Добрый день! Нравится ваша система управления интернет-магазином, такие вопросы:
1. У вас реализованы такие интересные функции для соц. сетей, как хочу в подарок, комментарии, мне нравится. Но! Есть ещё такой интересный момент, кот. меня интересует: В Вконтакте есть возможность создавать и размещать на их платформе iframe приложения витрины магазина. Т.е. - есть возможность совершать покупки за валюту вконтакте - "голоса", т.к. по новым правилам Вконтакте - нельзя размещать ссылки на сторонние ресурсы и производить там оплаты, а можно только торговать товарами (услугами) интернет магазина внутри соц.сети. Я так понимаю - Павел Дуров решил зарабатывать исключительно на продаже "голосов". И это правильно-любой бизнес всегда будет идти таким путём.
Или просто, разместив витрину в виде приложения, можно к примеру - не делать покупки, а использовать ту же функцию хочу в подарок.
ВОПРОС: У вас реализована такая функция: разместить витрину магазина "вконтакте"? Вот пример: blog.webasyst.ru/shop-script-social-networks-1c-update/
2. Цена в 205$ - для скрипта и 68 для сублицензии - может обсуждаться? - при условии покупки ещё 2 сублицензий для размещения на 2-х других сайтах? (а может быть ещё можно было бы в виде виджетов размещать инфо о магазине на др.сайтах).
3. При покупке лицензи и установке движка - ссылки на ваши ресурсы удаляются?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
в виде виджетов размещать инфо о магазине на др.сайтах
Такая технология уже есть в движке. Называется информеры для внешних сайтов - внутри шаблона (дизайна) клиентской стороны интернет магазина располагаются специальные tpl-файлы (именуются как informerN.tpl, где N - некий номер), содержимое каждого из которых желаемым образом программируется под разные целевые нужды