Impera CMS
 Лицензия Impera CMS
Лицензия Impera CMS Великолепный скрипт для создания интернет магазинов, блогов, новостных порталов, лендинг и корпоративных сайтов с потрясающими возможностями.
 Универсальный маркет
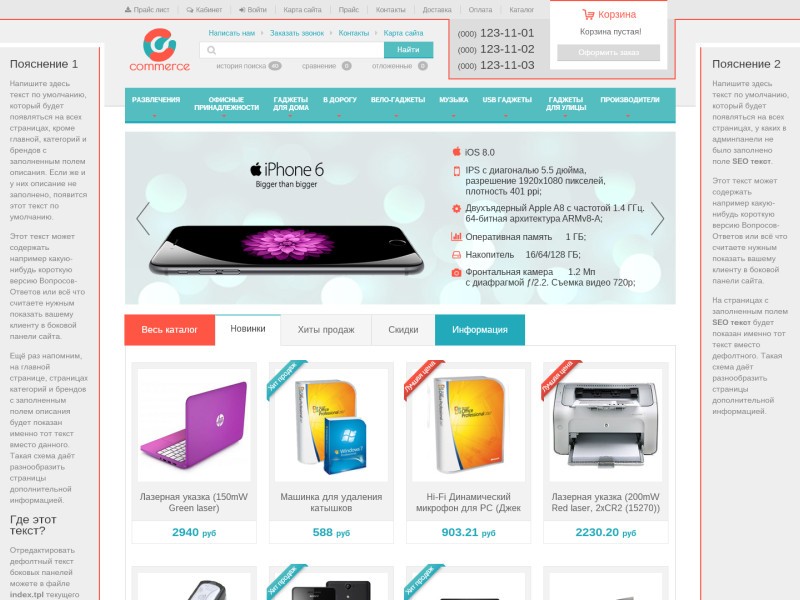
Универсальный маркет В любом движке существуют стандартные шаблоны. Выполняя роль эскиза, обычно они столь бедны по возможностям, что не годятся как готовое решение, ведь требуют определённых доработок. Но этот шаблон поражает и тонким дизайном, и тем что сразу исполнен как серьёзное завершённое решение.
 Флаер "Уже в продаже"
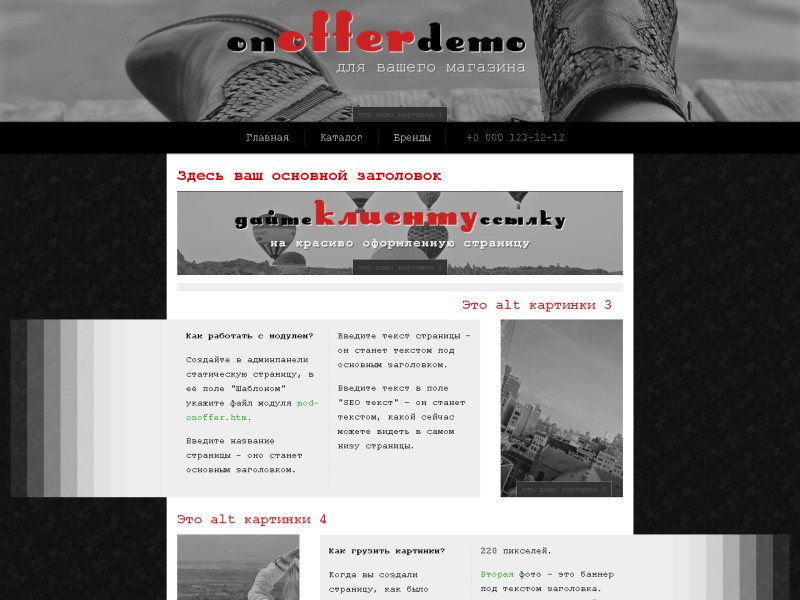
Флаер "Уже в продаже" Модуль с адаптивным дизайном для создания рекламных страниц, рассказывающих посетителю о каких-либо группах товаров на сайте. Это некий эквивалент бумажной листовки (флайера), ссылку на которую раздавать где возможно.
 Пакет красивых писем eMAILion
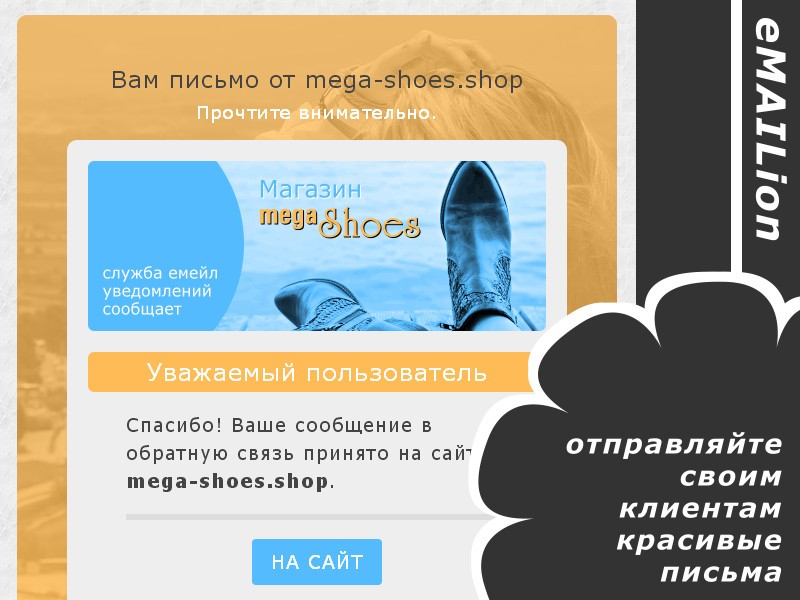
Пакет красивых писем eMAILion С этим пакетом ваш сайт - по случаям типа "заказ", "уведомления", "обратная связь" и так далее - станет отправлять менеджеру и клиентам письма, оформленные в красивом виде, вместо стандартных невзрачных сообщений.
