Поскольку во время редактирования на страницах админпанели каких-либо записей, например товаров, возникает необходимость использовать визуальный редактор, то удобство редактирования текста очень зависит от настроек этого редактора. Данная страница позволяет настроить редактор согласно вашим требованиям.
Хотелось бы отметить один нюанс работы редактора. У редактора есть настройки фильтрации тех тегов, а также их атрибутов (опций), что считаются вами допустимыми в разметке сайта. Редактор производит фильтрацию всякий раз, когда: 1) текст впервые подгрузился в редактор, 2) вы что-то начали редактировать, будь то прямым вводом текста или через буфер обмена, 3) что-то изменили с помощью прямого редактирования HTML-разметки текста, 4) финальный текст отправили на сохранение. Нежелательные теги изымаются очень эффективно, важно лишь настроить список правил, их синтаксис будет рассмотрен ниже.
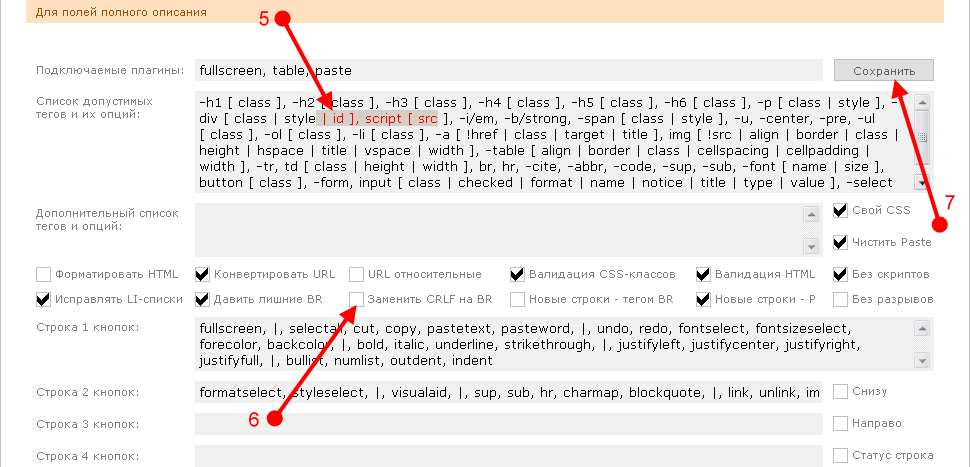
Подключаемые плагины Пишутся строчными буквами и перечисляются через запятую. Имена и назначение плагинов:
- advimage - расширение работы с картинками (редактирование параметров)
- advlink - расширение работы со ссылками (редактирование параметров)
- advhr - расширение работы с горизонтальными линиями (редактирование параметров)
- emotions - смайлы
- fullscreen - переключение/возврат в полноэкранный режим
- fullpage - работа с параметрами страницы (осторожно! добавляет в разметку теги html, head, body)
- inlinepopups - замена модальных окон выпадающими DIV-аналогами
- insertdatetime - дата, время
- media - работа с медиа файлами (QuickTime, видео, swf и т.п.)
- pagebreak - вставка разрыва страницы (моделирование "читать далее" для CMS)
- paste - вставка из буфера обмена
- searchreplace - поиск, замена текста
- table - работа с таблицами
- style - работа с атрибутами стиля
- visualchars - вставка специальных символов
- xhtmlxtras - вставка журналистских тегов (цитирование и т.п.)
- layer - позиционируемые слои
- nonbreaking - неразрывный пробел
- wordcount - показывает в строке состояния число слов в тексте
Важно: в поставку редактора могут входить (или позже установлены вручную) и другие плагины, имена которых не перечислены здесь. Имена всех плагинов можно взять по списку имен папок, размещенных в папке http://сайт/admin/js/tiny_mce/plugins.