магазина и предназначено для трансляции на сторонних сайтах. У категорий, товаров, статей, новостей в админпанели есть соответствующий флажок, разрешены ли они для демонстрации (экспорта) во внешних информерах. На стороннем сайте, в конкретном месте его страницы просто устанавливается вызов (яваскриптом) требуемого информера с сайта магазина.
Один из примеров использования этой технологии изложен в ветке форума На лету внедрить часть каталога одного сайта на фронтенд другого.
разместить витрину магазина "вконтакте"
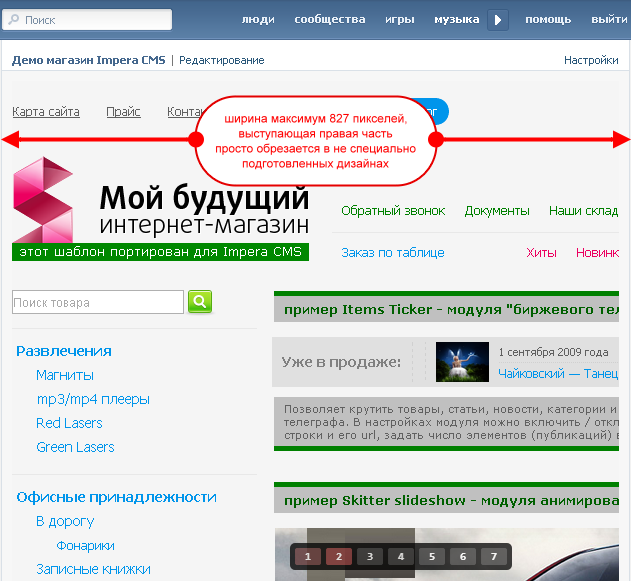
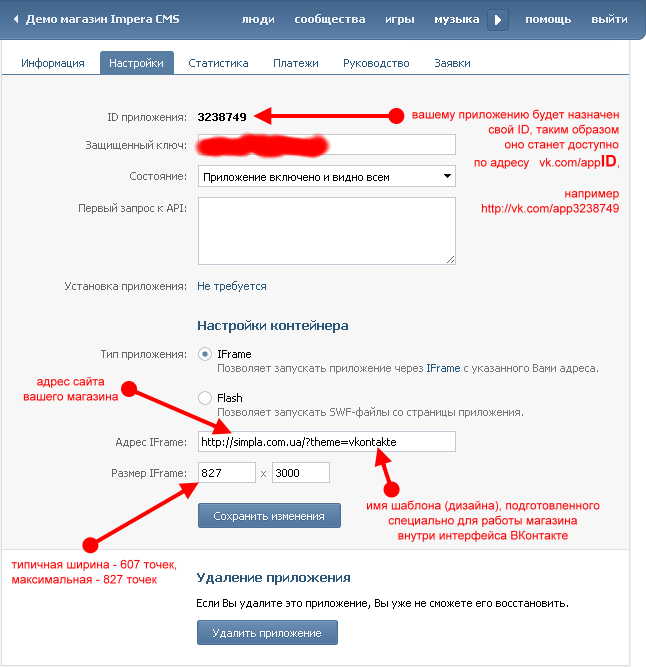
В движке уже все есть для этого, разве что для Impera CMS скоро должен появиться специальный шаблон vkontakte, так как родные дизайны магазинов в силу стилистических различий обычно выглядят внутри ВКонтактовского интерфейса чужеродными, провоцируют дискомфорт у завсегдатаев ВКонтакта и часто не вписываются в ограниченные размеры выделенного приложению (магазину) окна. Типичный размер окна в ширину - 607 пикселей, а максимальный размер - 827 пикселей.
Посмотрите в приложении vk.com/app3238749 результат обрезанной правой части страницы магазина, если там выберем любой традиционный, не специальный дизайн для ВКонтакте.

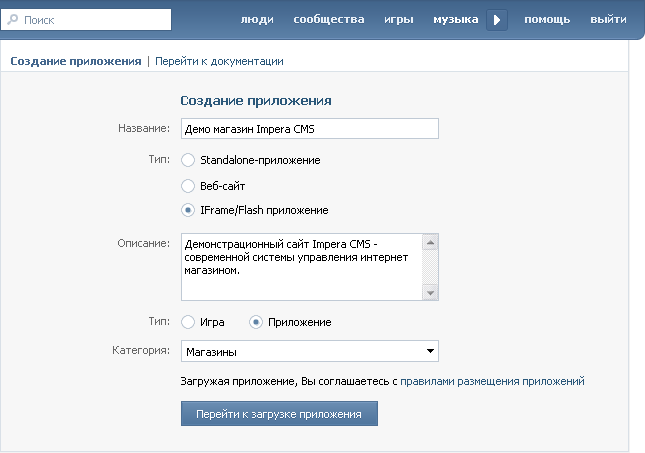
Теперь по шагам покажу на примере демо сайта, как происходит подключение интернет магазина, созданного на базе Impera CMS, внутрь социальной сети ВКонтакте. Первым делом входим в свой аккаунт ВКонтакте и следуем по ссылке vk.com/editapp?act=create. Мы попадем на страницу создания нового приложения, где должны заполнить первоначальные сведения о нашем приложении (магазине). Смотрите скриншот. Заполните форму как там, только впишите свое название и описание, и нажмите кнопку Перейти к загрузке приложения.

