Вчера была обнаружена неприятная опечатка в шаблоне IdealGift (его демо смотрите здесь), а именно в файле http://ваш.сайт/design/IdealGift/html/index.tpl второй по счету закрывающий тег </noindex> был написан без слеша, из-за чего вместе с действительно неактуальной частью страницы из индексации выпадала вся часть, находящаяся ниже неправильно написанного закрывающего тега.
Исправление: открываем на редактирование указнный выше файл index.tpl, и делаем правки, показанные ниже синим цветом. Первая правка посвящена проблеме тега <noindex>. Вторая правка - добавление на страницу формы поиска, которая изначально не предусматривалась в этом шаблоне.

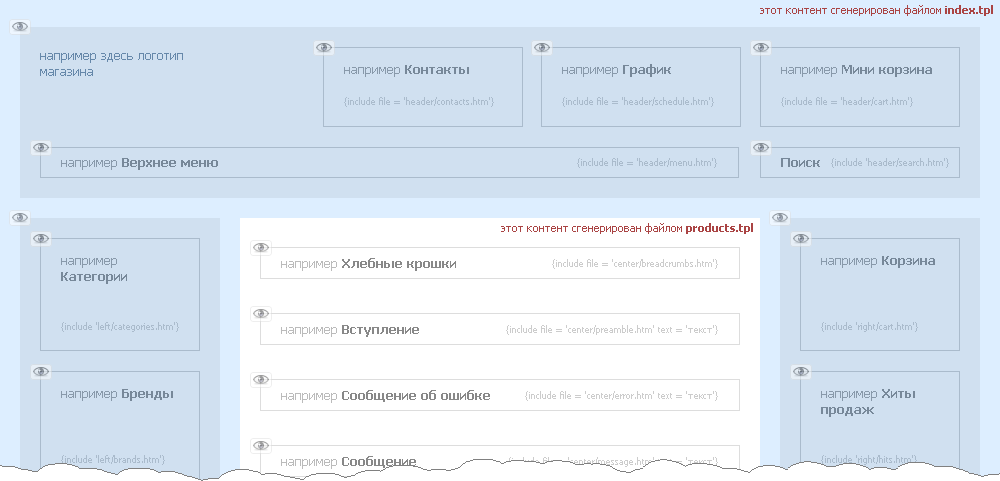
{* <!-- макет страницы --> *}{strip} {* <!-- подготавливаем переменные --> *} {include file = '../../common_parts/TemplateMonster/prepare-vars.tpl' emulate = 'ZenCart'} {* <!-- универсальные функции и подготовка переменных --> *} {include file = 'layout/functions.htm'} {* <!-- если это динамическая подгрузка и мы в старой версии движка (попали сюда из-за неполной поддержки динамики) --> *} {/strip}{if $quick_content|default:false}{strip} {* <!-- отдаем только контент центральной части страницы --> *} {$content|default:''} {* <!-- иначе рисуем всю страницу (внешнее оформление + контент центральной части) --> *} {/strip}{else}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html dir="ltr" lang="ru" xmlns="http://www.w3.org/1999/xhtml"> {* <!-- создаем заголовки страницы --> *} {include file = '../../common_parts/AIMatrix/Constructor/head.htm' favicon = 'images/favicon.ico' more_metas = [] main_links = ['css/pollmanager.css', 'css/skeleton.css', 'css/boxes.css', 'css/buttons.css', 'css/ezpages.css', 'css/lightbox-0.5.css', 'css/main.css', 'css/social_icons.css', 'css/modules.css', 'css/print.css'] link_jquery = true link_jqueryUI = true link_jqueryForm = true link_baloon = true link_article_css = false link_callme_css = false link_notify_css = false link_fulminant_css = true link_credit_css = true link_cart_css = true link_slider = false link_navigator = true more_links = ['js/xeasytooltip.js', 'js/easing.1.3.js', 'js/jqtransform.js', 'js/lightbox-0.5.js', 'js/zhover-image.js', 'css/correction.css'] enable_bgsound = true autocomplete = false} <body {$body_params|default:""}> {* <!-- предразметочные необходимости --> *} <noindex> {include file = 'layout/requirements.htm'} </noindex> <div class="extra"> <div class="main-width"> {* <!