 Модуль закачки фото товаров с сайта поставщика
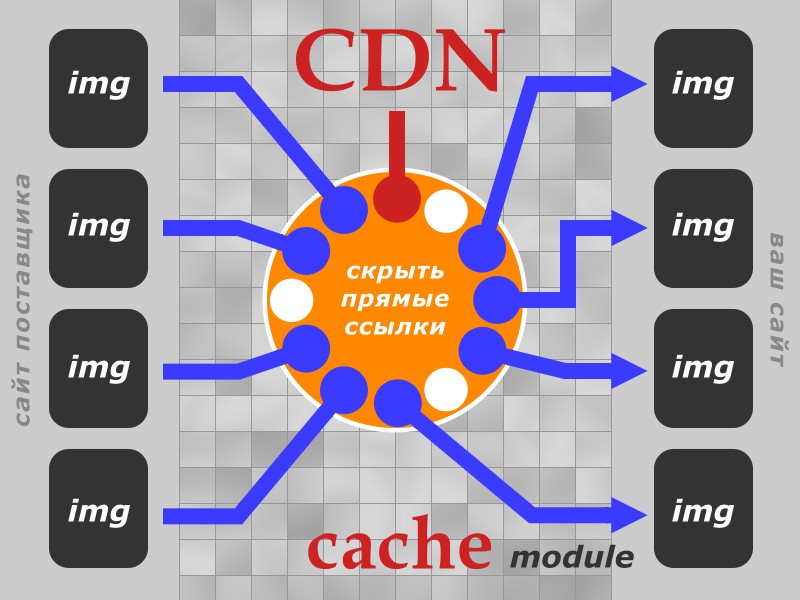
Модуль закачки фото товаров с сайта поставщика Когда пользуетесь базой товаров с сайта поставщика и хотите, чтобы его картинки товаров хранились у вас на сайте, так как сайт поставщика иногда бывает недоступен, применяйте данный модуль.
 Модуль повышения релевантности адресов страниц
Модуль повышения релевантности адресов страниц Один из законов SEO гласит "Адрес страницы товара должен быть близок вероятному поисковому запросу". Ведь товар чаще ищут по названию. Контролем такой близости занимается данный модуль, он активен для страниц товаров, категорий и брендов, и автоматически исправляет ссылку, если та отличается от транслита названия.
 Модуль "Показать ещё товары"
Модуль "Показать ещё товары" По механизму действия этот модуль напоминает такой же виджет, что использован в знаменитом интернет-магазине Розетка. Если список товаров состоит из страниц, под списком появляется блок "Показать ещё X товаров", который грузит продолжение списка без перезагрузки страницы.
 Модуль "Гео таргетинг"
Модуль "Гео таргетинг" Используйте когда в зависимости от географического положения пользователей нужно направлять их на соответствующие региональные сайты или особые страницы того же сайта. Опираясь на сведения гео таргетинга, модуль также умеет заполнять за посетителя адресные поля, например страну, область и город при оформлении заказа.
 Модуль "Экспорт в Hotline"
Модуль "Экспорт в Hotline" Модуль аналогичен экспорту в Яндекс.Маркет, включая поддержку 32 каналов экспорта и функцию объединения произвольных каналов. А отличается тем, что экспорт здесь происходит в формате XML Hotline.ua, который расходится с форматом яндексового XML и потому не проходил на Хотлайне.
 Модуль "Экспорт в Price.ua"
Модуль "Экспорт в Price.ua" Модуль аналогичен экспорту в Яндекс.Маркет, включая поддержку 32 каналов экспорта и функцию объединения произвольных каналов. А отличается тем, что экспорт здесь происходит в формате XML Price.ua, который расходится с форматом яндексового XML.
Блог записи о фирме Impera CMS
Список изменений в версии 180311 Impera CMS.
Этот релиз посвящён единственной задаче - сделать поддержку работы сайта через защищённое соединение по протоколу HTTPS. Теперь движок без дополнительной магии может работать как на адресе http://ваш.сайт/, так и на адресе https://ваш.сайт/.
Ваш любимый движок для интернет-магазинов сделал очередной шаг на пути к идеальным системам онлайновой торговли. Ловите октябрьскую версию с улучшениями в поиске.
