Здравствуйте, у меня такой вопрос. Я добавил сторонний слайдер на сайт, разместил его в index.tpl - т.е. он отображается на всех страницах сайта. А как так сделать, чтобы он отображался только на главной странице?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Вариант 1. Обрамить код слайдера условием {if ...} слайдер {/if}. Не лучшее решение, так как условие должно быть универсальным и однозначным, ведь в настройках сайта Impera CMS позволяет сделать главной не только каталог товаров. Наиболее простой пример условия - определять нахождение на главной по REQUEST_URI (универсальный адрес запрашиваемой страницы).
{* если находимся на главной *}
{if $smarty.server.REQUEST_URI|default:'' == '/'}
слайдер
{/if}
Недостаток в том, а может это и достоинство, что в таком условии слайдер исчезает при обращении к главной странице с неким набором GET-параметров. Скажем, вы включили партнерскую программу, и ваши партнеры ведут покупателей на сайт через свои реферальные ссылки http://сайт/?aref=ИД_партнера, благодаря чему получают на свой внутренний счет комиссионные отчисления с оплаченных заказов приведенных покупателей.
Проходящий по такой ссылке, посетитель конечно попадает на главную, только слайдера там не увидит, потому что REQUEST_URI в это момент равен /?aref=ИД_партнера. Условие возможно обобщить, однако через время может возникнуть необходимость дополнить GET-параметры под некие нужды. И полезем править шаблон.
Второй недостаток, что гибко управлять наполнением слайдера фотографиями невозможно, кроме как лезть и править шаблон. Третий недостаток - слайдер намертво привязан только к главной.
Вариант 2. Расположить код слайдера в файле catalog.tpl - это центральная часть страницы каталога. Данную страницу обычно подразумевают главной и на деле выводит она не каталог, хоть неумышленно названа в его честь, а лишь активно продвигаемые товары каталога (хиты, новинки, акционные, скоро в продаже, недавно покупавшиеся, недавно обсуждавшиеся).
Расположение слайдера в этом файле решает ваш вопрос без принципа, смотрится ли слайдер в центральной части страницы, где место тематического контента, и соответствует ли по ширине этому месту.
Недостатки аналогичны варианту 1: неуправляемый слайдер, жестко привязан к странице каталога.
Вариант 3. Превратить код слайдера в модуль. Решение чуть сложнее, но высоко универсальное: можем управлять появлением слайдера в зависимости от просматриваемой страницы, а также его различным наполнением под каждую из желаемых страниц.
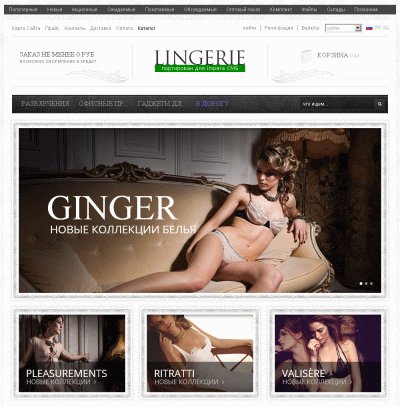
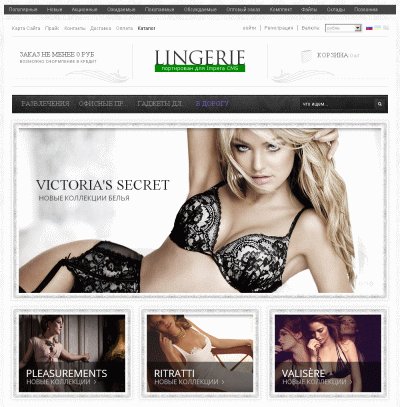
Покажу на примере. Предположим у нас есть html-код слайдера, как изображен ниже. В коде продемонстрированы 3 меняющиеся фотографии, и синим цветом я пометил те подробности, управлять которыми мы хотели бы самостоятельно через баннерную систему движка. Это непосредственно ссылка на страницу, фотография, текст надписи и положение надписи относительно фотографии (в рассматриваемом ниже слайдере его автор выполнил позиционирование надписей с помощью пронумерованных стилевых классов caption1, caption2 и caption3). Разумеется имеем желание управлять также количеством фотографий в слайдере.

Чтобы приблизить код примерно к виду вашего слайдера, воспользуйтесь ссылками скрыть/показать в коде.
