Здравствуйте, нужно реализовать слайдер с выводом "специальное предложение" (акционный товар). Посоветуйте как это реализовать и каким слайдером?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Слайдер можно взять всякий, какой подходит к вашему дизайну и по стилю, и по анимационным эффектам, и по размерам. Разных модификаций jQuery слайдеров, каруселей, ротаторов контента в Интернете предостаточно, выбрать есть из чего.
Например:
- Ruseller.com: поиск по словам jquery слайдер
- TripWireMagazine.com: 55 Best jQuery Carousel Plugins
- и полно других ссылок, поищите еще на Гугле
Первый способ использовать приглянувшийся jQuery плагин - без переделок вставить его в шаблон сайта. Это халтурный способ, ведь менеджер магазина позже вынужден будет лезть в код шаблона, чтобы поменять в слайдере скажем картинку одного товара на другой. Не говоря уж о том, что управляемость таким слайдером - никакая.
Второй способ - потратить чуть время и превратить исходный пример слайдера в модуль. Во-первых, он станет легко используемым в других проектах, во-вторых, можете выставить его в бесплатное скачивание или продажу.
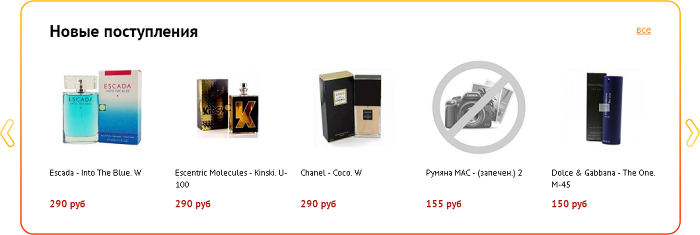
Дальше я рассмотрю, как превратить код слайдера в модуль. Для примера рипнем (выдернем) одну из разновидностей слайдера, использованного на главной странице сайта centic.ru.

По правде говоря, приятнее работать с демками слайдеров, так как в них все части плагина (css-файлы и фоновые картинки, яваскрипты и html-разметка) даются в чистом виде. Когда же стоит задача рипнуть слайдер с другого сайта, приходится повозиться с исходным кодом страницы, вручную отделяя части слайдера от прочей "шелухи" на странице.
В общем случае порядок действий следующий:
- открываем нужную страницу сайта в браузере
- нажимаем на странице правую кнопку мыши и выбираем "Исходный код" (или "Просмотр кода страницы")
- отыскиваем в коде, где подключаются стили слайдера, и выносим их в свой файл style.css
- отыскиваем html-разметку слайдера и копируем в свой файл main.tpl
- отыскиваем локальные яваскрипты слайдера и добавляем в свой tpl-файл
- отыскиваем подключаемые яваскрипты слайдера и выносим в свои js-файлы
- отыскиваем картинки слайдера в его стилях и его html-разметке и копируем в свою папку images
- отыскиваем шрифты слайдера (если использует нестандартные) и копируем в свою папку fonts
В итоге, предположим, мы получили следующую файлово-папочную структуру, которую условно назовем Specials slider (слайдер специальных товаров) и сразу разместим в папке внешних модулей design/common_parts:
-
папка шаблонов клиентской стороны сайта
design
-
папка внешних модулей
common_parts
-
папка конкретного модуля
Specials-slider
-
папка его стилей
css
- заглушка .htaccess
- заглушка index.html
- файл стилей модуля style.css
-
папка его шрифтов
fonts
- заглушка .htaccess
- заглушка index.html
- файл шрифта (на случай отсутствия на компьютере) PTSans-Bold.ttf
- файл шрифта (на случай отсутствия на компьютере) PTSans-Regular.ttf
-
папка его картинок
images
- заглушка .htaccess
- заглушка index.html
- фоновая картинка окантовки слайдера slider_block.png
- фоновая картинка кнопок слайдера slider_nav.png
-
папка его подключаемых скриптов
js
- заглушка .htaccess
- заглушка index.html
- скрипт jQuery SliderKit v.1.9.2 jquery.sliderkit.1.9.2.pack.js
- заглушка .htaccess
- заглушка index.html
- отдельно карточка товара (что находится внутри тега LI) card.tpl
- файл html-разметки модуля (это и есть его шаблон) main.tpl
-
папка его стилей
css
-
папка конкретного модуля
Specials-slider
-
папка внешних модулей
common_parts
Код стилевого файла приведу в конце поста. Там же приведу код файлов-заглушек, так как эти файлы всего лишь служат цели красиво закрыть доступ к внутренним частям модуля, если таковые не предназначались для прямого обращения к ним из браузера.
