Можно ли както вывести рейтинг товара? Чтоб клиет мог оценить его а магазин отобразить это?

Обладает невероятным количеством функций, необходимых в онлайн торговле.
≡ Следить
Главная
Поддерживаю вопрос.
Одна авторитетная SEO-организация обязала прикрутить рейтинг товара (звездочками), для того чтобы полностью реализовать микроданные для товаров
Вот код микроданных, которые будут встроены на страницу товара, не хватает блока оценки товара.
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="name">
<strong>Название товара</strong>
</div>
<img src="УРЛ картинки" alt='Название картинки' title='Фото - Название картинки' />
<div itemprop="description">
Описание товара
</div>
<div itemprop="brand" itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Бренд</span>
</div>
<div>
Артикул: <span itemprop="productID">Артикул</span>
</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Средняя оценка: <span itemprop="ratingValue">3.5</span>
Проголосовавших: <span itemprop="reviewCount">11</span>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Цена: <span itemprop="price">300.00 грн.</span>
</div>
</div>
Подскажите, как можно реализовать данный блок в шаблоне товара? Тем более, что в админке это уже заложено!
Руслан , день добрый! Меня интересует SEO продвижение могли бы дать контакты своей организации
Сергей 050 452 42 04
На основе html-кода, предоставленного Русланом, был сделан модуль schema.org.htm для шаблона Electronics. Задача состояла в том, чтобы модуль, с одной стороны, вывел на страницу товара микро разметку, которая для поисковика станет первостепеннной, с другой стороны, чтобы этот вывод выглядел второстепенным дополнением с точки зрения посетителя, хотя бы как производственная бирочка, "наклеенная" на страницу товара.
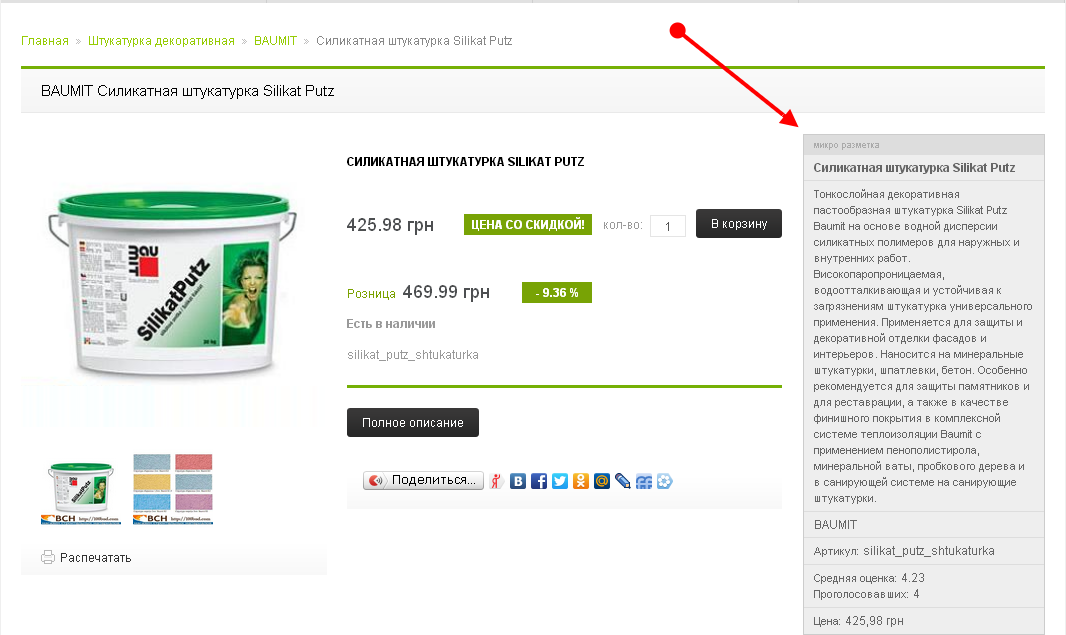
Результат работы модуля показан на скриншоте. В данном случае вызов модуля был вставлен на страницу товара, то есть в файл product.tpl, и хотя модуль разработан для шаблона Electronics, тем не менее может быть легко использован и в другом шаблоне.
Исходный код модуля представлен ниже. Для удобного разбора кода цветами выделены глобальные переменные, входные и локальные переменные, поля этих переменных, теги шаблонизатора Smarty и его модификаторы.