-- шапка сайта --> *} {strip} <noindex> <div id="header"> <div class="wrapper"> {* <!-- логотип --> *} {include file = 'header/logo.htm' div_params = '' a_params = '' img_params = 'height="104" width="317"' image = 'logo.jpg' no_socials = true} <div class="right-head"> {* <!-- блок корзины --> *} {include file = 'header/cart.htm'} <div class="clear"></div> {* <!-- хлебные крошки --> *} {include file = 'header/breadcrumbs.htm'} </div> </div> {* <!-- блок ссылок --> *} {include file = 'header/links.htm'} {* <!-- блок языков --> *} {include file = 'header/languages.htm'} {* <!-- блок валют --> *} {include file = 'header/currencies.htm' link_engine = false} </div> </noindex> {/strip} {* <!-- слайдер --> *} {include file = 'center/slider.htm'} {* <!-- баннер --> *} {include file = 'center/banner.htm' royal_visible = false} <table border="0" cellpadding="0" cellspacing="0" id="contentMainWrapper" width="100%"> <tr> {* <!-- левая колонка --> *} <td id="column-left" style="width: 302px;"> <div style="width: 302px;"> {* <!-- поиск --> *} {include file = 'left/search.htm'} {* <!-- блок категорий --> *} {include file = 'left/categories.htm' box_params = 'style="width: 302px;"'} {* <!-- блок брендов --> *} {include file = 'left/brands.htm' box_params = 'style="width: 302px;"'} {* <!-- баннер --> *} {include file = 'left/banner.htm' box_params = 'style="width: 302px;"' royal_visible = false} {* <!-- блок дополнительных товаров (если находимся на странице товара или категории) --> *} {if $is_on_product|default:false || $is_on_category|default:false} {include file = 'product/mores.htm' box_params = 'style="width: 302px;"' includes = 'left/listing.htm' show_mores = false show_newests = true show_actionals = true show_awaiteds = true show_hits = true show_ordereds = true show_commenteds = true} {/if} {* <!-- новости (если находимся НЕ на странице товара) --> *} {if !$is_on_product|default:false} {include file = 'left/listing.htm' items = $news_for_category|default:$news|default:false maxcount = (isset($news)) ? ($settings->news_main_maxcount|default:0) : 1000000 box_params = 'style="width: 302px;"' subclass = 'news-items' title = 'Новости'} {/if} {* <!-- дизайны --> *} {include file = 'left/themes.htm' box_params = 'style="width: 302px;"'} </div> </td> {* <!-- центральная колонка --> *} <td id="column-center" valign="top"> <div class="column-center-padding"> <div class="bot-line1"></div> {* <!-- контент --> *} {include file = '../../common_parts/TemplateMonster/layouts/Hermes/VM-center.tpl'} <div class="clear"></div> </div> </td> </tr> </table> </div> </div> {* <!