Два магазина на impera cms. Группы товаров разные совсем.
Родилась идея супермаркета обмениваться покупателями. Какбы сайты это отделы целого маркета.
В конец каталога одного сайта надо на лету зацепить пару веток каталога второго. На фронтенд вывесить их а не в админку. Какбы у первого на фронтенде появляются дополнительные категории.
Не импортировать чужие ветки в свою базу а показать просто в дизайне своего сайта взяв прямиком с другого сайта.
Вход в "импортированные на лету" категории должен уводить на второй сайт.
Похожее сделать и для второго. Наши разделы цепляются на фронтенд в конец его каталога но ведут на наш сайт.
Чтобы мы управляли из своей админки какие разделы отдаем в чужой фронтенд и они чтобы из своей админки управляли что отдают в наш фронтенд.
Можно построить такой взаимообмен внешними информерами?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Для этого на сайте А в том месте шаблона (как правило это файл index.tpl), где формируется вывод дерева категорий, добавляем вызов конкретного информера с сайта Б, а в соответствующем информере на сайте Б прописываем вывод дерева только тех категорий, что не запрещены к экспорту во внешние информеры.
Например, пусть на сайте А в файле index.tpl был такой простейший фрагмент кода для вывода каталога (дерева категорий). Троеточием обозначены некие другие строки в файле, не имеющие отношения к выводу каталога.
... ... {* объявляем функцию отрисовки дерева категорий *} {function name = 'catalog_tree'} {* перебираем категории *} {foreach $cats as $c} <li> <a href="catalog/{$c->url|escape}"> {$c->name} </a> {* рекурсия для подкатегорий *} {if isset($c->subcategories)} <ul class="sub"> {catalog_tree cats = $c->subcategories} </ul> {/if} </li> {/foreach} {/function} {* рисуем дерево категорий *} <ul> {catalog_tree cats = $categories} </ul> ... ...
Этот фрагмент всего лишь выводит дерево категорий в виде стандартного UL-LI списка, который уже за счет подгружаемых в страницу стилей приобретает в браузере привычный нам вид. Например:
Теперь представим, что в конец нашего дерева категорий хотим добавить какую-то ветку каталога с другого сайта, торгующего бытовой техникой. Тогда в свой шаблон, в нашем примере это был файл index.tpl, добавляем вызов информера того сайта. Внесенные изменения помечены ниже синим цветом:
... ... {* объявляем функцию отрисовки дерева категорий *} {function name = 'catalog_tree'} {* перебираем категории *} {foreach $cats as $c} <li> <a href="catalog/{$c->url|escape}"> {$c->name} </a> {* рекурсия для подкатегорий *} {if isset($c->subcategories)} <ul class="sub"> {catalog_tree cats = $c->subcategories} </ul> {/if} </li> {/foreach} {/function} {* рисуем дерево категорий *} <ul> {catalog_tree cats = $categories} {* подключаем информер с сайта СайтБ.ru *} <script src="http://СайтБ.ru/informer?num=2" language="JavaScript"></script> </ul> ... ...
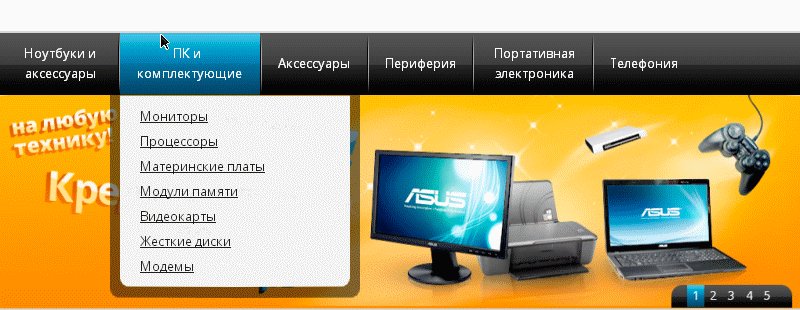
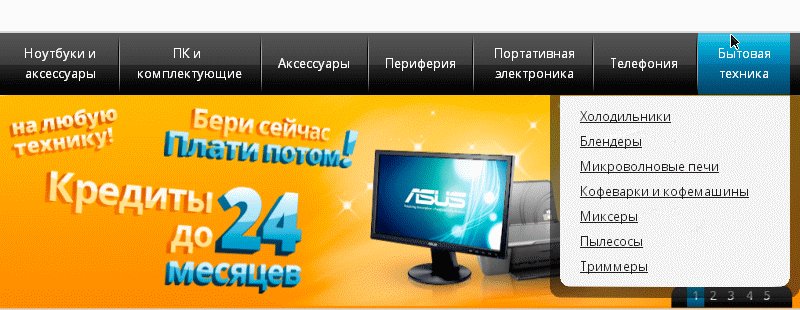
Образно выражаясь, мы попросили донорский СайтБ посредством яваскрипта нарисовать в этом месте результат отрисовки его информера под номером 2, то есть его шаблона informer2.tpl. В итоге наше дерево категорий с точки зрения посетителя незаметно дополнилось новой веткой, причем она изобразилась в стиле дизайна нашего же сайта, но все ссылки в этой ветке ведут на самом деле на сайт-донор. Вот что получилось в итоге:
Теперь приведу полный код файла informer2.tpl, который размещается в шаблоне донорского сайта. Этот код перебирает только основные категории, то есть не ниже первого уровня (смотрите параметр maxlevel ниже помечен синим цветом). Отбирает из этих категорий лишь те, что не запрещены к экспорту на внешние сайты (смотрите параметр filter). И формирует UL-LI список в той же теговой нотации (смотрите параметры ..._opentag и ..._closetag), какая использована у принимающего сайта. А результат представляет в виде, исполнимом как яваскрипт.
{* шаблон информера 2 (динамический экспорт категорий в страницу другого сайта) *}{strip} {* захватываем следующий вывод в переменную $temp *} {capture assign = 'temp'} {* рисуем свое дерево категорий с помощью модуля AIMatrix Categories *} {include file = '../../common_parts/AIMatrix/categories.htm' items = $categories filter = ['export_disabled' => 0] namepath = '' maxlevel = 1 opentag = '<li>' box_opentag = '<a href="'|cat:$site|cat:'"> Бытовая техника </a>' listing_opentag = '<ul class="sub">' link_opentag = '<li>' a_id = '' a_class = '' a_active_class = '' a_highlighted_class = '' a_text_maxsize = 256 a_target = '' sublisting_opentag = '<ul class="sub">' sublink_opentag = '<li>' sublink_closetag = '</li>' sublisting_closetag = '</ul>' link_closetag = '</li>' listing_closetag = '</ul>' box_closetag = '' closetag = '</li>'} {/capture} {* если захваченный вывод не пуст *} {if $temp|regex_replace:'/[\s\t\r\n]/':'' != ''} {* помним, что информер вызывают как яваскрипт *} document.write('{$temp|replace:"'":"\'"}'); {/if} {/strip}
Таким образом, администратор сайта-донора может сам решать, какие категории позволяет пропускать через информер на внешние сайты. Достаточно зайти в админпанели на страницу редактирования категории и установить ей флажок не экспорт, как она сразу исчезнет из внешних информеров.