Сейчас же рассмотрим рипнутую html-разметку слайдера. Как говорилось выше, эта разметка была размещена на этапе риппинга в файле main.tpl, а далее займемся преобразованием ее в шаблон модуля.
По разметке ясно, что товары выведены в UL-LI-список. Я обозначил повторяющиеся фрагменты троеточием и добавил комментарии к элементам разметки, чтобы вы поняли их назначение. Также синим цветом пометил те части разметки, где модуль должен подставить нашу информацию.
<!-- подключаемые стили --> <link href="наш.сайт/папка-модуля/css/style.css" rel="stylesheet" type="text/css" /> <!-- контейнер слайдера --> <div class="cont_slider"> <!-- заголовок --> <div class="title_slider"> <h2> Наш заголовок </h2> <a href="наш.сайт/catalog?mode=наша-опция" title="Показать все товары такого типа"> все </a> <div class="clear"></div> </div> <!-- область прокрутки --> <div class="sliderkit carousel-products"> <div class="sliderkit-nav"> <!-- UL-LI-список товаров --> <div class="sliderkit-nav-clip"> <ul class="slider_list"> <!-- первый товар --> <li> <div class="slider_images"> <a href="наш.сайт/адрес-страницы-товара"> <img src="наш.сайт/адрес-файла-фото-товара" /> </a> </div> <a href="наш.сайт/адрес-страницы-товара"> Название товара </a> <p> Цена товара валюта </p> </li> <!-- второй товар --> <li> ... ... </li> <!-- следующие товары --> ... ... </ul> </div> <!-- кнопка Назад --> <div class="sliderkit-btn sliderkit-nav-btn sliderkit-nav-prev"> <a href="#" title="Назад"> <span> </span> </a> </div> <!-- кнопка Вперед --> <div class="sliderkit-btn sliderkit-nav-btn sliderkit-nav-next"> <a href="#" title="Вперед"> <span> </span> </a> </div> </div> </div> </div> <!-- подключаемый яваскрипт --> <script language="JavaScript" src="наш.сайт/папка-модуля/js/jquery.sliderkit.1.9.2.pack.js"> </script> <!-- локальный яваскрипт --> <script language="JavaScript" type="text/javascript"> jQuery(window).load(function () { jQuery('.carousel-products').sliderkit({ shownavitems: 5, scroll: 1, mousewheel: true, circular: false, start: 2 }); }); </script>
Изучая представленную выше разметку, очевидно что конечный модуль должен принимать во входных параметрах (переменных, которые назовем как нам удобно) как минимум следующие:
-
title - текст заголовка
-
title_link - опция ссылки ВСЕ (то что упоминалось в разметке как наша-опция)
-
items - список (массив) товаров, которые хотим показать в слайдере; нам интересны такие поля:
-
items[]->model - название товара
- items[]->url - относительный адрес страницы товара
- items[]->url_special - признак "Особый URL" (убран ли префикс products/ из адреса страницы товара)
-
items[]->url_path - готовый префикс адреса страницы товара (уже сформирован движком)
-
items[]->small_image - имя файла мини фото товара (размещен в папке http://сайт/files/products)
- items[]->variants[0]->discount_price - цена товара с учетом скидки текущего посетителя
-
items[]->model - название товара
Разумно также добавить в параметры еще ограничитель числа выводимых товаров. Этот параметр предназначен скорее для универсальности.
- maxcount - максимально разрешенное количество товаров для вывода в слайдер
Еще рекомендуется добавлять пару параметров, служащих цели дать модулю способность самостоятельно подключать свои стили и яваскрипты, одновременно упреждая ситуацию повторного подключения того же самого. Притом чтобы у использующего модуль была возможность отключать эти способности.
