Здравствуйте фрилансер Михаил Пачулли!
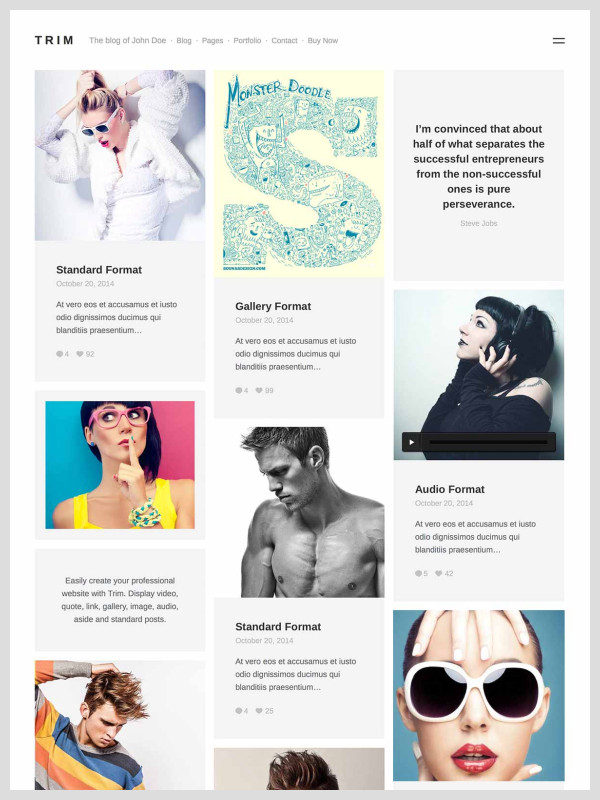
Предлагаю вам поработать над переносом указанного мной шаблона Wordpress на профессиональную платформу для создания сайтов. Вот скриншот главной страницы с демонстрационного сайта того шаблона:

Перенести шаблон прошу качественно, добавить поддержку современной мультиязычности, провести профессиональную SEO оптимизацию, предельно увеличить скорость загрузки страниц, вычистить исходный код шаблона от любительских приёмов в духе "я на вордпрессе крокожу". Чтобы при использовании такого сайта или вообще не требовался вебмастер и SEO-специалист, или чтобы глядя на ваш портированный код, вебмастер даже без опыта работы с сайтами и CMS-ками мог разобраться, как такой шаблон поддерживать.
Кроме того, портированный вами шаблон могут бесплатно предлагать пользователям крупного американского хостинг-провайдера, так что вы сможете попасть в число лучших мировых специалистов по оптимизированным блоговым темам и через девелоперскую ссылку в подвале темы обеспечить себе некоторую долю заказов на поддержку сайтов на таком шаблоне.
Перенос шаблона придётся выполнять макет за макетом, так как в предыдущем параграфе я намекнул, что исходный код оригинальной темы Wordpress не являет собой пример мастерского кодинга.
Я готов оплатить работу по озвученному в вашем резюме тарифу 30 долларов за макет. Количество макетов будет около 8 штук (главная, блог, пост, поиск, обратная связь, карта сайта, корзина, ошибка 404), но точное число обозначится по ходу работы, так как возможны нюансы с типами контента.
Задание 1: страница 404
- css
- fonts
-
html
- helper.php
- images
- js
Прикрепляю минимальную заготовку шаблона. А начать работу предлагаю с переноса простейшей страницы - ошибка 404, чтобы сразу выяснить, точно ли вы обладаете экспертизой в темах Wordpress. На всякий случай уточню, что данная страница генерируется в Wordpress с помощью следующих макетных файлов, расположенных в папке шаблона:
- 404.php - страница "ошибка 404"
- header.php - верхняя часть страницы
- footer.php - нижняя часть
Эквивалентами этих макетов в портированном шаблоне станут следующие файлы:
- missing_template.htm - страница "ошибка 404"
- modules/header.htm - верхняя часть страницы
- modules/footer.htm - нижняя часть
Приступайте к выполнению первого задания. Деньги на оплату я положил в сейф.
Предыстория
Речь в начале моего поста шла о сайтовом шаблоне, который создал частный вебмастер, вебпрограммист и разработчик Ричард Табор из Атланты, штат Джорджия. С апреля 2019 года он занимает должность старшего менеджера по продукту "WordPress Experience" в компании GoDaddy. До того времени был основателем и руководителем следующих небольших проектов в интернете:
- CoBlocks - открывшаяся в 2018 году коллекция строительных страничных блоков и инструментов для нового блочного редактора Gutenberg в скрипте Wordpress.
- WPBlockGallery - выпущенный к концу 2018 года пакет блоков галереи, созданных специально для редактора Gutenberg в скрипте Wordpress.
- ThemeBeans - частная вебстудия, образованная в 2012 году с целью разрабатывать красивые темы для WordPress и продавать их на площадке ThemeForest.
В начале 2019 года все 3 проекта были проданы американскому провайдеру услуг в сфере доменных имён и хостинга сайтов GoDaddy. Ричард в своём блоговом посте от 9 апреля описывает это событие так:
Я рад сообщить, что веб-хостинговая компания GoDaddy, сосредоточенная на будущем WordPress, приобрела ThemeBeans, а также мои другие проекты - CoBlocks и Block Gallery!
Я присоединяюсь к талантливой команде WordPress в GoDaddy, уделяя особое внимание следующему поколению шаблонов и блоков WordPress. Познакомившись с командой лично, я уверен, что GoDaddy вдумчиво собрал нужных людей, несущих опыт WordPress миллионам людей по всему миру.
Что это значит для вебстудии ThemeBeans? На сегодняшний день темы WordPress премиум-класса в нашем каталоге больше не будут доступны для продажи. Вместо этого я сосредоточусь на будущем WordPress, продолжая расширять границы возможного с помощью нового редактора блоков и CoBlocks на площадке GoDaddy.
В духе понятия "Open Source", весь каталог тем WordPress от вебстудии ThemeBeans теперь свободно доступен на GitHub. Однако поддержка тем и дистанционные обновления доступны только для текущих клиентов с активными лицензиями.
Кстати, и на самом сайте вебстудии всё ещё представлены все 18 шаблонов, которые были разработаны за годы существования ThemeBeans. Соответствующий раздел студийного сайта рассказывает о данных разработках так:
Эти красиво оформленные темы WordPress, предоставленные компанией регистратором доменных имён GoDaddy, теперь совершенно бесплатны. Обратите внимание, что поддержка и дистанционные обновления доступны только для подписавшихся ранее людей.
И далее представлен список тем: Ava, Tabor, Designer, Mark, Charmed Pro, York Pro, Stash, Snazzy, Plate, Harbor, Bricks, Forte, Emma, Trim, Spaces, Wonder, Grille, Pinto.
Из всего их списка мне приглянулась следующая тема, которую автор охарактеризовал на своём сайте так:
Шаблон Trim версии 2.0.6 - это элегантная и аккуратная портфолио или блоговая тема WordPress, созданная для творческих личностей, создателей контента, агентств и цифровых издателей.
Живое WP демо demo.themebeans.com/trim