упрощенный слайдерскрыть комментариискрыть javascript слайдера<div id="tmnivoslider"> <div id="slider"> {* фото 1 *} <a href="page1.html"> <img src="image1.jpg" title="#htmlcaption1" /> </a> {* фото 2 *} <a href="page2.html"> <img src="image2.jpg" title="#htmlcaption2" /> </a> {* фото 3 *} <a href="page3.html"> <img src="image3.jpg" title="#htmlcaption3" /> </a> </div> {* надпись к фото 1 *} <div class="nivo-html-caption" id="htmlcaption1"> <div class="caption1"> <a href="page1.html"> <h2> Ginger </h2> <h3> New collections of Lingerie </h3> </a> </div> </div> {* надпись к фото 2 *} <div class="nivo-html-caption" id="htmlcaption2"> <div class="caption2"> <a href="page2.html"> <h2> La Perla </h2> <h3> New collections of Lingerie </h3> </a> </div> </div> {* надпись к фото 3 *} <div class="nivo-html-caption" id="htmlcaption3"> <div class="caption3"> <a href="page3.html"> <h2> Victoria's Secret </h2> <h3> New collections of Lingerie </h3> </a> </div> </div> </div> {* скрипт слайдера *} <script src="js/nivo.slider.js" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> jQuery(window).load(function () { jQuery('#slider').nivoSlider({ effect: 'fade', slices: 10, animSpeed: 500, pauseTime: 5000, startSlide: 0, directionNav: false, directionNavHide: false, controlNav: true, controlNavThumbs: false, controlNavThumbsFromRel: false, controlNavThumbsSearch: '.jpg', controlNavThumbsReplace: '.jpg', keyboardNav: true, pauseOnHover: true, manualAdvance: false, captionOpacity: 1.0, beforeChange: function () { }, afterChange: function () { }, slideshowEnd: function () { } }); }); </script>
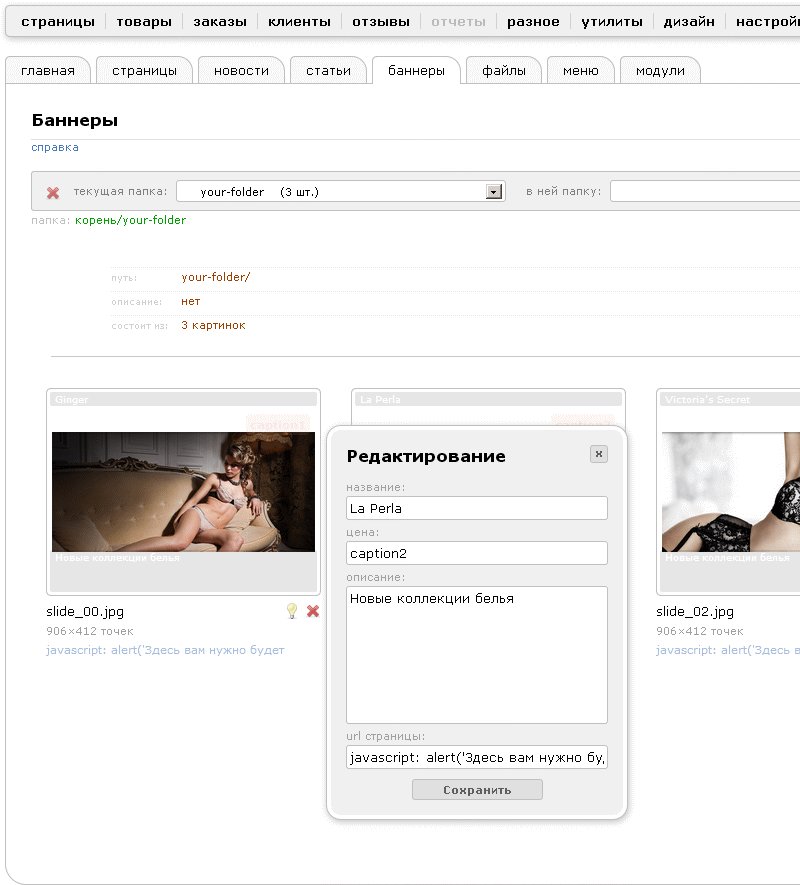
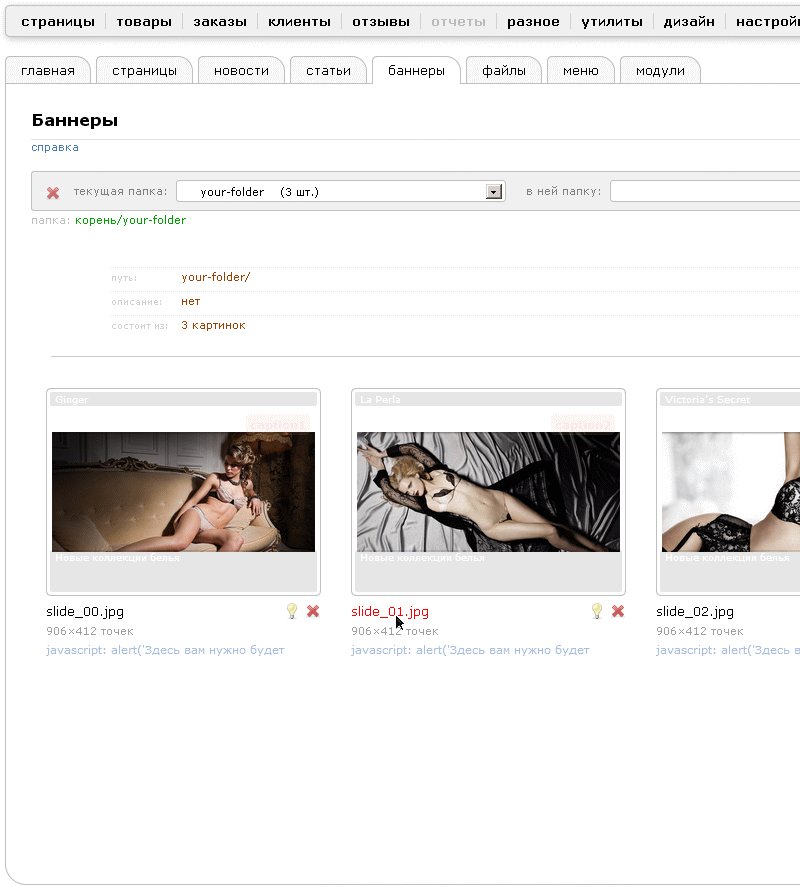
Необходимо будет зайти на страницу баннеров в админпанели, создать некоторую папку, например your-folder, куда загрузить фотографии, желаемые к показу на главной. Щелкайте по именам файлов картинок и редактируйте текст названия, описание, ссылку на страницу сайта, а вместо цены пишите один из классов caption1, caption2, caption3.
Теперь покажу полный исходный код модуля, который был получен из первоначального html-кода слайдера. Вам нужно взять этот модуль и заменить в нем html-разметку на разметку вашего слайдера, не трогая smarty-теги (пишутся в фигурных скобках), чтобы не нарушить логику работы модуля.
Для приблизительного подбора кода тоже воспользуйтесь ссылками скрыть/показать в коде.
