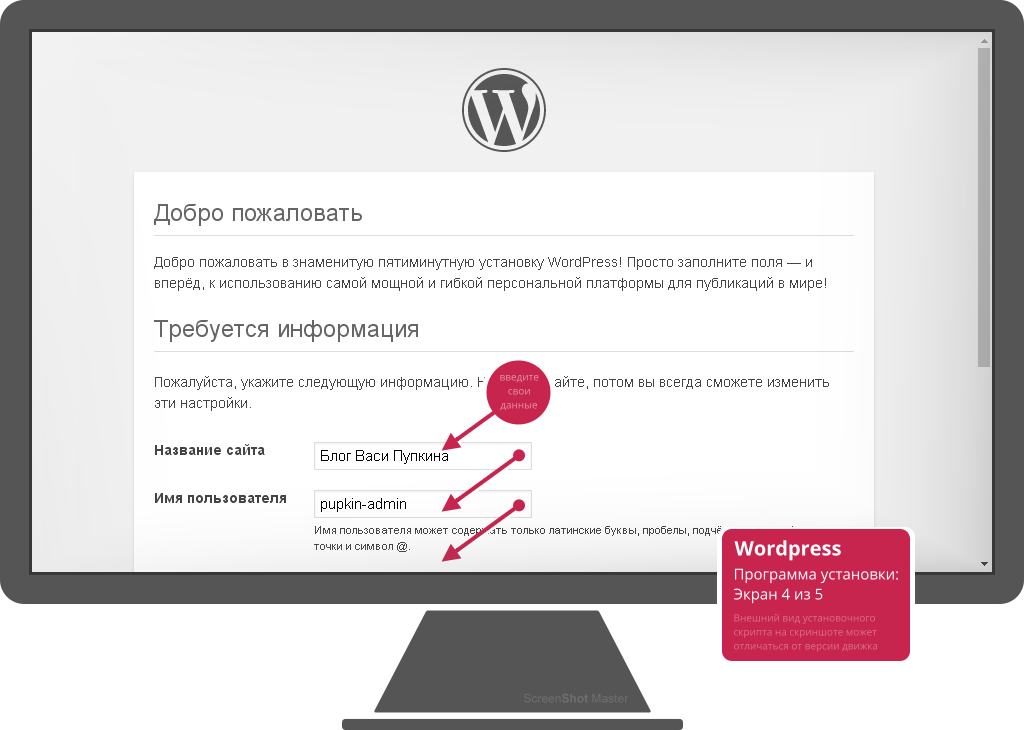
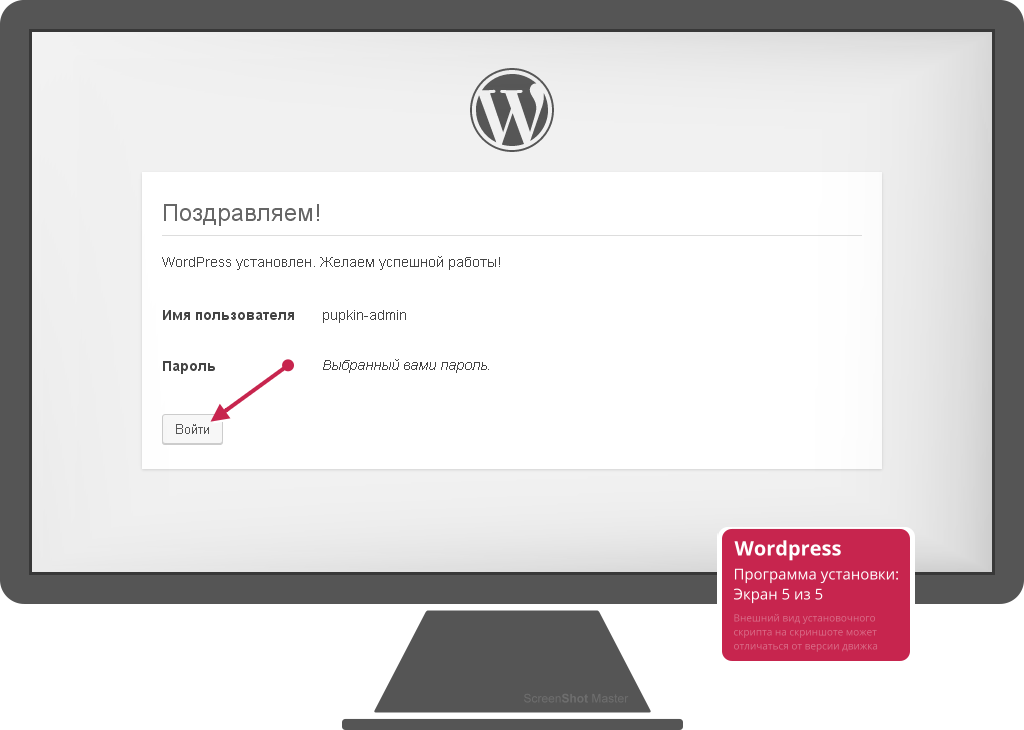
Так вот если делать HTML-шаблоны самому или в кооперации дизайнер+верстальщик и продавать в лучших международных маркетах шаблонов, типа австралийского ThemeForest или американо-украинского TemplateMonster, то цена единицы будет около 17 долларов. А если свой шаблон да ещё адаптировать (натянуть, переверстать) для лучшей бесплатной CMS - например WordPress американского производства, то владельцы будущих сайтов согласны покупать такую тему уже раза в 4 дороже. При натяжке же шаблона на