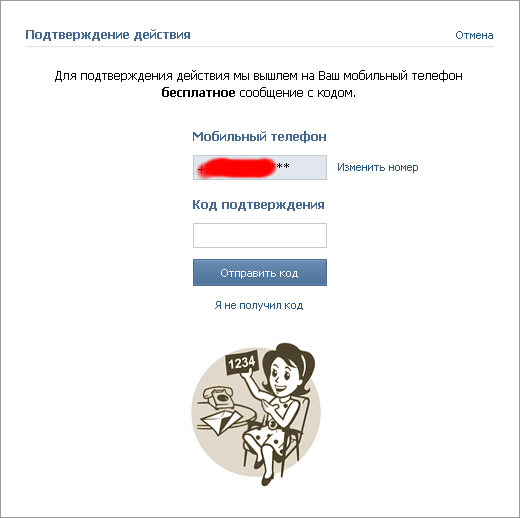
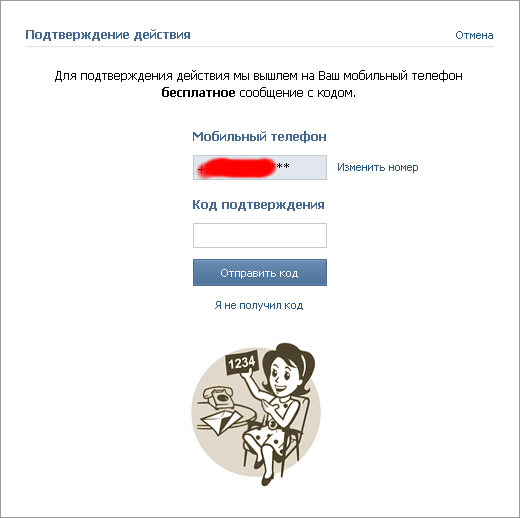
В ответ выпадет окно, как показано на скриншоте. Требуется подтвердить создание нового приложения с помощью СМС кода, высланного на Ваш мобильный телефон.

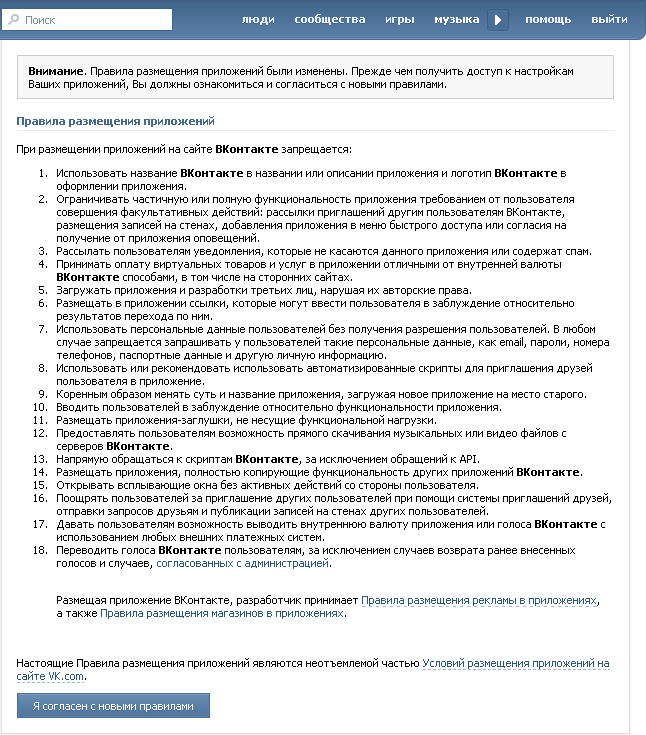
Далее появляется страница с правилами размещения приложений. Эти правила требуется принять.

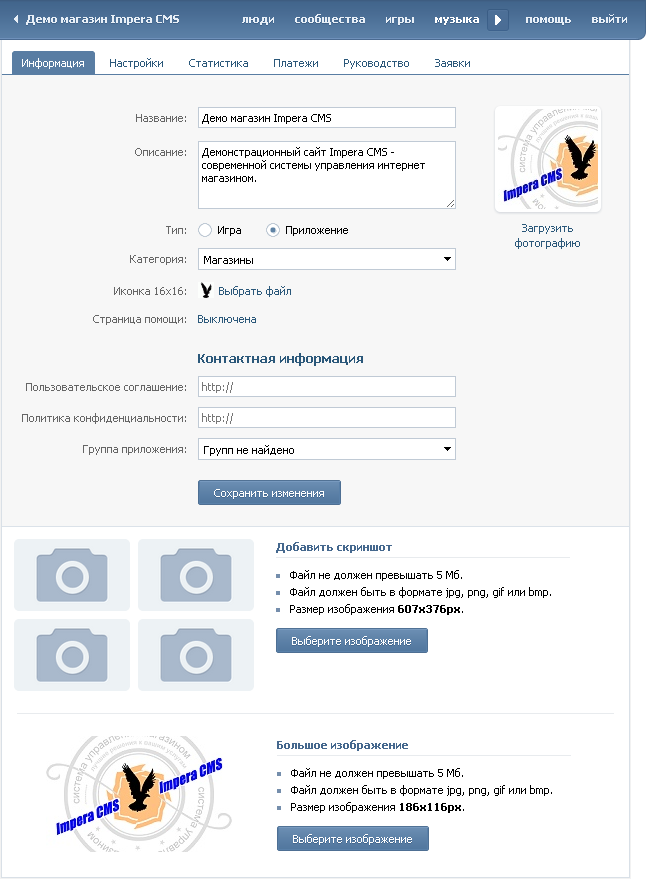
Затем отредактируйте страницу информации о приложении, как показано на скриншоте ниже, загрузив фото размером 100х100 точек (логотип магазина), иконку размером 16х16 точек и по мере необходимости большие и малые скриншоты размерами 607х376 точек и 186х116 точек соответственно.