упрощенный слайдерскрыть комментариискрыть javascript слайдераразгильдяйский код{* модуль слайдера *}{strip} {* если это не страница 404 и не ВСЕ ТОВАРЫ определенной тематики *} {if !$is_on_404|default:false && ($smarty.get.mode|default:'' == '')} {* если движком прочитаны баннеры *} {if isset($banners) && is_array($banners) && !empty($banners)} {* начальная папка фотографий для этого слайдера *} {$root_path = 'your-folder/'} {* определяем для фотографий относительный путь страницы (для интерфейсных страниц url-ем считаем имя модуля) *} {$path = ($module_name|default:'' != 'storefront') ? ($module_name|default:'') : ''} {$path = $page->url|default:$section->url|default:$article->url|default:$news_item->url|default:$file->url|default:$stock->url|default:$product->url|default:$category->url|default:$brand->url|default:$path} {* запоминаем входной путь (путь cat/ приравниваем к пути главной) *} {$path = $path|regex_replace:'![/\\\\]+$!':''} {$path = ($path|lower == 'cat') ? '' : $path} {$path = $path|cat:(($path != '') ? '/' : '')} {$path = ($root_path|cat:$path)|lower} {$path = $path|regex_replace:'![/\\\\]+!':'/'} {* вычисляем url папки баннеров *} {$url = ($site|default:'')|cat:($smarty.const.ADMIN_BANNERS_CLASS_UPLOAD_FOLDER|default:'')|cat:'/'} {$url = $url|regex_replace:'![/\\\\]+!':'/'} {$url = $url|regex_replace:'!^([a-z]+:/)!i':'\1/'} {$url = $url|escape} {* показывать не больше столько картинок *} {$maxcount = 15} {* захватываем следующий вывод в переменную $result *} {capture assign = 'result'} {* объявляем функцию наполнения слайдера картинками *} {function name = 'bannerblock_fill_left' count = 0} {* перебираем папки и файлы *} {foreach $dir as $c} {* если папка / файл не отключена *} {if !isset($c->enabled) || $c->enabled} {$folder = $c->path|default:''} {$file = $folder|cat:($c->filename|default:'')} {* если это папка, делаем рекурсию *} {if isset($c->files)} {if is_array($c->files) && !empty($c->files)} {bannerblock_fill_left dir = $c->files count = $count} {/if} {* иначе если это файл-картинка и он выбран или из выбранной папки *} {elseif isset($c->width) && isset($c->height) && (($folder|lower == $path) || ($file|lower == $path))} {* этот слайдер не позволяет показ более заданного количества картинок *} {if $count < $maxcount} {$count = $count + 1} {* ссылка, картинка *} <a href="{($c->link|default:($site|default:''))|escape}"> <img src="{$url}{$file|escape}" title="#htmlcaption{$count}" /> </a> {/if} {/if} {/if} {/foreach} {/function} {* вызываем функцию наполнения слайдера картинками *} {bannerblock_fill_left dir = $banners count = 0} {/capture} {* если баннер наполнен картинками *} {if $result|regex_replace:'/[\s\t\r\n]/':'' != ''} <div id="tmnivoslider"> <div id="slider"> {$result} </div> {* объявляем функцию наполнения