Здесь записан урок из серии Вёрстка для чайников. На примере перечерчивания страницы Яндекс.Дзен показан один из существующих способов, каким вебмастер может воспроизвести на вашем сайте понравившуюся функцию другого сайта.
Исходники получившегося макета прилагаются. Плюс добавлена адаптивность страницы к мобильным устройствам, плюс уже выполнена самая современная SEO оптимизация.
Территория интернета улучшается с каждым днём. Из года в год множится популяция деловых сайтов. Кроме традиционных корпоративных html-страничек, к числу деловых ресурсов уже давно относят и интернет-магазины, а подчас даже простейшие сайты-витрины.
В простейшем виде задача корпоративного сайта - рассказать о фирме, предоставить контакты и кратко показать, какие услуги предоставляет фирма, какой товар производит. Задача сайта витринного типа - показать товар лицом, то есть что фирма продаёт или доставит из-за границы. Причём показ таких сведений может быть оформлен хоть в виде ленты блого-публикаций, поскольку торговый функционал сайта (поиск, сравнение, корзина, заказ, оплата, история и тому подобное) здесь не так важен.
Так вот чтобы найти интересные формы показа информации, - скажем тех же мини карточек товаров, - гиганты IT-индустрии разрабатывают невиданные концепты взаимодействия пользователей с контентом сайта. Некоторые построения новые по сути, другая часть является видоизменением старых схем.
Я думаю, найдётся достаточно деловых сайтов, которым нравится современное представление демонстрируемых концептов - и в смысле дизайна и в смысле функционала, чтобы вдохновиться созданием такой же "плюшки" на своём сайте, только с каким-то упрощением под собственное дело. Ведь гиганты индустрии не зря продумывают графику и положение элементов на странице. Поучиться их идеям следует как минимум, а кое-что может быть и позаимствовать.
Но деловому сайту такой охват возможностей очередной продемонстрированной "плюшки" скорее всего не нужен, поэтому какие-то элементы концепта можно отсечь, что-то сделать по-своему дабы не было откровенным плагиатом. А значит ...
Давайте устроим урок
Соглашение: Этот урок носит познавательный характер и написан лишь для придания вебмастеру вдохновляющего импульса в деле творческой переработки увиденных где-нибудь идей.
Никакие части макета не могут быть использованы на вашем сайте, пока они слепо копируют задумки Яндекса.
Если так уж понравилась задумка, используйте макет только как отправную точку в создании собственной, неповторимой реализации ленты - как по стилю карточек, так и по функционалу ленты.
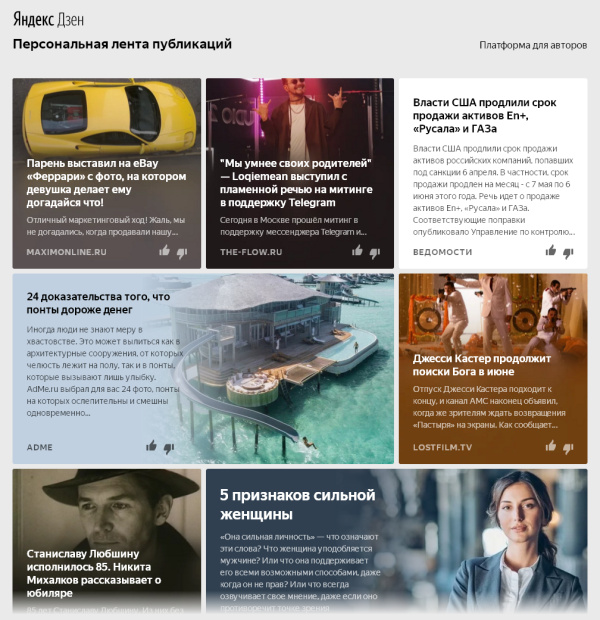
То есть побудем в роли вебмастера. Попробуем воспроизвести на странице своего сайта или интернет-магазина нечто похожее на ленту публикаций как в сервисе Яндекс.Дзен - это такая платформа, где популярные авторы и порталы могут размещать анонсы своих публикаций для многомиллионной читательской аудитории Яндекса.
Как выглядит исходная лента публикаций, то показано на следующем скриншоте. Симпатично - по 3 публикации (карточки) в ряд, некоторые ряды содержат широкую и обычную карточку, фотография сверху или справа на широких карточках, фото плавно вливается в фон карточки, а цвет фона подобран по общему тону фото. Каждая карточка кликабельна с переходом на сайт её автора. В углу карточки указан автор и в другом углу - иконочные кнопки "Нравится/Нет". При прокрутке страницы вниз, лента бесконечно дополняется новыми карточками.