-- подвал --> *} <div class="extra2"> <div class="main-width"> <div id="footer"> <div class="wrapper"> {* <!-- блок ссылок --> *} {strip} <noindex> {include file = 'footer/links.htm'} </noindex> {/strip} {* <!-- нижняя полоса сайта --> *} {include file = 'footer/powered.htm'} {* <!-- блок счетчиков --> *} {strip} {include file = '../../common_parts/AIMatrix/Constructor/counters.htm'} <noindex> <div></div> {* <!-- кнопка Наверх страницы --> *} {include file = 'footer/back-top.htm'} </noindex> {/strip} </div> </div> </div> </div> </body> </html> {/if}
Затем в структуру файлов шаблона необходимо добавить сам модуль поиска. Для чего следующий исходный код просто сохраняем в файл http://ваш.сайт/design/IdealGift/html/left/search.htm
{* <!-- =========================================================================== Система: Impera CMS | Сайт системы: http://imperacms.com/ | | Для шаблона: IdealGift | Назначение файла: поиск | Расположение: left/search.htm | | ============================================================================ --> *}{strip} {* <!-- выводим форму поиска --> *} {include file = '../../../common_parts/AIMatrix/Constructor/search.htm' opentag = '' form_params = 'id="search-form"' title_opentag = '' title = '' title_closetag = '' input_opentag = '' input_params = 'id="search-word"' input_closetag = '' a_opentag = '' a_params = '' a_text = 'Найти' a_closetag = '' closetag = ''} {/strip}
Остается в стили шаблона добавить стили формы поиска. Следующий фрагмент добавляем в конец файла http://ваш.сайт/design/IdealGift/css/correction.css
/* ========== форма поиска ========== */
#search-form {
border-bottom: #080 3px solid;
display: block;
margin: 0 0 20px 0;
padding: 0;
height: 38px;
line-height: 38px;
width: 100%;
overflow: hidden;
}
/* поле ввода */
#search-form > #search-word {
margin: 0 10px 0 30px;
padding: 0 5px;
height: 20px;
width: 180px;
}
/* кнопка Найти */
#search-form > a {
text-decoration: none;
}
#search-form > a:hover {
color: #c00;
}
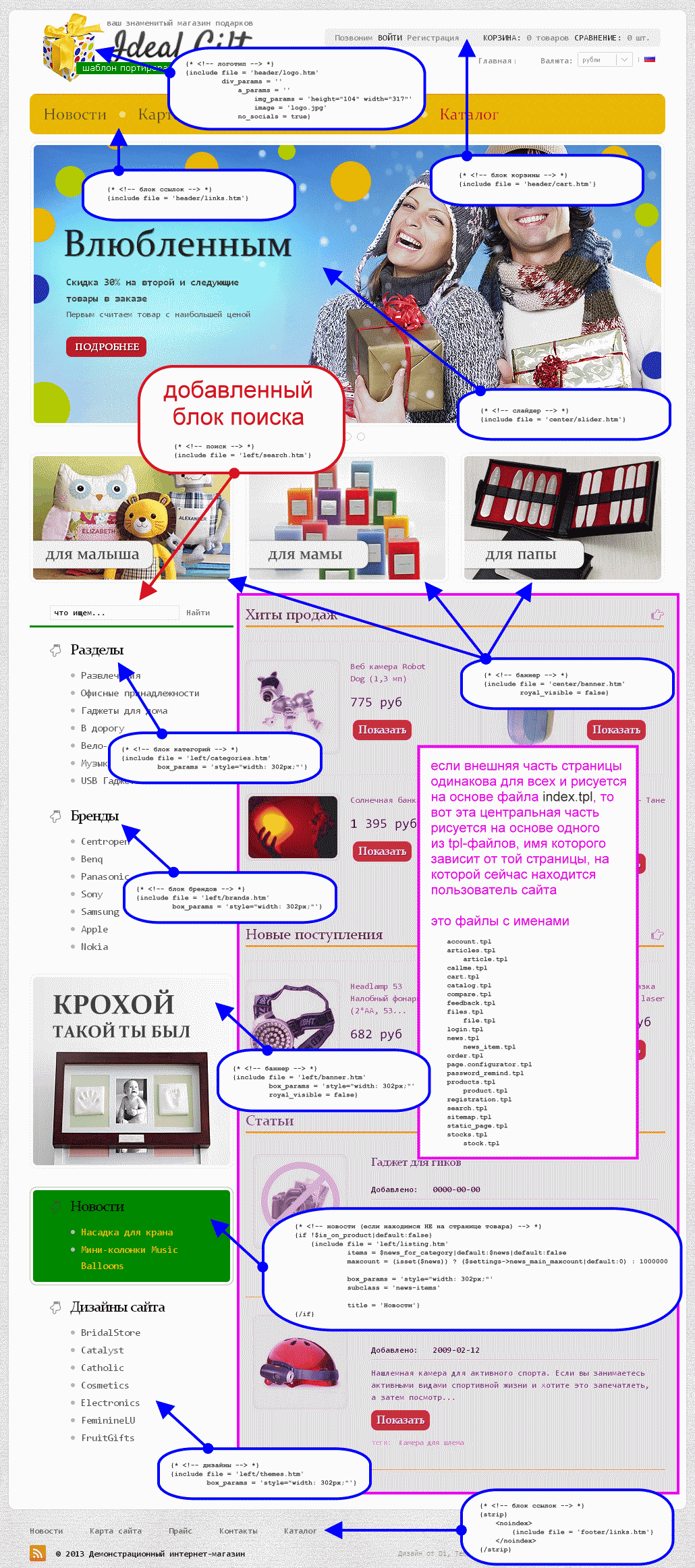
Результат выглядит как показано на скриншоте (кликабельный для увеличения). Извиняюсь за перегруженность картинки указателями, они предназначены для верстальщиков, чтобы сравнивая с исходным кодом файла index.tpl выше, могли понять, какие строки кода отвечали за отрисовку каких частей страницы.


 Чтоб так подробно еще с картинками.
Чтоб так подробно еще с картинками.