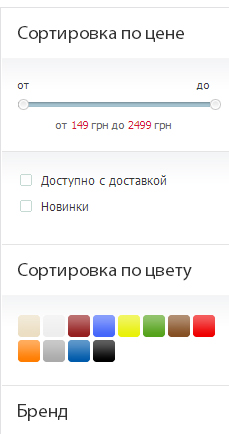
Есть ли возможность отображать фильтр товаров по цвету не словами а картинками? 

Форум пользователей Impera CMS
Impera CMS - отличный движок для лёгкого создания интернет магазина.
Обладает невероятным количеством функций, необходимых в онлайн торговле.
Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
09:40
02 июн
#
?
написал:
15:44
08 июн
#
?
написал:
Наверно как то так сделать. На сайте разбить какую нить папку prop_img. Бросить туда файлы синий.png, красный.png, зеленый.png и т.д. по числу свойств. И вывести в фильтре.
<form...>
{foreach $properties as $property}
{$property->name}:
{foreach $property->options as $option}
<input type="hidden"...>
<img src="{$site}prop_img/{$option->value}.png" onclick="...">
{/foreach}
{/foreach}
</form>
Костыль ясен хер. Изменилось свойство руками меняй png. Но всеж лучше чем ничего.
Тут еще про псевдо картинки свойств читал. Но к фильтру это не прикрутишь. Наверно.
17:32
08 июн
#
?
zabski написал:
Вот изобретатель велика. 
Владимир говорил о цветах. Зачем картинки, когда цвета можно переложить на css?
<form class="filter"...>
{foreach $properties as $property}
{if $property->name == 'Цвет'}
<h4>Сортировка по цвету</h4>
<div class="colors">
{foreach $property->options as $option}
{$class = $option->value|lower|escape}
<input...>
<div class="{$class}" title="{$class}" onclick="..."></div>
{/foreach}
</div>
{else}
стандартный код вывода свойств
{/if}
{/foreach}
</form>Теперь в css дизайна добавьте.
.filter .colors div {
width: 20px;
height: 20px;
margin: 5px;
border-radius: 3px;
float: left;
}
.filter .colors .черный { background: #000; }
.filter .colors .синий { background: #00f; }
.filter .colors .красный { background: #f00; }
.filter .colors .зеленый { background: #0f0; }
и тд и тп
Написание ответа
Перед публикацией рекомендуется использовать Предпросмотр, чтобы увидеть конечный вид
сообщения.