После отредактируйте страницу настроек приложения, как показано на скриншоте ниже. Необходимо указать размеры окна приложения, адрес сайта магазина и имя шаблона, используемого при работе внутри интерфейса ВКонтакте.

В конце нажимаем кнопку Сохранить изменения и сайт в очередной раз попросит подтвердить действие через СМС код.

В итоге получили свой магазин (приложение) внутри ВКонтакте и уже можем приглашать туда посетителей этой социальной сети. Сайт магазина работает так же, как обычно, просто как бы "обернут" в страницу ВКонтакта. Выражаясь техническим языком, сайт загружен в iframe на странице другого сайта, из чего следует, что посетитель в принципе может с помощью правой кнопки мыши открыть любую ссылку из iframe в новой вкладке или же окне, и тем самым как бы "выскочить" из интерфейса ВКонтакте. А значит используемый шаблон магазина должен быть спроектирован так, чтобы не терял юзабельность, если по воле посетителя открывается вне сайта ВКонтакте.
Дизайн в стиле "VK" - это действительно нужно, возможность отображать чась магазина во фронтенде сторонних сайтов - тоже отлично! НО ! Вопрос такой : как организовать работу магазина внутри соц.сети "ВКонтакте" , а точнее - его сторонннего приложения в виде i-frame , если :
1.Правила "VK" не позволяют уводить со своих страниц на сторонние сайты и прозводить там оплаты
2.По правилам "VK" можно торговать только внутри соц.сети "VK" за валюту "голоса".
???
Ответ прост: в шаблоне vkontakte, а именно в его файле order.tpl (этот файл отвечает за внешний вид центральной части страницы оформленного заказа) блок способов оплаты например будет удален за исключением способа Оплатить ВКонтакте. Ну и вконтактный модуль оплаты в Импере будет подстроен до последних новшеств - оплата "голосами".
Таким образом, внутри ВКонтакта магазин на странице заказа станет показывать только единственный способ оплаты. В других шаблонах магазина, если таковые есть и используются магазином вне социальной сети, станут демонстрироваться все доступные способы оплаты.
Технически реализацию можно рассмотреть по документации Страница оформленного заказа. Ее файл order.tpl на самом деле складывается из включений в него других tpl-файлов (как бы малых модульков): хлебные крошки, левая панель, шапка заказа, список товаров, список скачиваемых файлов, список способов оплаты.
Самое простое решение даже позволяет не удалять блок (модуль) способов оплаты, а просто не передавать в него список способов оплаты, то есть переменную $PaymentMethods. Например было так:
...
...
...
{* подключаем список способов оплаты заказа *}
{include file = 'common/order/payments.tpl'
item = $order|default:false
items = $PaymentMethods|default:false
vkontakte = false}
...
...
...
а поменяем вот так, разрешив только оплату ВКонтакте:
...
...
...
{* подключаем список способов оплаты заказа *}
{include file = 'common/order/payments.tpl'
item = $order|default:false
items = false
vkontakte = true}
...
...
...
