
Спрашивали - отвечаем: недавно просмотренные показать картинками
Ответ на вопрос посетителя сайта по теме шаблонов.
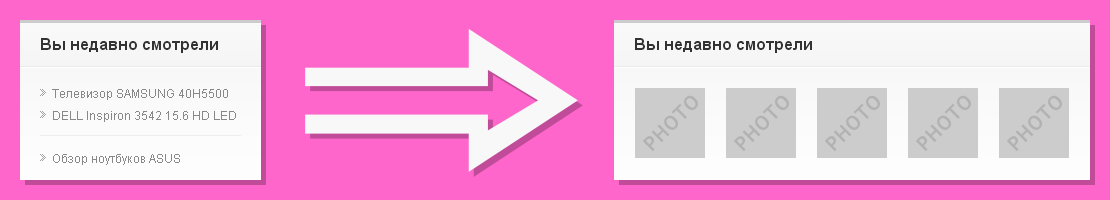
Александр55 спрашивал Как сделать блок вы недавно смотрели не текстовыми ссылками, а картинками в шаблоне Electronics v2.
Откройте файл common/recent.htm шаблона Electronics. Данный файл отвечает за вывод блока недавно просмотренных товаров, категорий, брендов, новостей, статей.
Заметка Так как механизмы упрощения шаблонизации в Impera CMS развиваются быстрее, чем выходят новые шаблоны или корректируются давно вышедшие шаблоны, то в открытом файле вы увидите достаточно сложную галиматью уже устаревшего кода. С нынешними возможностями движка эту кодо-лапшу можно записать проще. Именно такая запись будет намного понятнее вам, и на ней я построю объяснение. Смело используйте её вместо старого содержимого файла.
Итак, мы имеем файл следующего легко читаемого содержания, где с помощью локальной функции listRecent поочередно выводим список недавних страниц, хранящийся в переменных $recent_products, $recent_categories и так далее именованных согласно типу страницы:
{* «!-- недавно просмотренные --» *}{strip} {function listRecent} {if !empty($items)} {foreach $items as $item} «li class="item"» «a href="{url}"»{name}«/a» «/li» {/foreach} «li class="separator"»«/li» {/if} {/function}
«div class="block recent"» «h4»Вы недавно смотрели«/h4» «div class="block_content"» «ul class="bullet"» {listRecent items=$recent_products} {listRecent items=$recent_categories} {listRecent items=$recent_brands} {listRecent items=$recent_news} {listRecent items=$recent_articles} «/ul» «/div» «/div» {/strip}
Обратите внимание Каждую перечисляемую недавнюю страницу мы выводим в виде названия с помощью шаблонизационной функции name.
Если же теперь вместо названия захотим использовать картинки, то вместо функции name должны использовать функцию получения url-а картинки - это функция image или её улучшенная версия - это функция findImage.
Вот как изменится код: согласно сообщенному типу картинки мы получаем её данные в переменную $image и выводим соответствующий элемент этой переменной в теге картинки, а тип картинки сообщаем при вызове локальной функции.
{* «!-- недавно просмотренные --» *}{strip} {function listRecent} {if !empty($items)} {foreach $items as $item} «li class="item"» «a href="{url}"» {findImage type=$type assign=image} «img src="{$image['url']}" alt="" /» «/a» «/li» {/foreach} «li class="separator"»«/li» {/if} {/function}
«div class="block recent"» «h4»Вы недавно смотрели«/h4» «div class="block_content"» «ul class="bullet"» {listRecent items=$recent_products type=product} {listRecent items=$recent_categories type=category} {listRecent items=$recent_brands type=brand} {listRecent items=$recent_news type=news} {listRecent items=$recent_articles type=article} «/ul» «/div» «/div» {/strip}
О типе картинки В ситуации, когда все ваши картинки хранятся на другом сервере или поставляются через CDN (система доставки контента - это распределённая сеть серверов), как делают сейчас крупные магазины, чтобы выдержать колоссальный трафик и сохранить высокую скорость отдачи страниц, тогда параметр type необязателен и код можно записать вообще так.
{* «!-- недавно просмотренные --» *}{strip} {function listRecent} {if !empty($items)} {foreach $items as $item} «li class="item"» «a href="{url}"» {findImage assign=image} «img src="{$image['url']}" alt="" /» «/a» «/li» {/foreach} «li class="separator"»«/li» {/if} {/function}
«div class="block recent"» «h4»Вы недавно смотрели«/h4» «div class="block_content"» «ul class="bullet"» {listRecent items=$recent_products} {listRecent items=$recent_categories} {listRecent items=$recent_brands} {listRecent items=$recent_news} {listRecent items=$recent_articles} «/ul» «/div» «/div» {/strip}
Тот же код для CDN-случая и с заменой функции findImage на более простую image будет выглядеть чуть проще.
{* «!-- недавно просмотренные --» *}{strip} {function listRecent} {if !empty($items)} {foreach $items as $item} «li class="item"» «a href="{url}"» «img src="{image}" alt="" /» «/a» «/li» {/foreach} «li class="separator"»«/li» {/if} {/function}
«div class="block recent"» «h4»Вы недавно смотрели«/h4» «div class="block_content"» «ul class="bullet"» {listRecent items=$recent_products} {listRecent items=$recent_categories} {listRecent items=$recent_brands} {listRecent items=$recent_news} {listRecent items=$recent_articles} «/ul» «/div» «/div» {/strip}