Строки кнопок Здесь пишутся строчными буквами имена необходимых кнопок на панели инструментов редактора. Имена кнопок перечисляются через запятую. Между перечислением допустимо использовать символ вертикальной черты, чтобы визуально отделить блоки разноцелевых кнопок. Имена и назначение кнопок:
- bold - полужирный
- italic - курсив
- underline - подчеркнутый
- strikethrough - перечеркнутый
- justifyleft - выравнивание влево
- justifycenter - выравнивание по центру
- justifyright - выравнивание вправо
- justifyfull - выравнивание по ширине
- bullist - маркированный список
- numlist - нумерованный список
- outdent - уменьшить отступ
- indent - увеличить отступ
- cut - вырезать в буфер обмена
- copy - скопировать в буфер обмена
- paste - вставить из буфера обмена
- pastetext - вставить как текст из буфера обмена (если подключен плагин paste)
- pasteword - вставить из буфера обмена MS Office Word (если подключен плагин paste)
- selectall - выделить все (если подключен плагин paste)
- undo - отменить изменение
- redo - вернуть изменение
- link - дать ссылку
- unlink - отменить ссылку
- image - вставить/редактировать изображение
- smimage - менеджер изображений (если подключен плагин smimage)
- cleanup - почистить кривой код
- help - справка
- code - редактировать html-код
- hr - горизонтальная линия
- advhr - горизонтальная линия (расширенные параметры)
- tablecontrols - редактирование таблиц (если подключен плагин table)
- removeformat - удалить форматирование
- sub - нижний индекс
- sup - верхний индекс
- formatselect - выбрать форматирование
- styleselect - выбрать стиль
- fontselect - выбрать шрифт
- fontsizeselect - размер шрифта
- forecolor - цвет текста
- forecolorpicker - выбор цвета текста
- backcolor - цвет фона
- backcolorpicker - выбор цвета фона
- charmap - таблица символов
- visualaid - показать невидимые элементы
- anchor - ссылочный якорь
- newdocument - новый документ
- blockquote - кавычки
- styleprops - редактировать атрибуты стиля (если подключен плагин style)
- visualchars - специальный символ (если подключен плагин visualchars)
- search - найти (если подключен плагин searchreplace)
- replace - заменить (если подключен плагин searchreplace)
- pagebreak - разрыв страницы (если подключен плагин pagebreak)
- media - медиа файл (если подключен плагин media)
- insertdate - дата (если подключен плагин insertdatetime)
- inserttime - время (если подключен плагин insertdatetime)
- fullscreen - редактировать в полноэкранном режиме (если подключен плагин fullscreen)
- fullpage - редактировать параметры страницы (если подключен плагин fullpage)
- emotions - смайлы (если подключен плагин emotions)
- cite - цитировать (если подключен плагин xhtmlxtras)
- ins - врезка (если подключен плагин xhtmlxtras)
- del - устаревшее (если подключен плагин xhtmlxtras)
- abbr - аббревиатура (если подключен плагин xhtmlxtras)
- acronym - инициалы, акроним (если подключен плагин xhtmlxtras)
- insertlayer - вставить слой (если подключен плагин layer)
- absolute - абсолютное / относительное позиционирование слоя (если подключен плагин layer)
- moveforward - поднять слой выше (если подключен плагин layer)
- movebackward - поднять слой выше (если подключен плагин layer)
- nonbreaking - неразрывный пробел (если подключен плагин nonbreaking)
Список допустимых тегов Здесь указывается список допустимых тегов html-разметки и опций (атрибутов) этих тегов. Теги задаются в виде определенных правил и перечисляются через запятую. Удовлетворяющие этим правилам теги и их опции будут сохранены, остальные изымаются визуальным редактором из финальной html-разметки. При написании правил можно использовать следующие специальные символы:
- @ - следуемое за этим символом правило применяется ко всем правилам после него, например @[attr1|attr2] разрешит опции attr1 и attr2 для всех элементов, а в этом примере element1, @[attr1|attr2], element2, element3 опции attr1 и attr2 будут разрешены только для element2 и element3
- , - разделяет правила в списке, например p,div,a[href|name],-span,-strong
- / - разделяет синонимы тега, например i/em, при этом все синонимичные теги будут заменены первым из списка синонимов
- | - разделяет перечисление позволенных опций тега, например [href|title|alt]
- [ - начало нового перечисления позволенных опций тега
- ] - конец перечисления опций тега
- ! - указывает на обязательную опцию, например [!href], если такая не существует в теге, он изымается
- = - устанавливает опцию и ее значение, если такая опция тега не существует, например [target=_blank]
- : - устанавливает опцию тега в конкретное значение независимо от ее текущего значения, например [border:0]
- < - определяет список допустимых значений опции, например [target<_blank?_self], при остальных значениях опция изымается
- ? - разделяет допустимые значения опции, смотрите выше
- + - делает тег незакрытым (убирает закрывающий тег), если тег не имеет вложенных тегов, например +a
- - - разрешает удаление тегов с пустым содержимым наподобие <span></span>, например -span
- # - разрешает наполнение кодом неразрывного пробела всех тегов с пустым содержимым, например #p
- {$uid} - генерирует уникальное значение, например установить уникальный идентификатор p[id:{$uid}]
- подстановочные символы - такие как *+? - могут использоваться в именах тегов и опций, например h*[font:arial] для тегов с буквы h
Дополнительный список тегов Аналогичное поле, как и поле выше. Существует для возможности задать еще один список правил, накладываемый своими условиями поверх основного списка.
Валидация HTML Данным флажком полностью отключается проверка html-разметки на допустимые теги.
Свой CSS При отключенном флажке визуальный редактор будет использовать стили из текущего шаблона клиентской стороны сайта (при этом предполагается, что в шаблоне есть следующий главный стилевой файл http://сайт/design/ваш_шаблон/css/style.css. Если такого файла нет в шаблоне или данный флажок включен, тогда редактор будет использовать свой собственный стилевой файл, имена классов которого скорее всего не будут совпадать с именами в стилях вашего шаблона.
Для шаблонов, общий стиль каких слагается из нескольких последовательно подключемых файлов или в каких общий стиль собран в одном файле, но он назван иначе, можно создать в стилевой папке шаблона требуемый файл style.css и в нем просто прописать подключения настоящих стилевых файлов шаблона. Например таким образом:
- @import url('файл-часть-1.css');
- @import url('файл-часть-2.css');
- @import url('файл-часть-3.css');
- @import url('файл-часть-4.css');
- и так далее...
Это позволит видеть редактируемый текст в том стилевом исполнении, как он выглядит на клиентской стороне сайта.