У меня в форме быстрого заказа не работает Аякс. На своем сайте захожу в категорию, у товара нажимаю ссылку Быстрый заказ, заполняю выпавшую поверх страницы форму и жму OK. Вываливаюсь в белый экран, в то время как на демо сайте работает верно - или сообщение об успехе выводит в ту же форму или текст ошибки с возможностью исправить поля формы. Где искать причину?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Так как форма быстрого заказа отправляется под управлением яваскрипта, в данном случае функции Quick_Add_To_Fulminant_Order, то с помощью браузера Google Chrome можно поставить контрольную точку останова в начале этой функции и пошагово трассировать до места, где происходит ошибка.
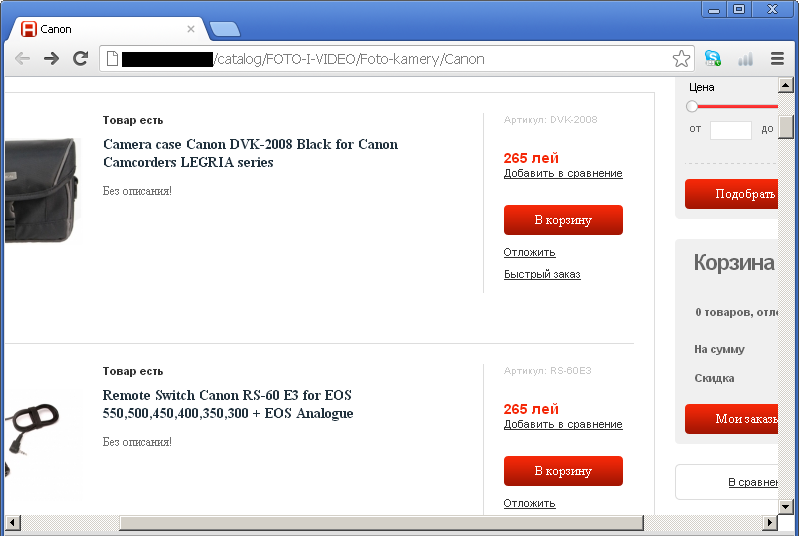
Описываю весь процесс. Сначала в Chrome открываем нужную страницу сайта. Смотрите скриншот.
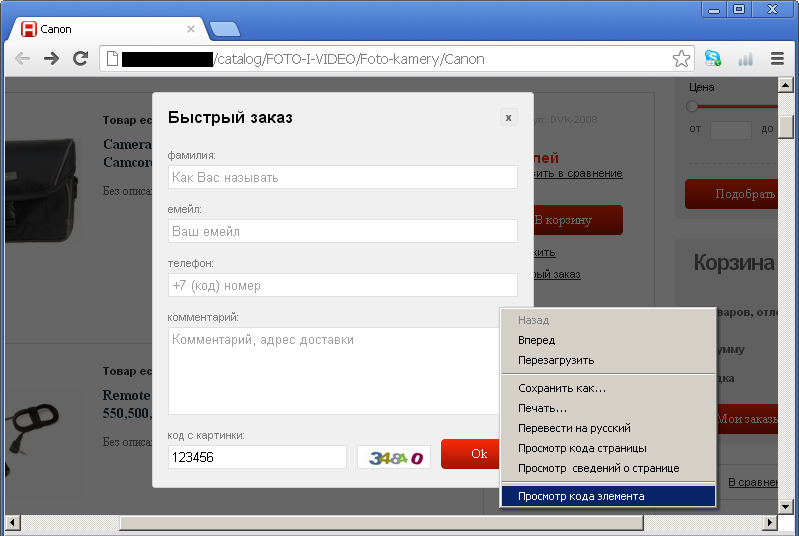
Нажимаем в карточке товара ссылку Быстрый заказ. Поверх страницы выпала форма. В ней заполняем поля (для примера я наугад заполнил 123456 только поле капчи, не суть важно). На кнопке OK жмем правую кнопку мыши и выбираем Просмотр кода элемента (то есть проинспектировать элемент). Смотрите скриншот.
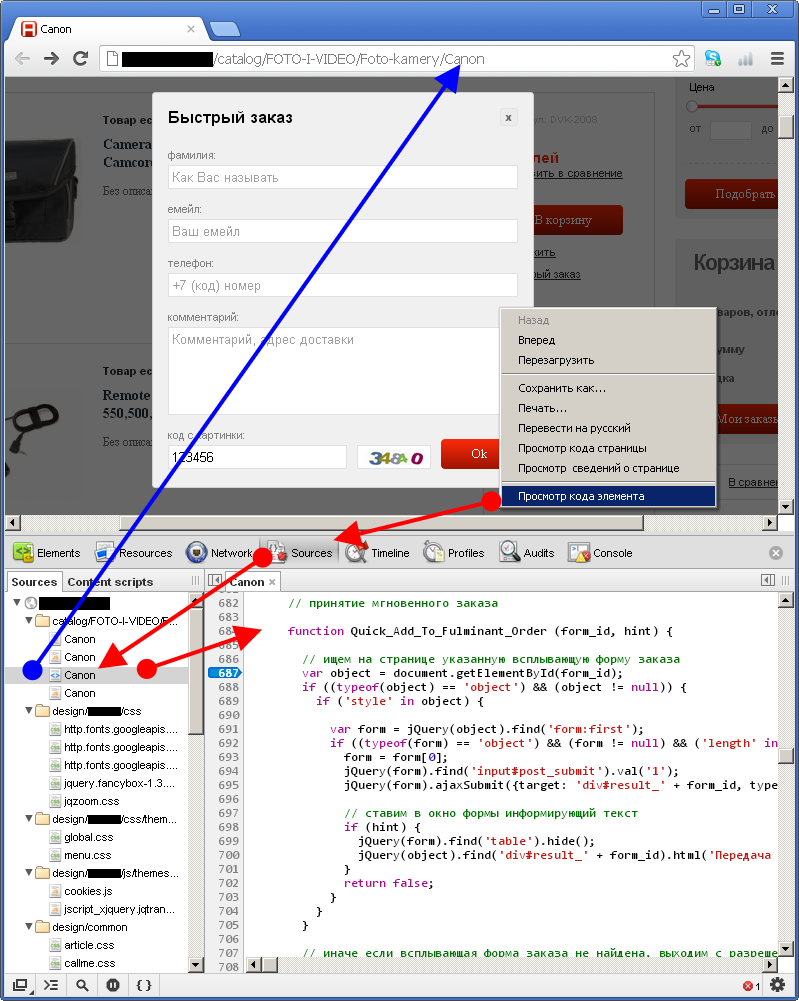
Внизу окна браузера появилось окно инспектора. Переключаемся в нем на вкладку Sources (исходные коды). В левой панельке того же окна инспектора выбираем файл с полным html-кодом просматриваемой страницы. В правой части окна прокручиваем html-код до упомянутой выше функции и в самом начале функции ставим точку останова. Смотрите скриншот, здесь точка останова поставлена в 687 строке файла.