{* <!-- =========================================================================== Система: Impera CMS | Сайт системы: http://imperacms.com/ | | Модуль: микро разметка Schema.org для товара | Для шаблона: Electronics (http://imperacms.com/ready-made-templates.htm) | Расположение: product/schema.org.htm | | Принимает во входных переменных: | $item = запись о товаре | $link_css = булевой признак "подключить свои стили" (по умолчанию true) | | Использует другие переменные: | $currency = запись о текущей валюте клиентской стороны сайта | ============================================================================ --> *}{strip} {* <!-- стили --> *} {if !isset($link_css) || $link_css} <style type="text/css"> .SchemaOrg { background: #eee; border: #ccc 1px solid; padding: 0; margin: 0 0 5px 15px; width: 240px; float: right; } .SchemaOrg > img { display: none; } .SchemaOrg > div { border-top: #ddd 1px solid; color: #666; font-size: 8pt; line-height: 16px; padding: 5px 10px; margin: 0; } .SchemaOrg > div:first-child { border-top: #ddd 20px solid; } .SchemaOrg > div:first-child:before { content: 'микро разметка'; color: #aaa; display: block; font-size: 7pt; line-height: 20px; height: 20px; padding: 0; margin: -25px 0 0 0; position: absolute; } </style> {/if} {* <!-- готовим название товара --> *} {$model = $item->model|default:''|escape} {* <!-- разметка --> *} <div class="SchemaOrg" itemscope itemtype="http://schema.org/Product"> <div itemprop="name"> <strong> {$model} </strong> </div> <img src="{$item->large_image|default:''}" alt="{$model}" title="Фото - {$model}" /> <div itemprop="description"> {$item->description|strip_tags} </div> <div itemprop="brand" itemscope itemtype="http://schema.org/Organization"> <span itemprop="name"> {$item->brand|default:''} </span> </div> <div> Артикул: <span itemprop="productID"> {$item->variants[0]->sku|default:''} </span> </div> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> Средняя оценка: <span itemprop="ratingValue"> {$item->rating|default:0|string_format:'%1.2f'} </span><br /> Проголосовавших: <span itemprop="reviewCount"> {$item->votes|default:0} </span> </div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> Цена: <span itemprop="price"> {$item->variants[0]->discount_price|default:0|string_format:'%1.2f'} {$currency->sign|default:''} </span> </div> </div> {/strip}
В шаблоне Electronics этот модуль был размещен в папке http://сайт/design/Electronics/html/product, в своем же шаблоне можете разместить модуль где пожелаете в пределах папки http://сайт/design/ваш_шаблон/html, в том числе можно поменять имя файла модуля, если потребуется.
Теперь покажу, как был организован вывод модуля в файле product.tpl шаблона Electronics. Здесь нашли точку html-разметки, где оканчивается отрисовка большой фотографии товара и начинается правая часть страницы, и в эту точку помещен вызов модуля. Ведь в стилях модуля указано приклеивание к правой части контейнера (float: right), следовательно модуль необходимо было вывести перед началом правой части. По ширине (width: 240px) модуль как раз умещался в пустующее пространство правой части.
{* <!-- центральная часть страницы товара --> *}{strip} ... ... {* <!-- хлебные крошки --> *} ... ... {* <!-- если существует запись о товаре --> *} ... ... {* <!-- заголовок --> *} ... ... {* <!-- сообщение об ошибке --> *} ... ... {* <!-- информационное сообщение --> *} ... ... <div class="clearfix" id="primary_block"> <div id="pb-right-column"> {* <!-- блок фотографий страницы товара --> *} ... ... </div> {include file = 'product/schema.org.htm' item = $product|default:false link_css = true} {* <!-- название товара --> *} <div id="pb-left-column"> <h1 {$temp_admintools}> {$product->model|default:'Без названия!'} </h1> ... ...
Если у вас будут свои стили для класса SchemaOrg, тогда при вызове модуля установите параметр link_css = false, чтобы модуль не добавлял в генерируемую разметку свои стили (например, по стандарту считается правильным, когда стили размещены в секции <head> документа, а не в теле самой html-разметки страницы, тем не менее последнее тоже допустимо, просто веб мастеры четко разделяют разметку и стили, а смешивание кода одного и другого считают некрасивым стилем верстки).
В принципе микроданные можно встроить сразу в шаблон карточки товара, вещь нужная и необходимости отключать ее не будет.
На сколько я понял из примера выше, данные по рейтингу берутся из базы данных, и изменить их может только администратор сайта в админке. А как в таком случае дать возможность посетителю участвовать в формировании рейтинга товара? То есть сделать нечто подобное:
Можно просто в виде звездочек (без подсказки сверху), лишь бы работало!
Руслан, только что разбирались с одним магазином, почему некоторые страницы товаров выпали из индекса Google. Причем в других поисковиках эти страницы в индексе остались. Искали искали причину, пока в конце концов подозрение не пало на микро разметку, которая была добавлена на страницу товаров, именно после чего товары повыпадали.
Соответственно, мы зашли в webmaster.google.com, там выбираем подключенный сайт магазина, идем в меню "Вид в поиске -> Структурированные данные". Смотрим результаты:
Тип данных Источник Страницы Элементы Элементы с ошибками Product Разметка: schema.org 281 281 281
То есть микро разметка действительно важна на странице, раз уж Google уделяет ей пункт меню Вебмастера, но все страницы, где микро разметка была размещена, показаны как страницы с ошибками. Как раз эти страницы выпали из индекса.