Кстати, покрутив ленту публикаций, вы можете заметить, что между привычных карточек периодически вставляется реклама под видом похожей карточки, например некий товар с Яндекс.Маркета. Эту идею мы и возьмём на вооружение, собрав в нашем уроке подобную Дзен-ленту, но только из товаров.
Как подойдём к делу
Мы не станем распарывать (на жаргоне вебмастеров - рипать) страницу Яндекс.Дзен, так как яндексоидная html-разметка весьма "грязная" с точки зрения чистоты кода, то есть содержит массу ненужных деловому сайту технических вкраплений, обусловленных многозадачной разработкой в Яндексе.
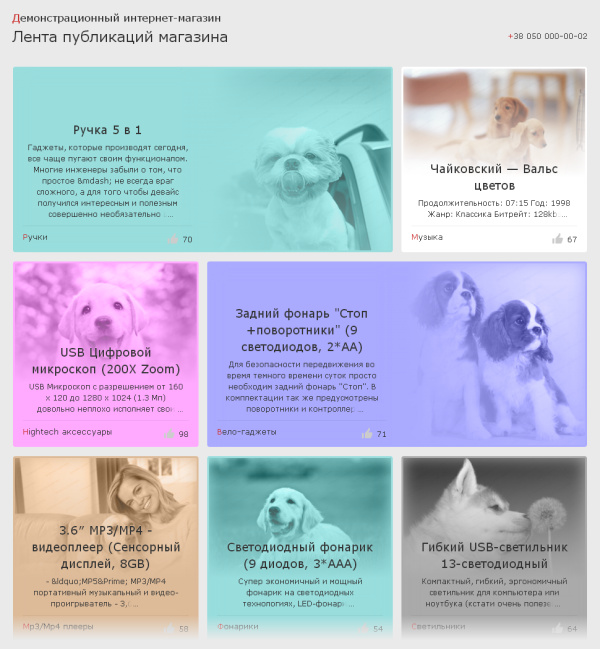
Наша задача попроще, мы срисуем страницу на глазок, с весьма грубой детализацией - и по стилям, и по шрифтам, и по графике, и по функциям. Однако результат будет смотреться прилично по меркам мелкого в сравнении с Яндексом делового сайта. Скриншот и ссылка на живую демонстрацию представлены следом (текстовка карточек взята "с потолка").

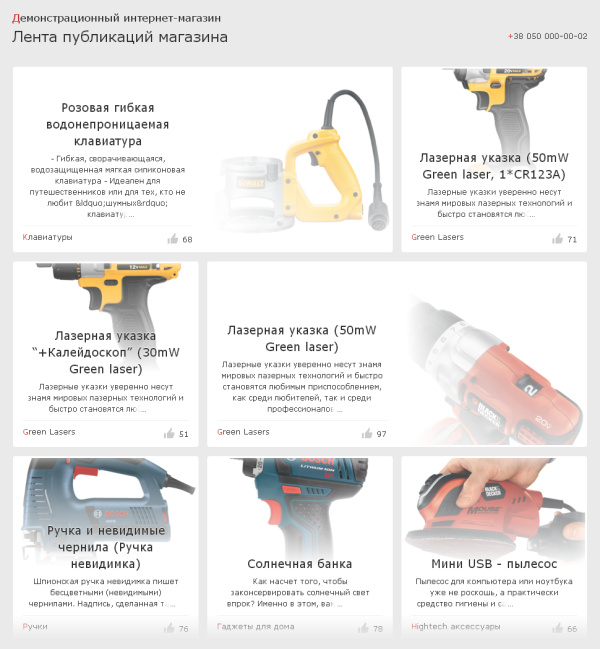
и вот пример без раскраски фона
с другим набором фотографий

Ну а если хотите получить идеальное соответствие вашему представлению о дизайне, наймите опытного css-дизайнера (веб-стилиста), он сделает на карточках нужный контраст, найдёт правильные шрифты, перекрасит ваш макет хоть до точного подобия внешнего вида карточек тем дизайнерским эскизам, которые нарисует нанятый вами редизайнер. Я лишь стремился показать пример перечерчивания чьего-то функционала с минимальной затратой времени. Просто для того, чтобы вы понимали, как это делают.
Приступаем
Итак, на работу по сборке собственного Дзена нам понадобится час в режиме вечернего (спокойного) обучения и потому наш урок, а также тот удивительно простой макет страницы, который изготовим на этом уроке, назовём Вечерний Дзен.
Ниже я опишу весь процесс создания макета по шагам. Для удобного чтения выделю каждый шаг в отдельный пост. Макет нашей Дзен-страницы создадим на платформе Impera CMS как вполне пригодной для новичков. Если у вас на сайте ещё не было такого движка, но хотите потестировать - что за системка такая, тогда нужно:
- скачать установочный архив
- распаковать на компьютер
- скопировать получившиеся 2 файла на свой сайт
- открыть страницу http://ваш.сайт/install.php
- следовать по 5 шагам процесса установки.
Так как эта бесплатная CMS относится к движкам сайта с элементарной системой шаблонизации (макетирования), то если уж возникнет необходимость повторить подобный макет на каком-то ином движке, вы сможете переделать макет и на другие известные платформы, с которыми работаете ещё, например WordPress.