слайдера описаниями *} {function name = 'bannerblock_fill_captions' count = 0} {* перебираем папки и файлы *} {foreach $dir as $c} {* если папка / файл не отключена *} {if !isset($c->enabled) || $c->enabled} {$folder = $c->path|default:''} {$file = $folder|cat:($c->filename|default:'')} {* если это папка, делаем рекурсию *} {if isset($c->files)} {if is_array($c->files) && !empty($c->files)} {bannerblock_fill_captions dir = $c->files count = $count} {/if} {* иначе если это файл-картинка и он выбран или из выбранной папки *} {elseif isset($c->width) && isset($c->height) && (($folder|lower == $path) || ($file|lower == $path))} {* этот слайдер не позволяет показ более заданного количества картинок *} {if $count < $maxcount} {$count = $count + 1} {* стилевой класс (из поля цены), ссылка, название, описание *} <div class="nivo-html-caption" id="htmlcaption{$count}"> <div class="{($c->price|default:'caption1')|escape}"> <a href="{($c->link|default:($site|default:''))|escape}"> <h2> {$c->title|default:' '} </h2> <h3> {$c->description|default:' '} </h3> </a> </div> </div> {/if} {/if} {/if} {/foreach} {/function} {* вызываем функцию наполнения слайдера описаниями *} {bannerblock_fill_captions dir = $banners count = 0} </div> {* скрипт слайдера *} <script src="{$theme|default:''|escape}js/nivo.slider.js" type="text/javascript"></script> <script language="JavaScript" type="text/javascript"> jQuery(window).load(function () { jQuery('#slider').nivoSlider({ effect: 'fade', slices: 10, animSpeed: 500, pauseTime: 5000, startSlide: 0, directionNav: false, directionNavHide: false, controlNav: true, controlNavThumbs: false, controlNavThumbsFromRel: false, controlNavThumbsSearch: '.jpg', controlNavThumbsReplace: '.jpg', keyboardNav: true, pauseOnHover: true, manualAdvance: false, captionOpacity: 1.0, beforeChange: function () { }, afterChange: function () { }, slideshowEnd: function () { } }); }); </script> {/if} {/if} {/if} {/strip}
Прежде чем копировать код модуля, нажмите ссылку "показать строго безопасный код". Демонстрация в режиме "разгильдяйский код" предназначена лишь облегчить вам изучение что делает модуль. Не копируйте код в этом режиме, иначе рискуете использовать глючный и уязвимый модуль.
Осталось вставить вызов модуля в нужное место файла index.tpl. В следующем примере предполагается, что модуль был сохранен в файл slider.htm, размещенный в папке header внутри шаблона. Именование файла и папки можете придумать свое.
<html>
<head>
...
...
</head>
<body>
...
...
{* подключаем слайдер *}
{include file = 'header/slider.htm'}
...
...
</body>
</html>