Теперь щелкаем по колонке ошибок, выдает страницу с перечнем всех неправильных страниц, справа напротив каждой описана ошибка. Во всех одна и та же: "Отсутствует минимальная или максимальная оценка".
Следовательно, микро разметку нужно дополнить в части тега "минимальная оценка" или "максимальная оценка" (я еще не смотрел на schema.org, как правильно должен быть записан такой тег).
Проверьте свои страницы, возможно у вас они тоже выпали из индекса Google.
Согласно http://schema.org/AggregateRating ранее указанный блок микроразметки корректен. Так как двигло выдает 2 цифры - рейтинг и кол-во голосов, то код описывающий эти элементы должен выглядеть так:
<div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span> stars -
<span itemprop="reviewCount">3077</span> reviews
</div>
</div>
А вообще там много вариантов, посмотрите внимательно, может у Вас неверно прописаны itemprop, или где-нибудь не закрыты div.
Инструменты для веб-мастеров у меня ошибок не выявили, НО я пока не использую рейтинг!
На днях от Google пришло письмо следующего содержания. Нужно исправить модуль микро разметки товаров, этой темы слегка касались здесь - Новая версия шаблона Electronics, но ошибки тоже не заметили. Суть ошибки опишу ниже.
Мы обнаружили на сайте http://*******/ страницы, на которых разметка структурированных данных не соответствует нашим рекомендациям. Поэтому мы отключили расширенные описания для Вашего сайта.
Рекомендуемые действия
Список мер, действующих в отношении Вашего сайта, опубликован на странице Меры, принятые вручную в Инструментах для веб-мастеров. Если в этом списке не указаны меры в отношении расширенных описаний, запрос на повторную проверку отправлять не нужно.
Если мы установим, что Ваш сайт больше не нарушает наши рекомендации, меры, принятые вручную, будут отменены.
Если у Вас возникнут вопросы о том, как привести свой сайт в соответствие с рекомендациями, задайте их на Справочном форуме для веб-мастеров.
Вот что сообщает "Google Веб-Мастер: инструмент проверки структурированных данных" - Google Structured Data Testing Tool - в отношении одной из моих страниц, где обнаружена ошибка в микро разметке. Привожу распечатку страницы ниже, обратите внимание на секции Item и Item 2.
Ошибки
Первая ошибка касается того, что рейтинг не может иметь значение 0.00 (нормализованное число - число с плавающей точкой и ненулевой старшей цифрой мантиссы), а также что для рейтинга в микро разметке надо указывать границы диапазона в виде наихудшего и наилучшего значения, то есть должны быть атрибуты worstRating и bestRating микро разметки.
Вторая ошибка касается неправильной записи имени атрибута наихудшего значения. В модуле этот атрибут ошибочно назван worstValue, а правильно worstRating. Убедитесь по ссылкам на соответствующие страницы сайта Schema.org ниже.
Распечатка > Обычные результаты поиска
Посмотреть
... ...
Издатель
... ...
Код структурированных данных
hcalendar ... ...
hcalendar ... ...
hcalendar ... ...
Item type: http://schema.org/Product property: name: жидкие обои Виктория Б701-Б720 description: Коллекция Виктория - лидер продаж и гарант хорошего качества... brand: Item 1 productid: sp1226 aggregaterating: Item 2 offers: Item 3 Ошибка. Rating could not be normalized. Ошибка. Please provide best and worst.
Item 1 ... ...
Item 2 type: http://schema.org/AggregateRating property: worstvalue: 0 ratingvalue: 0.00 reviewcount: 1 Ошибка. Page contains property "worstvalue" which is not part of the schema.
Item 3 ... ...
Как исправить модуль
Решение основано на исправленном фрагменте кода, предложенном здесь пользователем Мамчур. Исправления показаны таким цветом, обеспечивают вывод толко правильно проголосованных рейтингов и предполагают, что верхней границей рейтинга является 5.0 - измените ее на свое предельное значение, если ваш рейтинг имеет другие границы.
{$votes = max(1, ($item->votes|default:1)|string_format:'%d')}
{$rating = ($item->rating|default:0 / $votes)|string_format:'%1.2f'|replace:',':'.'}
{if $rating >= 0.1 && $rating <= 5.0}
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="worstRating" content="0.1" />
<meta itemprop="bestRating" content="5.0" />
Средняя оценка: <span itemprop="ratingValue">{$rating}</span><br />
Проголосовавших: <span itemprop="reviewCount">{$votes}</span>
</div>
{/if}
Для шаблона Electronics эти исправления надо внести в файл design/Electronics/html/common/schema.org.htm вместо следующего фрагмента.
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
{$votes = max(1, ($item->votes|default:1)|string_format:'%d')}
<meta itemprop="worstValue" content="0" />
Средняя оценка: <span itemprop="ratingValue">
{(($item->rating|default:0) / $votes)|string_format:'%1.2f'|replace:',':'.'}
</span><br />
Проголосовавших: <span itemprop="reviewCount">{$votes}</span>
</div>