Краткая суть этого поста: Человек задумал разработать удобный редактор сайтов. Просит у инвесторов 3000$. Подробно докладывает о ходе работ. Часть денег собрал.
Развитие коммерческого программного обеспечения для сети Интернет часто зависит от инвестиций третьей стороны. Когда же инвестором выступает вторая сторона, то есть сам пользователь ПО, который последовательностью спонсорских платежей способствует пошаговой доработке продукта и направляет развитие в желаемое русло, то конечное программное обеспечение получается ещё более интересным по своим возможностям.
Примеров тому хватает
Ну например, так было со скриптом Impera CMS (здесь и далее я буду давать прямую ссылку на каждый упоминаемый продукт, чтобы инвестор знал все факты, а статья не превратилась в рекламу лишь одного бренда). Простенькая программа родом с востока Украины незаметно стала одной из мощных систем сайтостроения всего за несколько лет развития.
Поясню Превращение произошло под влиянием состоятельных пользователей из России и Украины, кто в 2011 году построил свои первые интернет-магазины на этом движке для создания сайтов. Те пользователи первыми натыкались на естественные ошибки в работе скрипта, а в худом случае могли запросто пересесть на любую другую CMS из популярных в то время. Однако какие-то черты новой системы так понравились людям, что они готовы были вкладывать личные финансы в улучшение её возможностей.
Причём говоря выше о нынешней мощности системы, я ничуть не перевирал. Пусть и выскажу сейчас непоказательный аргумент, но всё же:
Учитывая, что цель была сделать каждую доработку движка выше ожидаемой планки, то к доработкам я привлекал профессионалов своего дела. Как следствие, средний чек одной инвестиции получался недешёвым - в районе 1000 долларов. А так как Импера с самого начала разрабатывала функционал лишь по требованию пользователей - и годы спустя только в админпанели число потребованных функциональных страниц оказалось более сотни, не говоря уж о страницах фронтенда, то можно представить себе совокупный размер этих инвестиций.
Когда-то давным-давно начатый с одного шажка путь привёл уже к третьему поколению CMS для создания онлайновых магазинов.

И эта CMS останавливаться на достигнутом ведь не собирается.
Пример из смежной области
Подобным же образом развивалась история с шаблонизационной библиотекой Short Codes Helper, появившейся в 2017 году. Финансовые вложения неравнодушных пользователей из Рунета за каких-то пару лет подняли эту украинскую разработку до уровня лучших средств записи сайтовых макетов.
Поясню Шаблон или так называемая тема сайта, записанная с помощью кратких тегов ShortCodes, отличается от Wordpress шаблонов, page билдеров и прочих форм сборки страничных макетов ещё более фантастической простотой своего кода. В результате, чтобы провести частные исправления в макетах сайта, у вас отпадает необходимость нанимать на фрилансе или держать в штате специалиста с глубоким знанием шаблонизационных языков и сайтовых движков.
Следует прибавить сюда и дополнительный балл, что новая версия библиотеки Short Codes Helper, объединённая с имеющимся потенциалом Impera CMS, теперь отличается ещё и удивительной схемой локализации, которая позволяет очень просто сделать сайт сразу на нескольких языках.
Поясню Перевод сайта с языка на язык всегда был делом непростым, так как складывался из отдельного перевода интерфейса сайта, то есть всяких текстовых надписей и сообщений, записанных в вёрстке его страничных макетов, и отдельного перевода публикаций сайта, хранящихся в базе данных. Причём работа команды переводчиков должна была выполняться с соблюдением всех SEO требований ради успешного продвижения локализованных страниц в поиске соответствующего языкового региона. С целью наилучшим образом решить подобную задачу изобретались разные технические реализации модулей перевода. А самым удачным и на редкость простым решением оказался новый способ, разработанный Имперой в 2018 году.
Так чего опечалился?