-
link_css - признак "подключить свои стили"
- link_engine - признак "подключить свой яваскрипт"
Прочие значения, использованные в разметке выше, известны модулю либо как свои внутренние параметры, либо как сведения от движка:
-
path - относительное имя папки модуля (то что упоминалось в разметке как папка-модуля)
-
site - полный адрес корневой папки сайта (то что упоминалось в разметке как наш.сайт)
-
currency - запись о текущей валюте клиентской стороны сайта; нам интересны поля:
- currency->sign - надпись валюты
- currency->rate_from - курс пересчета из базовой валюты
- currency->rate_to - курс пересчета в данную валюту
- currency->sign - надпись валюты
-
settings - объект настроек сайта; нам интересны поля:
- settings->theme - имя текущего шаблона клиентской стороны сайта
Далее продемонстрирую финальный результат по преобразованию разметки в модуль. Нет смысла учить вас как программировать, а пример ниже мог бы иметь несколько реализаций. Вовсе не значит, что именно такой подход вы обязаны использовать или следовать непременно такой схеме отрисовки частей слайдера, такому количеству входных параметров и прочему. Просто я воспользовался последовательностью, где модуль выполняет следующее:
-
1. устанавливает свои внутренние переменные $subpath и $path
-
2. обслуживает входной параметр link_css и осторожно подключает свой css-файл
-
3. обслуживает входной параметр link_engine и осторожно подключает свой js-файл
-
4. готовит тег ссылки ВСЕ, если ему сообщили непустой параметр title_link
-
5. рисует слайдер при помощи модуля listing.htm библиотеки ImperaCMS Template Constructor; модули этой библиотеки хороши тем, что спроектированы на получение от вызывающего лишь такой информации:
-
из какой записи или их массива приказывает брать сведения
-
какой количество обработать, отбросив оставшиеся записи сверх нормы
-
в какую разметку обернуть заголовочную часть
-
в какую разметку обернуть списочную часть
-
в какую разметку обернуть каждый элемент списка
-
каким файлом рисовать тело элемента списка (в примере ниже это файл card.tpl)
- в какую разметку обернуть весь результат
-
из какой записи или их массива приказывает брать сведения
{* ================================================================================ Система: Impera CMS | Модуль: Specials slider | Версия модуля: 1.0 | | Файл: main.tpl - слайдер специальных товаров | Тип: основной файл модуля | | Принимает во входных переменных: | $items = массив записей о товарах | $title = оглавление слайдера (по умолчанию "Не указано оглавление!") | $title_link = опция ссылки ВСЕ (по умолч.пустая строка = ссылку не показывать)| $maxcount = максимальное число показываемых товаров (по умолчанию 1000000) | $link_css = булевой признак "подключить свои стили" (по умолчанию true) | $link_engine = булевой признак "подключить свой яваскрипт" (по умолчан. true) | | Использует другие переменные: | $currency = запись о текущей валюте клиентской стороны сайта | $settings = объект настроек сайта | $site = полный url корня сайта (то есть http://домен.сайта/ например) | | Устанавливает внешние переменные: | $specials_slider_css_linked (глобальная) = true | $specials_slider_js_linked (глобальная) = true | | Подключение из своего шаблона: | {include file = '../../common_parts/Specials-slider/main.tpl' | items = массив | title = строка | title_link = строка | maxcount = число | link_css = true или false | link_engine = true или false} | | ================================================================================ *}{strip} {* путь к папке модуля *} {$subpath = 'common_parts/Specials-slider/'} {$path = (($site|default:'')|cat:'design/'|cat:$subpath)|escape} {* если позволили подключить свои стили и модуль еще не подключал их *} {if (!isset($link_css) || $link_css) && (!isset($specials_slider_css_linked) || !