коммерческие CMS, - а лучшими здесь считаются три-четыре крупнейшие российские системы и пара-тройка крупнейших украинских систем, - так владельцы сайтов вообще согласны платить цену порой раз в 20 дороже исходного HTML.
Кстати, шаблоном принято называть статичный HTML-макет, а темой - его адаптацию к условиям меняющегося контента. Но при разговоре о CMS-ках обычно подразумевают только динамическую генерацию страниц, в результате слова Шаблон и Тема употребляют порой как синонимы, а статичный макет тогда называют только так: HTML-шаблон.
Чтобы вы могли сравнить, чем кроме цены отличается одна и та же тема, адаптированная для разных CMS, то в качестве примера было сделано несколько адаптаций. То есть автор урока взял HTML-шаблон, ссылка которого была предоставлена выше, и натянул блок за блоком сначала на одну, потом на другую CMS. Получившиеся темы тоже можете скачать для изучения.
Сравнивая вёрстку скачанных тем, читатель скорее всего обратит внимание, что на самом-то деле всё оказывается доступно и новичку. Главное чтобы какой-нибудь мастер быстро познакомил с основами и дал примеры "вот что было, вот как я натянул этот фрагмент". И здесь у новичка возникает вопрос:
- Где прочесть классный урок для чайников по натяжке HTML-шаблонов хотя бы на WordPress?
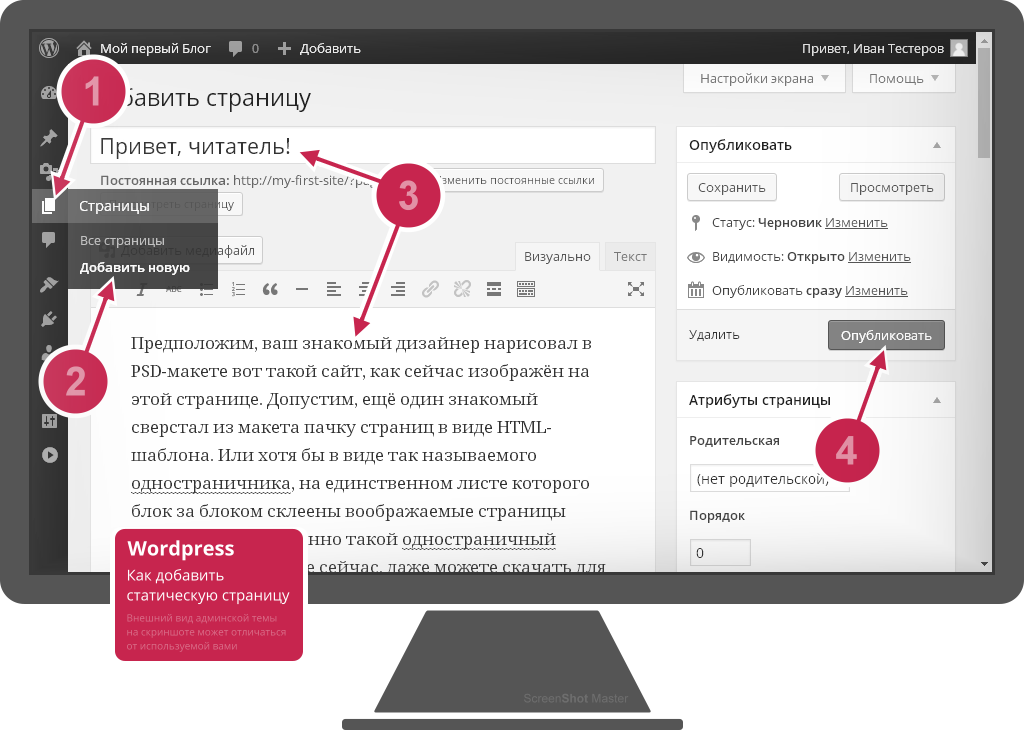
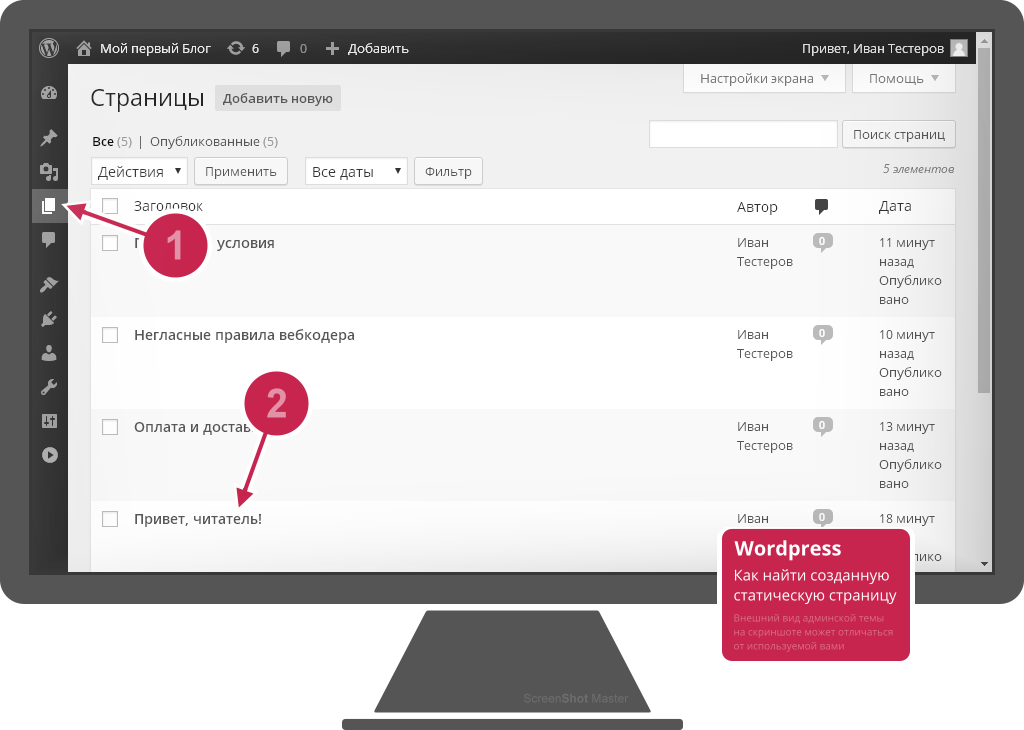
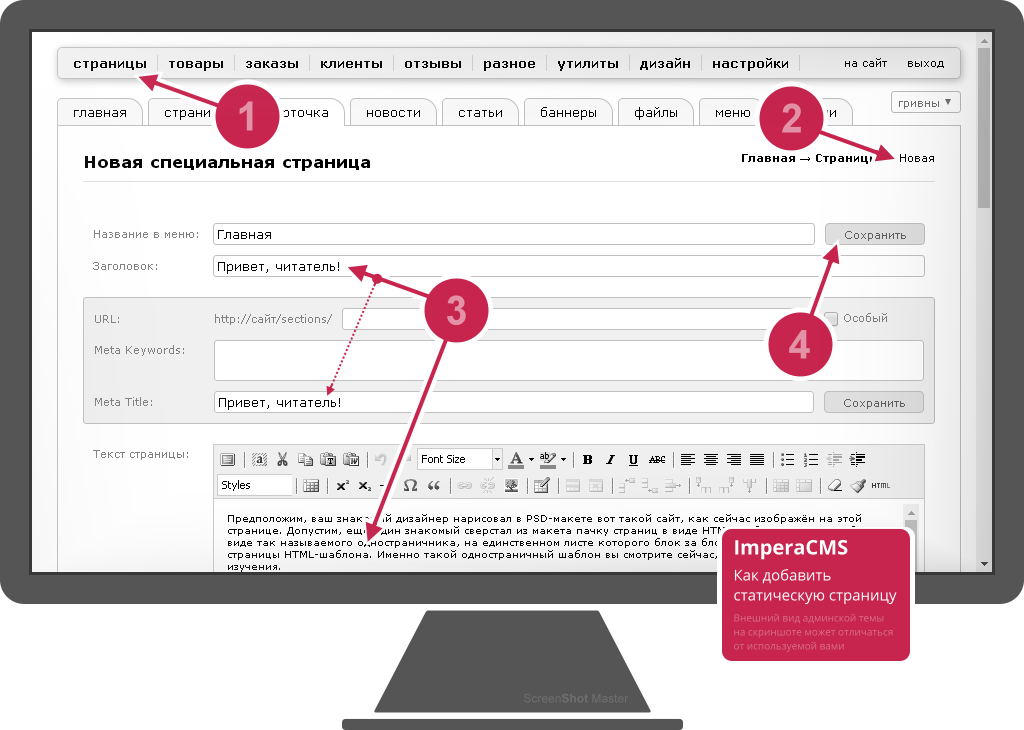
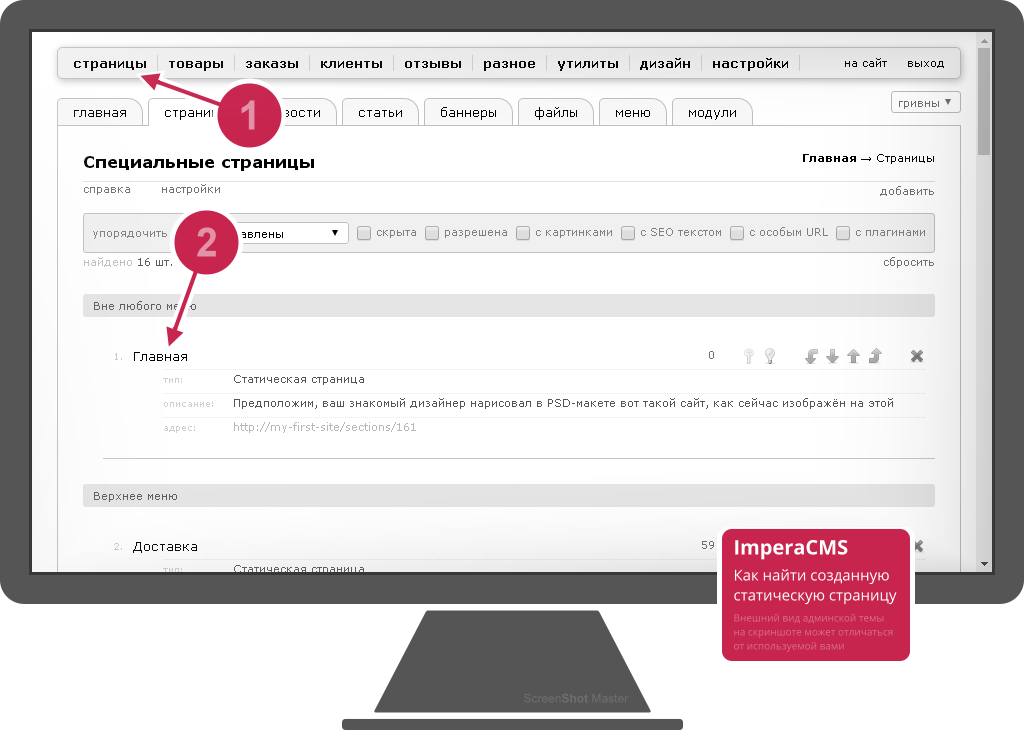
Да прямо на этой странице! Ниже шаг за шагом расписан процесс натяжки. Автор урока с удовольствием поможет понять тонкости и продолжит рассказ, начиная натяжку с простейшего - так называемой Front Page, то есть заглавной страницы. Ей соответствует блок Шаг 1 рассматриваемого здесь HTML-шаблона.
