Собственно вопрос уже задан. Проблема возникла когда включил в настройках капчу при заказе, а она оказывается не предусмотрена в шаблоне 2012 года выпуска. Опишите, пожалуйста, процесс подключения капчи.

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Следующая инструкция полностью работоспособна, хотя грязная в техническом смысле, так как на скорую руку использует инлайновые стили. Идеально было бы вынести инлайновые стили в css.
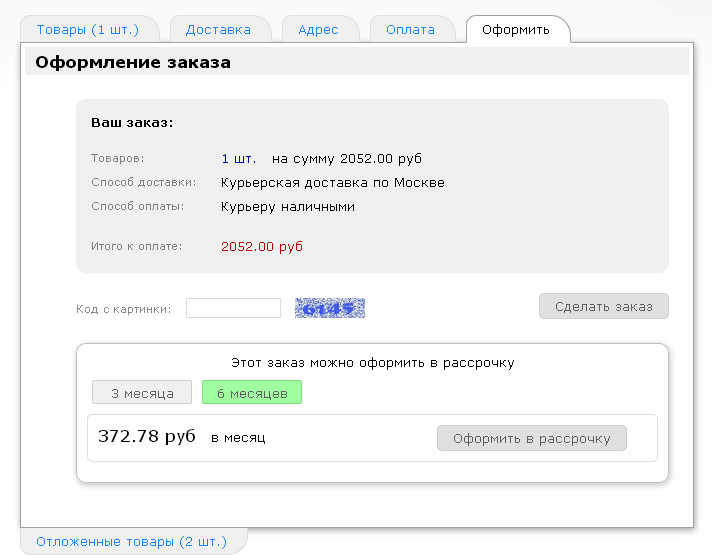
Инструкция действительна только для корзин на основе модуля http://сайт/design/common_parts/cart.htm (скриншот такой корзины показан ниже). В корзинах, собранных иным способом, то есть на основе других мини шаблончиков, необходимо произвести похожие замены, только с учетом строения фрагментов, из которых собрана корзина.

Итак, открываем файл http://сайт/design/common_parts/cart.htm и переходим на строку 806 (ниже она помечена синим цветом).
... ... <!-- {* Иначе предположительно заказ верный *} --> {else} <input name="{$smarty.const.REQUEST_PARAM_NAME_SUBMIT_ORDER|escape}" type="hidden" value="1"> <input name="captcha_code" type="hidden" value=""> <input class="submit" type="submit" value="{$submit|default:"Сделать заказ"|escape}"> <!-- Кредитные программы --> <div style="margin: 0px; padding: 50px 20px 10px 55px; _width: 500px;"> ... ...
Заменяем эту строку следующим фрагментом (инлайновые стили помечены серым цветом). Суть работы фрагмента в том, что если в настройках сайта включен флажок защиты корзины капчей, то выводим div с полем ввода и капчей, иначе одно лишь скрытое поле ввода.
{if $settings->cart_captcha_protecting|default:false}
<div class="cart-captcha-box" style="position: absolute; margin: 5px 0px 0px 55px; color: #888; font-size: 8pt;">
Код с картинки:
<input name="captcha_code" maxlength="10" size="10" type="text" value="" style="border: #ddd 1px solid; height: 18px; margin: 0px 10px; padding: 0px 2px;" />
<img src="{$site|default:''|escape}captcha/image.php?unique={math equation='rand(1, 10000000)'}" style="height: 20px; width: 70px; vertical-align: bottom;" />
</div>
{else}
<input name="captcha_code" type="hidden" value="" />
{/if}
Напомню, инлайновые стили div-а, лежащего в нем input-а и img-а лучше было бы вынести в css под назначенный div-у класс cart-captcha-box. Это всего лишь рекомендация. Работать будет в обеих случаях.