$specials_slider_css_linked)} <link href="{$path}css/style.css" rel="stylesheet" type="text/css" /> {* ставим для повторных вызовов модуля глобальный признак CSS УЖЕ ПОДКЛЮЧЕНЫ *} {$specials_slider_css_linked = true scope = 'global'} {/if} {* если позволили подключить свои яваскрипты и модуль еще не подключал их *} {if (!isset($link_engine) || $link_engine) && (!isset($specials_slider_js_linked) || !$specials_slider_js_linked)} <script src="{$path}js/jquery.sliderkit.1.9.2.pack.js" language="JavaScript"></script> {* ставим для повторных вызовов модуля глобальный признак JS УЖЕ ПОДКЛЮЧЕНЫ *} {$specials_slider_js_linked = true scope = 'global'} {/if} {* готовим в переменной $temp тег ссылки ВСЕ *} {capture assign = 'temp'} {if $title_link|default:'' != ''} <a href="{($site|default:'')|escape}catalog?mode={$title_link|escape}"> все </a> {/if} {/capture} {* выводим слайдер с помощью одного из модулей библиотеки Template Constructor *} {include file = '../../common_parts/AIMatrix/Constructor/listing.htm' items = $items|default:false maxcount = $maxcount|default:1000000 opentag = '<div class="cont_slider">' title_opentag = '<div class="title_slider"> <h2>' title_a_href = '' title_a_params = '' title = $title|default:'Не указано оглавление!' title_closetag = '</h2>'|cat:$temp|cat:'<div class="clear"> </div> </div>' box_opentag = '<div class="sliderkit carousel-products"> <div class="sliderkit-nav"> <div class="sliderkit-nav-clip">' listing_opentag = '<ul class="slider_list">' link_opentag = '<li>' includes = ['../../../'|cat:$subpath|cat:'card.tpl'] link_closetag = '</li>' listing_closetag = '</ul>' box_closetag = '</div> <div class="sliderkit-btn sliderkit-nav-btn sliderkit-nav-prev"> <a href="#" title="Назад"> <span> </span> </a> </div> <div class="sliderkit-btn sliderkit-nav-btn sliderkit-nav-next"> <a href="#" title="Вперед"> <span> </span> </a> </div> </div> </div>' closetag = '</div> <script language="JavaScript" type="text/javascript"> jQuery(window).load(function () { jQuery(\'.carousel-products\').sliderkit({ shownavitems: 5, scroll: 1, mousewheel: true, circular: false, start: 2 }); }); </script>'} {/strip}
Как видно, фрагменты исходной разметки были просто распределены по параметрам модуля listing.htm. Главное правильно сделать это распределение.
На всякий случай напомню значение использованных выше и ниже модификаторов, чтобы было понятно тем, кто не знаком с систаксисом шаблонизатора Smarty:
-
something|default:нечто - если something неопределено, считать будто оно равно значению нечто
-
something|escape - заменить специальные символы (", ', &, <, >) в something их html-сущностями
-
something|cat:нечто - приклеить значение нечто справа к строке something
- something|string_format:нечто - вывести значение something в формате нечто (например формат '%1.2f')
И еще напомню значения блочных конструкций:
-
{strip} текст {/strip} - склеить строки текста в одну, удаляя переводы и пробелы между строками
-
{capture assign = 'var'} текст {/capture} - вывести текст не на экран, а в переменную var
-
{if условие} текст {/if} - вывести текст, если выполняется условие
-
{include file = 'имя' параметр1 параметр2} - подключить сюда модуль имя, сообщив ему параметры
- {$var = нечто} - установить переменную var в значение нечто
Далее код файла card.tpl, который отвечает за внешний вид "карточки" товара в слайдере.