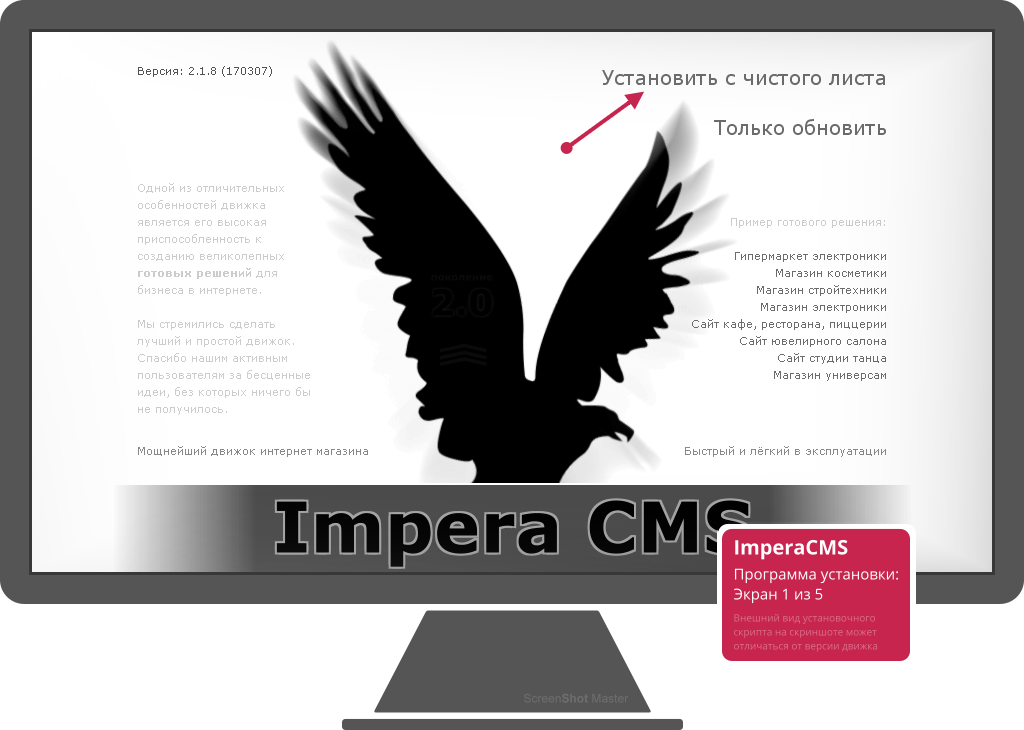
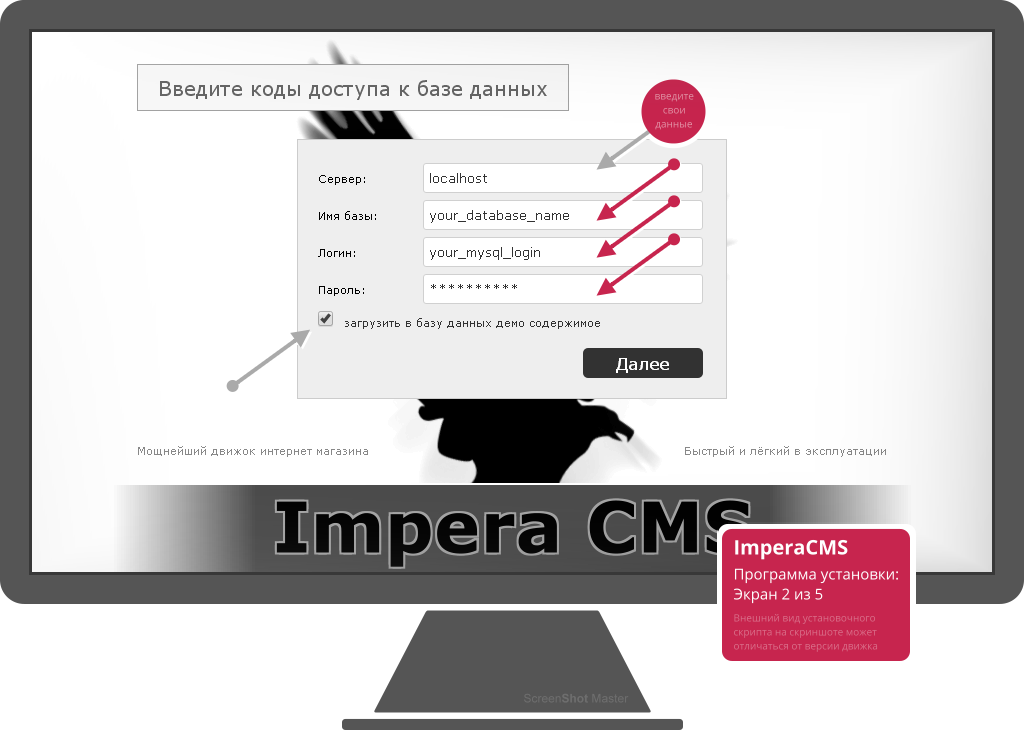
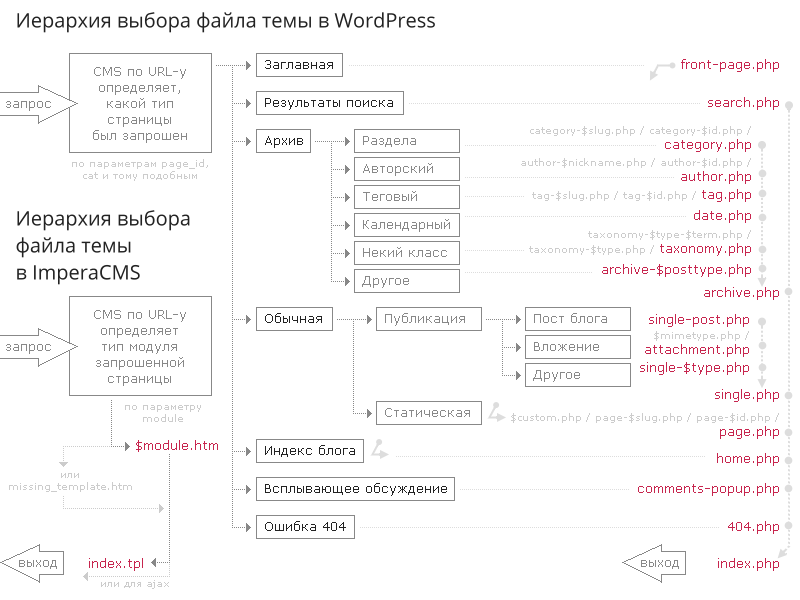
Подсказка Внутреннее устройство CMS-ок формируется исходя из видения разрабатывающей её команды. И хотя все стараются придерживаться неких воображаемых стандартов, однако в разных CMS-ках имена файлов темы могут несколько отличаться. Например, на время забыв про иерархию движковой обработки файлов в темах, просто скажем, в движке WordPress за генерацию такой страницы отвечает файл front-page.php, а в движке Impera CMS похожий файл назван вот так catalog.htm. Подобные нюансы с именованием создают небольшой дискомфорт при адаптации HTML-шаблона сразу на несколько CMS.
Подсказка При натяжке шаблона помогает умение мысленно разбить предложенную HTML-страницу на блоки, которые повторяются и на других страницах, и следовательно могут быть вынесены в отдельные файлики-модули. Например, в компоновке Шага 1 просматриваются блоки: шапка, слайдер, контент, боковая панель, подвал.