Спасибо за развёрнутый и полноценный ответ , вы всё больше и больше позволяете убедиться в немалых и главное - актуальных свойств вашего скрипта и ,соответственно - решение о покупке - всё больше и больше растёт в сторону "Да" )))) Я уже не первый раз задаю подобный вопрос , как можно приобрести ваш скрипт интернет - магазина , если не со скидкой , то хотя бы в рассрочку ? Тот же Вебасист - предлагают это сделать , я думаю, что если вы смогли бы продумать способ - как это сделать,например путём выдачи ограниченной по времени лицензии , результат - не заставил бы себя долго ждать , ведь на начальном этапе развития , у многих не хватает средств. Тем более,что кроме самого скрипта интернет-магазина есть ещё затраты на покупку домена,хостинга,разработку дизайна и т.д. Кстати , я вижу ещё такой интересный момент : продумать "в пакете" несколько услуг сразу.Например - скрипт+индивидуальный дизайн + хостинг и сделать на такие пакеты акционную цену + рассрочку в виде ограниченной по времени лицензии.
скрипт+индивидуальный дизайн + хостинг и сделать на такие пакеты акционную цену + рассрочку
 таки да, мед да ложкой
таки да, мед да ложкой
Скрипт то ладно. Разработчику решать.
Может и дизайнера просить рисовать в рассрочку? Сегодня шапку сайта. Через месяц подвал.
И хостера уболтать сначал с 8 до 9 утра включать сайт, недели после двух с 8 до 12.
Еще обрадовать акционной ценой. Побегут наверняка бросать все дела и займутся нашими.
Я так понимаю ,что ваш ответ - это есть Ваша благодарность Мне за использование моего вопроса про соц.сеть Вконтакте , которая сейчас уже у вас есть даже в списке возможностей СMS. В любом случае - спасибо за ответ!
Я извиняюсь , не увидел , что это не Разработчик здесь отвечает.Всё-таки хотелось бы увидеть мнение Разработчика по этому поводу. Ещё хотелось бы добавить, что такие вот акции (способы продажи в рассрочку) - гарантированно увеличивают объём продаж. Это могут подтвердить любые инет-магазины,да и просто супермаркеты , кот. продают свою технику в кредит - уровень продаж техники в кредит - ничуть не меньше продажи товаров за наличные деньги. Это,конечно же сугубо моё субъективное мнение, я его никому не навязываю. Просто, я не вижу для этого преград с вашей стороны. Сейчас конкуренция на рынке товаров и услуг диктует свои правила игры. И вопрос в том , что завтра всё-таки прийдётся играть по ним. Сегодня есть один качественный продукт, завтра появляется другой.И , если мы не будем обращать внимания на обычные законы маркетинга , то это значит - не будем развиваться. А ,если не будем развиваться , то завтра начнём проигрывать. Спасибо! Жду ответа на мой вопрос (предложение).
Шаблон интернет-магазина в стиле дизайна ВКонтакте давно уже обещался сделать верстальщик. Поскольку фундаментом служил голый энтузиазм, все так и осталось на уровне обещаний.
Я разговаривал с ним, он сказал что есть две проблемы:
- правильно рипнуть стили и разметку страниц ВКонтакта (там немало частей контента генерируется динамически скриптами),
- придется сплошь и рядом дорисовывать или собирать из других кусочков недостающие элементы, скажем внешний вид мини карточки товара, внешний вид страницы товара, внешний вид списка товаров и так далее. Ведь ВКонтакте таких готовых размеченных блоков, присущих скорее интернет магазину, чем социальной сети, попросту нет, чтобы взять эти блоки за основу и не изобретать свой велосипед.
То есть верстальщик погарячился с обещаниями, потом уже сообразил, что без финансирования натяжки шаблона за такую работу не возьмется.
Уточните пожалуйста стоимость дынных работ, возможно кто-то и согласиться профинансировать или создать складчину. Данный вопрос очень интересует, но нужна стоимость работ.
Счет по натяжке шаблона vkontakte размещен здесь.
Верстальщик готов приступить к работе, как только кто-либо из пользователей движка, кому нужен такой шаблон, оплатит этот счет.
Срок работы: 2 недели.