{* ================================================================================ Система: Impera CMS | Модуль: Specials slider | Версия модуля: 1.0 | | Файл: card.tpl - "карточка" товара | Тип: вспомогательный файл модуля | | Принимает во входных переменных: | $item = запись о товаре | | Использует другие переменные: | $currency = запись о текущей валюте клиентской стороны сайта | $settings = объект настроек сайта | $site = полный url корня сайта (то есть http://домен.сайта/ например) | | ================================================================================ *}{strip} {* вычисляем адрес страницы товара *} {$url = ($site|default:'')|cat:($item->url_path|default:'')|cat:($item->url|default:'')} {* мини фото товара или картинка НЕТ ФОТО *} {$image = $settings->theme|default:''} {$image = ($site|default:'')|cat:'design/'|cat:$image|cat:'/images/no_photo.png'} {$image = $item->small_image|default:$image} {* курс валюты и цена товара в данной валюте *} {$rate = ($currency->rate_from|default:1) / ($currency->rate_to|default:1)} {$price = ($item->variants[0]->discount_price|default:0) * $rate} {* карточка товара *} <div class="slider_images"> <a href="{$url|escape}"> <img src="{$image|escape}" /> </a> </div> <a href="{$url|escape}"> {$item->model|default:'Без названия!'} </a> <p> {$price|string_format:'%1.2f'} {$currency->sign|default:''} </p> {/strip}
Теперь дам пример файла style.css, полученного в результате извлечения с донорской страницы всех стилей, имеющих отношение к слайдеру. Здесь многое зависит от правильного вырезания стилей, чтобы не происходило искажений на принимающей странице, когда слайдер подключается в другой дизайн. Бывает, или неполностью вырезали необходимые стили, или вырезали даже лишние куски. Поможет опыт и знания, поэтому рекомендуется начинать с демок.
/* шрифт (даже если остутствует на компьютере) */ @font-face { font-family: 'PT Sans'; font-style: normal; font-weight: 400; src: local('PT Sans'), local('PTSans-Regular'), url('../fonts/PTSans-Regular.ttf') format('truetype'); } @font-face { font-family: 'PT Sans'; font-style: normal; font-weight: 700; src: local('PT Sans Bold'), local('PTSans-Bold'), url('../fonts/PTSans-Bold.ttf') format('truetype'); } /* контейнер */ div.cont_slider { width: 956px; height: 326px; background-image: url('../images/slider_block.png'); margin: 35px 0 0 0; padding: 30px 0 0 45px; position: relative; z-index: 2; } /* область прокрутки */ .sliderkit { width: 950px; } .sliderkit-nav-clip { width: 950px !important; } /* запрещенная кнопка */ .sliderkit-btn-disable { display: none; } /* кнопки */ .sliderkit-nav-prev a { display: block; width: 22px; height: 43px; background-image: url('../images/slider_nav.png'); position: absolute; z-index: 3; left: -75px; top: 50%; margin-top: -21px; } .sliderkit-nav-prev a:hover { background-position: 0 43px; } .sliderkit-nav-next a { display: block; width: 22px; height: 43px; background-image: url('../images/slider_nav.png'); background-position: 22px 0; position: absolute; z-index: 3; right: -35px; top: 50%; margin-top: -21px; text-indent: -1000em; } .sliderkit-nav-next a:hover { background-position: 22px 43px; } /* заголовок */ div.title_slider { margin-bottom: 20px; } div.title_slider h2 { font: bold 26px 'PT Sans'; color: #000000; float: left; } div.title_slider a { font: 15px Myriad 'PT Sans'; color: #ee7500; float: right; margin: 5px 45px 0 0; } div.title_slider a:hover { text-decoration: none; } div.title_slider a:active { color: #000; } /* список товаров */ ul.slider_list li { float: left; width: 190px; } ul.slider_list li div.slider_images { height: 180px; position: relative; } ul.slider_list li div.slider_images img { position: absolute; top: 0px; display: block; left: 0; } ul.slider_list li a { font: 13px 'PT Sans'; color: #000000; text-decoration: none; text-align: left; } ul.slider_list li a:hover { text-decoration: underline; } ul.slider_list li p { font: bold 15px 