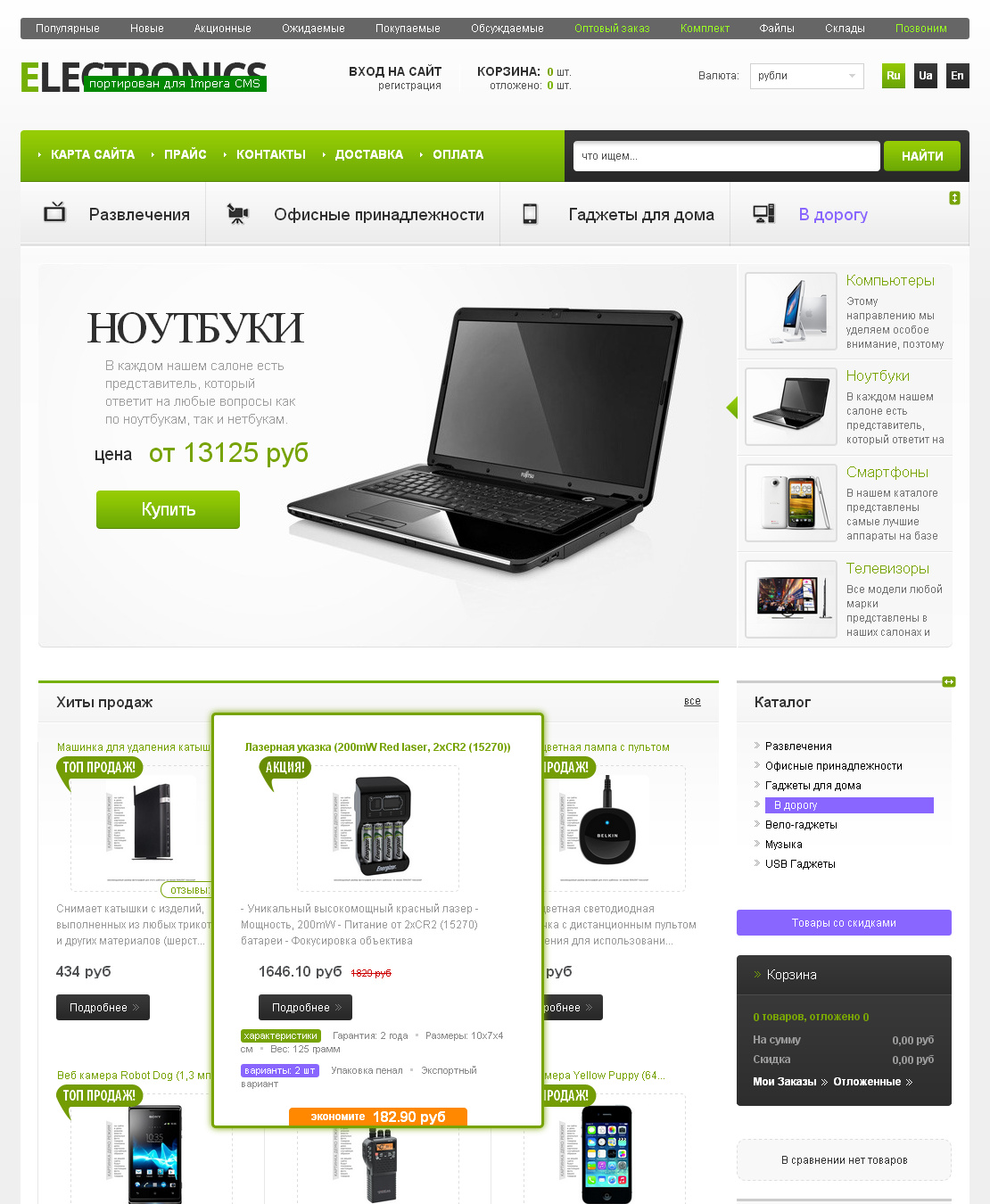
Внешне шаблон получился таким, как на следующем кликабельном скриншоте (может незначительно отличаться, так как вероятно будет дополняться и далее, по мере поступления новых пожеланий). Живое демо шаблона можно посмотреть на демо сайте Impera CMS.
Ниже приведена вся ветка обсуждения в той хронологии, как высказывались предложения участников контроля.
-
Обнаруженные недочеты в новой версии шаблона Electronics:
- Нет фото в анонсах статей и новостей на главной (пример "Как выбрать бойлер?"), на странице самой статьи фото выводится.
- Фото категории, бренда отображается не полностью http://site/catalog/kotel-gazovyj-dvuhkonturnyj-nastennyj
- Фото товара на карточке товара растягивается в ширину (как и в предыдущей версии шаблона).
- Не работает функция "Добавлять название категории спереди к названию товара" в меню. "Настройки сайта". Насколько я понимаю, должно выводится название категории из поля "в единственном числе".
- Не выводятся флажки "Акция", "Топ продаж", "Новинка", "Супер цена".
- На клиентской стороне нет полей для коментирования статей и новостей.
- Может не к шаблону вопрос, а к цмс, но все же - При оформлении заказа игнорируются настройки способов оплаты и доставки. Можно оформить заказ, выбрав способ оплаты и доставки, которые не предназначены друг для друга в их настройках.