Несмотря на развитие боевых действий в нашем регионе, приведших к решению приостановить более чем на год выпуск новых версий движка для мелких клиентов, всё же объём реализованных функций позволил системе остаться в категории лучших даже после столь длительного простоя.
В последнее время среди особенностей интернет магазина, повышающих доверие клиента, заметную роль стал играть внешний вид писем, поступающих клиенту из магазина. Дефолтные письма в шаблонах и движках магазинов имеют, как правило, примитивный вид. Но теперь у вас появилась возможность отправлять клиентам красиво оформленные сообщения. С этой целью в Impera CMS был создан пакет eMAILion.
OnOffer - это очень свежий по концепту модуль из серии страниц-информеров "Уже в продаже". Его цель - красиво рассказать клиенту о группах товаров, к которым мы хотели бы привлечь внимание в первую очередь. Достоинство - лёгкий в управлении, позволяет создать произвольное число страниц с любыми заголовками, текстами и фото. К тому же он спроектирован адаптивным и смотрится отлично как на мониторах, так и на мобильных устройствах.
В противовес массе ярких шаблонов эта тема имеет сдержанный стиль, свидетельствуя о своём статусе - она из серии дефолтных тем, в которых прежде всего важна лёгкость кода, чтобы новичок мог понять, как на самом деле всё элементарно.
Предположим, у нас на сайте есть лаконично оформленная страница товара. Известно также, что в тот момент, когда пользователь дошёл до искомой страницы и осталось предложить ему решающий клик, то не относящаяся к делу анимация только отвлечёт. А нам хотелось бы зацепить его внимание на какой-то области экрана, притом чтобы если это будет сделано анимацией, то должна выглядеть не нарочито кричащей.
Простейший код этого шаблона также способствует самостоятельному изучению принципов создания тем для Impera CMS. Дополнительные достоинства шаблона: mobile-friendly, валидный html код и стили.
Доки о продукции фирмы Impera CMS
Скорее всего вы знаете, как обычно используются теги: выведенные в разметку клиентской стороны сайта, каждый из них представляет собой ссылку на страницу со списком товаров, помеченных таким же тегом. По сути, это разновидность поиска в один клик по ключевому слову. Однако существует ещё один вид применения, он служит для создания перекрёстных ссылок на страницу, а по клику уже действует как обычный тег - ведёт на теговый список.
Александр55 спрашивал Как сделать блок вы недавно смотрели не текстовыми ссылками, а картинками в шаблоне Electronics v2.
Глеб спрашивал Можно ли сделать весь сайт магазина таким образом, чтобы все страницы были выполнены как лендинги, но при этом была корзина?
"Хлебные крошки" или навигационная цепочка - элемент навигации на веб странице, представляющий собой путь от корня сайта до текущей страницы, в котором все звенья пути (обычно кроме последнего) являются ссылками на страницы звеньев. В силу целей сайта существуют подходы к полноте отображения хлебных крошек. Рассмотрим, как выводить их в интернет магазине.
Сергей написал Проблема с индексацией страницы. Проверка адреса сообщает: Доступ к URL заблокирован в файле robots.txt. Это касается моих страниц вида http://my-site-name/city/script-filename.php?-product-name Как исправить?
Игорь написал Пропало верхнее меню, в админке оно есть и к нему привязаны страницы. В старой версии 1.х дамп параметров модуля меню из папки common_parts имел поле sections. В версии 2.x движка модуль не видит это поле. Как вывести меню после обновления?
Александр написал При переносе сайта на новый хостинг, возникли проблемы с базой. Что можно сделать? Сайт выводит Не могу подключиться к базе данных. Проверьте настройки подключения.
Задача формулируется так: чтобы в карточке каждого товара была кнопка Обратный звонок. По нажатию кнопки всплывает форма ввода с единственным полем - номер телефона клиента. После отправки формы администратору должен прийти емейл: кто просил позвонить и на каком товаре нажал кнопку.
Вчера при работе одной веб-студии над проектом, ко мне обратились с вопросом, влияет ли программная бизнес-логика шаблона на скорость загрузки страниц сайта, и если да - как это увидеть в численном выражении.
По роду занятий, сталкиваясь с потребностями начинающих вебмастеров сверстать каркас страницы интернет магазина строго по прихотям заказчика, приходится время от времени подсказывать какие-то мелочи и помогать в нахождении лёгких решений нетипичных задач.
Одна из таких - используя только обожаемую заказчиком DIV-ную вёрстку и вообще не привлекая JavaScript, дать колонкам сайта автоматическое выравнивание высоты по наиболее заполненной колонке, подобно тому как это происходило бы в нелюбимой табличной вёрстке.
Ниже предлагаю элементарное решение на основе всего двух объявлений в стилях сайта и одного обёрточного контейнера в теле страницы. Решение валидно для множества браузеров, кроме IE6-IE7, и при удалении одного свойства из стилей, привнесённых этим решением, может быть преобразовано под браузеры без поддержки CSS3.