'PT Sans'; color: #b41e0f; margin-top: 10px; text-align: left; } /* вырезка содержимого sliderkit-core.css */ .sliderkit { display: none; position: relative; text-align: left; } .sliderkit a, .sliderkit a:hover { text-decoration: none; } .sliderkit a:focus { outline: 1px dotted #000; /* optional */ } .sliderkit img { border: 0; } .sliderkit .sliderkit-nav { z-index: 10; position: absolute; text-align: center; } .sliderkit .sliderkit-nav-clip { position: relative; overflow: hidden; margin: 0 auto; } .sliderkit .sliderkit-nav-clip ul { position: relative; left: 0; top: 0; list-style: none; margin: 0; padding: 0; } .sliderkit .sliderkit-nav-clip ul li { float: left; } .sliderkit .sliderkit-nav-clip ul li a { display: block; overflow: hidden; } .sliderkit .sliderkit-btn { z-index: 10; } .sliderkit .sliderkit-panel { z-index: 1; position: absolute; overflow: hidden; } .sliderkit .sliderkit-panel-active { z-index: 5; } .sliderkit .sliderkit-panel-old { z-index: 4; } .sliderkit .sliderkit-panel .sliderkit-panel-textbox { position: absolute; z-index: 1; } .sliderkit .sliderkit-panel .sliderkit-panel-text { position: absolute; z-index: 3; top: 0; left: 0; } .sliderkit .sliderkit-panel .sliderkit-panel-overlay { position: absolute; z-index: 2; top: 0; left: 0; } .sliderkit .sliderkit-count { position: absolute; top: 5px; right: 5px; z-index: 10; padding: 5px; color: #fff; background: #000; } .sliderkit .sliderkit-timer { position: absolute; top: 0; left: 0; z-index: 10; height: 3px; background: #ccc; } /* картинка товара */ .cont_slider > .sliderkit .slider_list > li > .slider_images { padding: 0px; margin: 0px 0px 10px 0px; width: 160px; height: 160px; overflow: hidden; } .cont_slider > .sliderkit .slider_list > li > .slider_images > a { display: table-cell; padding: 0px; margin: 0px; width: 160px; height: 160px; overflow: hidden; text-align: center; vertical-align: middle; } .cont_slider > .sliderkit .slider_list > li > .slider_images > a > img { padding: 0px; margin: 0px auto; width: auto; max-width: 160px; max-height: 160px; position: relative; } /* название товара */ .cont_slider > .sliderkit .slider_list > li > a { display: block; padding: 0px; margin: 0px 20px 10px 0px; height: 36px; line-height: 18px; overflow: hidden; } /* цена товара */ .cont_slider > .sliderkit .slider_list > li > p { padding: 0px; margin: 0px; height: 20px; line-height: 20px; overflow: hidden; }
Далее те самые файлы-заглушки, о которых упоминал ранее.
файлы index.html во всех папках модуля <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Language" content="ru"> <title> Вы на технической странице сайта! </title> </head> <body> Вы попали на техническую страницу сайта.<br /> Пожалуйста, перейдите на <a href="/">главную</a> страницу. </body> </html> файл .htaccess в корне модуля <Files "*"> Order Deny,Allow Deny from All </Files> <FilesMatch "\.html$"> Order Allow,Deny Allow from All </FilesMatch> файл .htaccess в папке css модуля <Files "*"> Order Deny,Allow Deny from All </Files> <FilesMatch "\.(css|html)$"> Order Allow,Deny Allow from All </FilesMatch> файл .htaccess в папке fonts модуля <Files "*"> Order Deny,Allow Deny from All </Files> <FilesMatch "\.(ttf|fon|html)$"> Order Allow,Deny Allow from All </FilesMatch> файл .htaccess в папке images модуля <Files "*"> Order Deny,Allow Deny from All </Files> <FilesMatch "\.(jpe?g|png|gif|bmp|tiff?|tga|ico|svg)$"> Order Allow,Deny Allow from All </FilesMatch> <FilesMatch "\.(swf|fla|mov|avi|mpe?g|mp2|mp4)$"> Order Allow,Deny Allow from All </FilesMatch> <FilesMatch "\.(mp3|wav|ogg|midi?)$"> Order Allow,Deny Allow from All </FilesMatch> <FilesMatch "\.(pdf|djvu?|docx?|xlsx?|rtf|wri|txt)$"> Order Allow,Deny Allow from All </FilesMatch> <FilesMatch "\.html$"> Order Allow,Deny Allow from All </FilesMatch> файл .htaccess в папке js модуля <Files "*"> Order Deny,Allow Deny from All </Files> <FilesMatch "\.(js|html)$"> Order Allow,Deny Allow from All </FilesMatch>