Потому что сначала существовало только классическое создание сайта. Дизайнер рисовал в Photoshop эскизы будущих страниц, заказчик всю эту красоту утверждал, а верстальщик и программист затем собирали шаблон сайта с нуля по одобренным чертежам.
Поясню На практике процесс был сложным и долгим. Во-первых, нужно чтобы исполнители на всех этапах работ не являлись дилетантами, иначе вместо сайта получится откровенная фигня. Во-вторых, после завершения работ часто оказывалось, что нарисованная и свёрстанная тема это то же, что уже кто-то верстал в прошлом, и изобретать велосипед в очередной раз не стоило. Поэтому классическое создание сайтов разделилось в два течения: первое узкое - это долгое создание сайта с уникальным дизайном за очень высокую цену, второе широкое - это быстрое создание сайта на готовом тиражном шаблоне за относительно небольшие деньги.
Численность тиражных шаблонов измеряется сегодня десятками тысяч на любой вкус и цвет, а цены колеблются от 15 до 300 долларов в зависимости от существующих в теме наворотов. Впрочем, выбор тиражного шаблона вовсе не гарантировал рядовому пользователю успех в самостоятельном построении сайта. Всё равно требовалось иметь сильные навыки вебмастера.
Поясню Расскажу часто повторяющийся сюжет: заказчик видит на демонстрационном сайте красивейший пример, покупает такой же шаблон, ставит к себе на сайт, но там всё выглядит почему-то куцым. В ходе разбирательства выясняется, что красота достигалась не столько качествами шаблона, сколько особой подготовкой страничного контента, подразумевающей прочное знание спецификации языка разметки HTML 5, спецификации языка стилей CSS 3, анимационной библиотеки Animate.css, библиотеки jQuery, пространство имён классов фреймворка Bootstrap и прочей вебмастерской кухни. Естественно, ни штатные контент-менеджеры заказчика, ни нанятые фрилансеры такой глубиной знаний не обладают, а сайт так и остаётся быть невнятным пятном с вечно распадающимися или съезжающими страницами.
Для избавления от таких сложностей на рынке предложений образовалась новая ниша - создание сайта с помощью конструктора. Всякие сервисы типа российского веб-конструктора uCoz, израильской облачной платформы Wix, российский публикационной платформы Tilda, российской коллекции Битрикс.Сайты, австралийской сборочной площадки Envato Sites и прочих конструкторских ресурсов, работающих на собственных платформах, а также всякие темы с визуальными редакторами или билдерами на борту типа латвийского страничного плагина WPBakery и его собрата - сайтостроительного приложения Visual Composer, израильского шаблоно-сборочного плагина Elementor, австралийского плагина ACF, калифорнийского плагина Divi, американской темы-конструктора Monstroid, визуального страничного редактора Gutenberg и прочих редакторских инструментов, обитающих в большинстве своём на платформе Wordpress, стали завлекать клиентов лёгким созданием вебстраниц в стиле два притопа три прихлопа.
Поясню Редактирование сайта и в самом деле кажется поначалу простым занятием. Однако чем дольше щёлкаешь по демонстрационным примерам этих сервисов и билдеров, тем отчётливее понимаешь, что они сделаны всё же для упрощения работы вебмастера, а не пользователя сайта. Тут у опытного дизайнера интерфейсов не всякий раз получается продумать структуру страницы, сомневаюсь что обычный контент-менеджер будет способен наконструировать что-то путёвое. Я не против функционала, но заметен уклон инструментария в сторону макетного проектирования страниц, а не их удобного наполнения.
Так вот, главная мысль
Благодаря своим инвесторам из числа пользователей, которые не раз поддерживали развитие системы, Impera CMS сначала стала классным движком для классического создания сайтов. Затем стала системой с легчайшим синтаксисом шаблонов, системой с отличной оптимизацией, системой с лучшей схемой локализации. А теперь Impera CMS хотела бы войти в нишу визуальных конструкторов вебстраниц и стать одним из самых удобных сайтовых конструкторов. Прошу обеспеченных пользователей профинансировать разработку технологии, которая ориентирована будет именно на аудиторию - обычные контент-менеджеры из штата сотрудников самого обычного магазина.