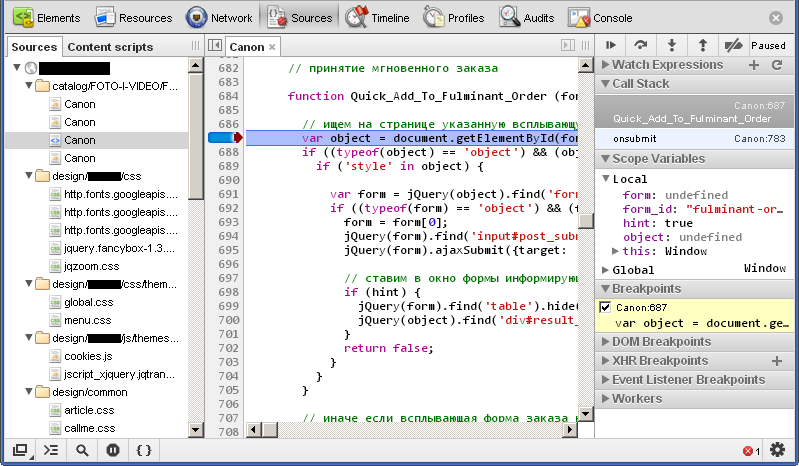
Теперь нажимаем в верхнем окне браузера кнопку OK формы быстрого заказа. В результате выполнение страницы останавливается инспектором в нашей контрольной точке. Смотрите скриншот.
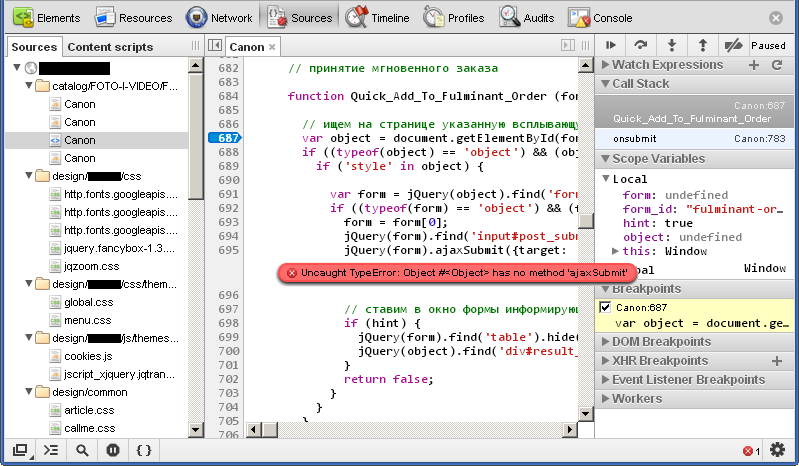
Далее переключаемся в окно инспектора и с помощью клавиши F10 (сделать шаг) идем построчно по телу функции, пока не наткнемся на ошибочное место. Именно в нем работа яваскрипта обрывается и страница перезагружается в белый экран. Смотрите скриншот, на нем видно, что ошибка происходит в 695 строке.
Текст ошибки говорит нам о том, что в данной странице для формы быстрого заказа не существует (не применим) метод ajaxSubmit. Причина кроется либо в неподключенном скрипте jQuery Form Plugin (он подключается в секции <head> основного tpl-файла шаблона, то есть вверху файла index.tpl должен подключаться скрипт http://сайт/js/jquery-form/jquery.form.js), либо он конфликтует с другими подключаемыми скриптами.
Решение видится во временном отключении один за другим яваскриптов, чтобы установить, с каким из них происходит конфликт. Вполне может быть, строку подключения jQuery Form Plugin надо просто сместить выше или ниже подключений других скриптов.
Уточнение: так как Ваш шаблон собран на основе библиотеки Impera CMS Template Constructor, то подлючения яваскриптов ищите не в файле index.tpl, а в модуле common/index/head.htm, который расположен внутри шаблона.
Болезнь лечил переносом строки js/jquery.tools.min.js над js/jquery-form/jquery.form.js.
Сделал как у вас в шаблоне default и теперь работает замечательно. Зато в pcgames строки наоборот и не работает. И в catolic тоже не работает потому что строки наоброт.
Спасибо Андрею за обнаруженный баг и Grigory за уточняющую подсказку!
Действительно, на уровне Template Constructor вкралась ошибка в модуль заголовков страницы. Переместил в модуле вызов скрипта jquery.tools.min.js - во всех шаблонах форма быстрого заказа заработала.