- Не выводятся типы способов доставки для выбора клиентом при оформлении заказа.
- Игнорируется значение галочки "в товарах" в настройках свойств товаров. Свойства с такой выключенной галочкой должны исчезать под кнопкой "В корзину" на странице товара, а на вкладке "Характеристики" должны выводиться все свойства вне зависимости от состояния галочки.
- Валидатор показывает наличие ошибок.
- Не забыли ли о микроразметке?
- На работает галочка "Выделена" для категории, статьи, товара.
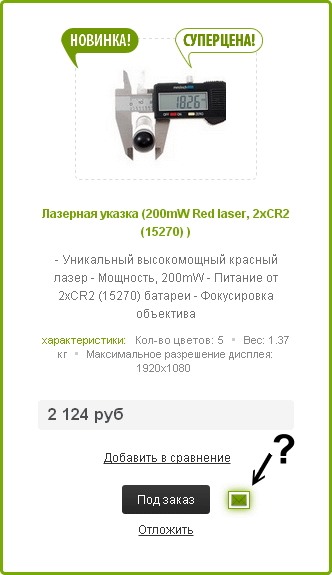
- На странице товара с клиентской стороны не появляется выпадающее окошко "Админпанель" с быстрыми инструментами администратора (указание акционнный, редактировать, создать копию и т.д.).
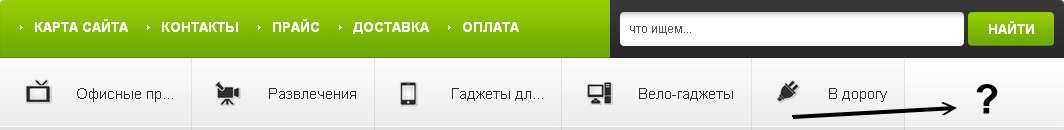
- Нет стрелки прокрутки страницы "вверх".
- В подвале сайта номер телефона и адрес электронной почты (выделены зеленым) сдвинуты вниз.
- Вывести на клиентскую сторону значение полей "теги", (проставляются для категоий товаров и товаров с администраторской стороны сайта).
- На главной не выводятся категории, отмеченные в админпанели флажком "Свой блок".
- Вывести на страницу товара "Похожие категории", "Аксессуары" (проставляются на странице товаров).
- Нет фото в анонсах статей и новостей на главной (пример "Как выбрать бойлер?"), на странице самой статьи фото выводится.
-
Другое:
- Предусмотреть проставновку префикса +38 в заказе и форме "Позвоните мне", если пользователь не ввел его, т.к. Многие его не ставят и соответственно им не приходжят смс уведомления.
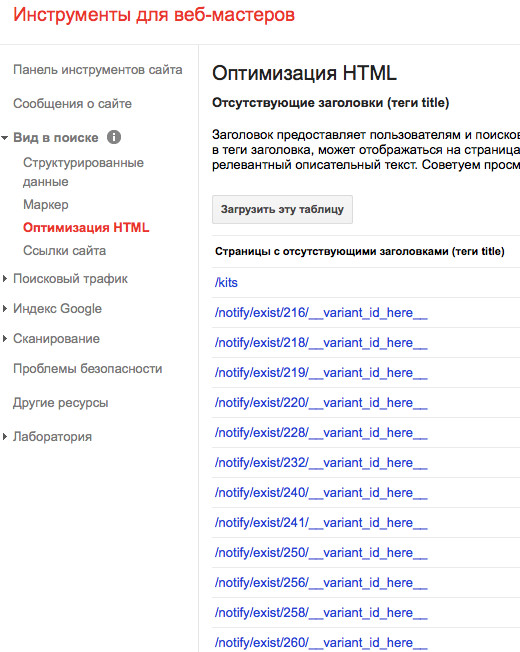
- При листинге не формируется каноническая подчиненность.
- Еще очень полезной для пользователя была бы кнопка "показать только различия" на странице "Сравнения". Если это к шаблону относится и это будет уместно, включите пожалуйста в список верстальщику.
- Вывести модуль ShopTweets в правую колонку под брендами.
- Предусмотреть проставновку префикса +38 в заказе и форме "Позвоните мне", если пользователь не ввел его, т.к. Многие его не ставят и соответственно им не приходжят смс уведомления.


 2) Кнопка "Уведомить о наличии" отображается только на карточке товара в категории, а на страничке самого товара её нет. К тому же в карточке товара на главной страничке вообще не понятно что это за кнопка, просто конвертик рядом с кнопкой подробнее и чтобы понять что это за кнопка нужно на неё навести. К тому же никак не видно что товара нет в наличии, лучше даже на главную не выводить такие товары.
2) Кнопка "Уведомить о наличии" отображается только на карточке товара в категории, а на страничке самого товара её нет. К тому же в карточке товара на главной страничке вообще не понятно что это за кнопка, просто конвертик рядом с кнопкой подробнее и чтобы понять что это за кнопка нужно на неё навести. К тому же никак не видно что товара нет в наличии, лучше даже на главную не выводить такие товары.





 bull@del-SABAKA@email.ua
bull@del-SABAKA@email.ua