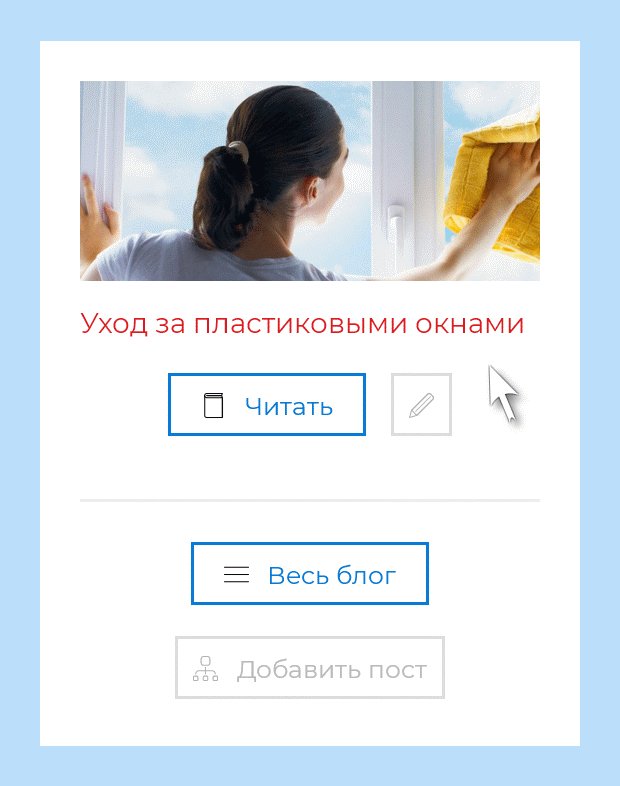
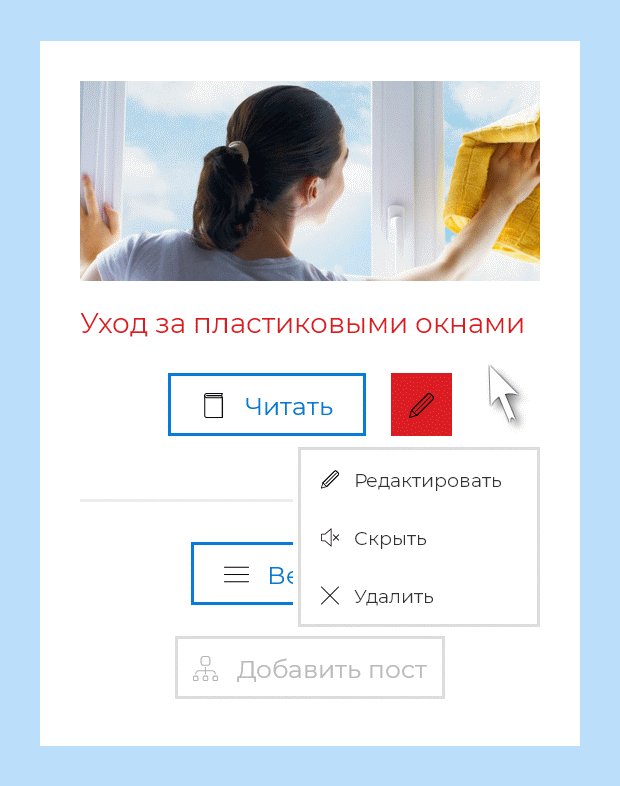
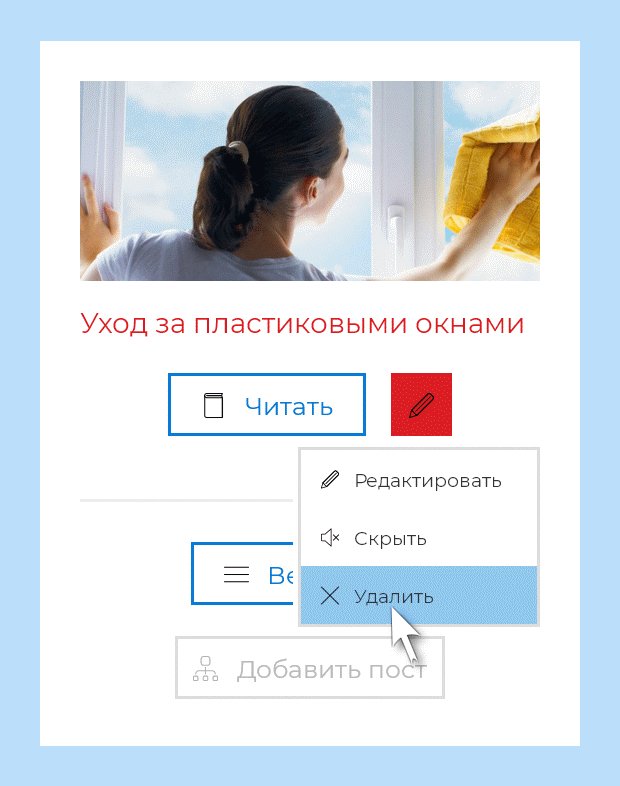
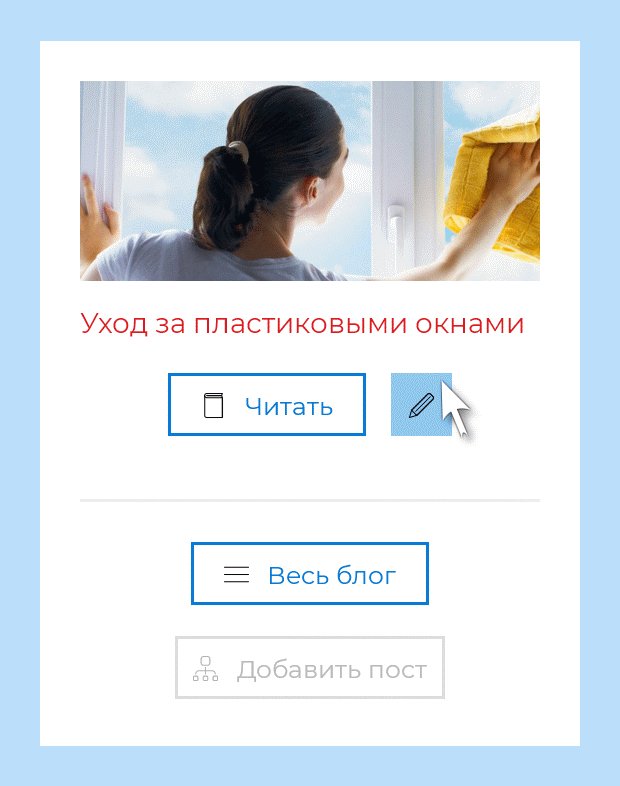
Поясню Я нацелен привлечь мастеров, чтобы сначала построили прототипную тему сайта, сразу поддерживающую мультиязычность. Чтобы инструменты редактирования контента и конструирования страниц были вынесены на лицевую сторону сайта, как бы закрывая вопрос - традиционная админпанель здесь не нужна. Все элементы управления должны появляться с клиентской стороны при входе под логином админа. Причём элементы должны быть столь просты и органичны, чтобы и младший менеджер мог справиться с массой типичных задач без обращения к фрилансу.
По моим расчетам, объём инвестиций на первом этапе составит порядка 3000 долларов. Какие задачи ставятся перед привлечёнными мастерами, какую цену просят за исполнение, что сделано - это я буду описывать в постах ниже по мере продвижения работ.
Спасибо за внимание! Очень надеюсь на вашу финансовую поддержку. По всем вопросам пишите мне через форму контактов или звоните.