Здравствуйте! Я фрилансер Михаил Пачулли. У меня есть аккаунт на бирже FreelanceHunt и емейл pachulli84@gmail.com для прямой связи. Вместе с 2 проверенными в работе друзьями выполняю задания по сайтам, основная специализация - натяжка лендингов, натяжка многостраничных html-шаблонов на скрипты типа
- Wordpress - бесплатный блоговый движок
- Impera CMS - бесплатный движок интернет-магазина
- Simpla CMS - платный движок интернет-магазина
- Okay CMS - неофициальный клон Simpla CMS
Работу делаю качественно. Неоднократно приглашался с командой к выполнению нескольких сложных заданий для Impera CMS. Описание задач и отзывы приглашавшего разработчика распечатаны здесь в истории сбора средств на разработку визуального редактора и конструктора сайта. Моя команда также создала для Impera CMS модуль сезонных коллекций одежды с автоматическим продвижением по городам, о чём рассказывали здесь.
Разработчик комментирует: Вообще-то топик о модуле, а вы сразу два абзаца о себе... реклама знаете ли...
Ну да бог с вами, подтверждаю, отличный мастер. Я ни разу не пожалел уплаченных денег. Правда, сотрудничать с такими получается, если готов дать задание и неделю ждать, пока исполнитель ушёл в туман. Возвращается с качественной вёрсткой. Но ожидание мучительно, продумываю техзадание так, чтобы с одного раза объяснить чего жду.
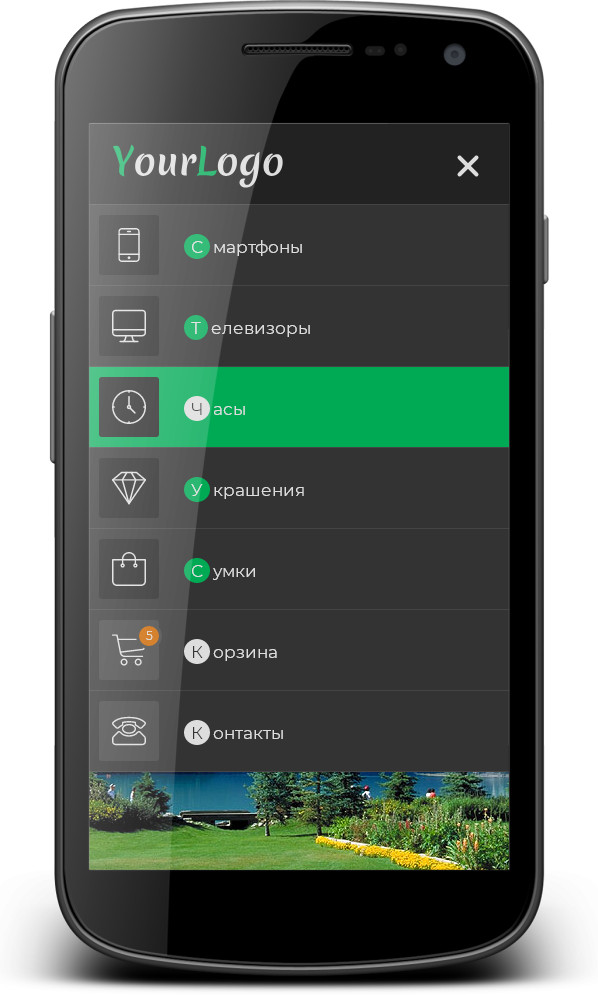
Этот опыт познакомил нас с системой вплотную, узнали её сильные стороны, а со временем заимели собственные наработки. Одним из наработанных модулей я хочу бесплатно поделиться с пользователями движка Impera CMS. Это шапка страницы с гамбургер-меню. В развёрнутом виде выглядит на телефоне вот так.

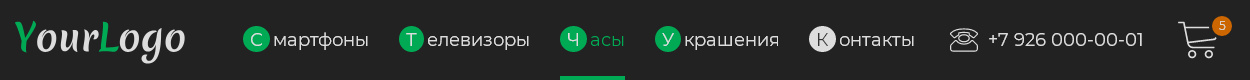
Так выглядит на компьютере.

Конструктивные особенности
- Шапка выполнена в тёмном фоне:
- цвет текста белый
- подсветка зелёным
- активный пункт жёлтым
- счётчик оранжевым
- Порядок элементов:
- логотип
- пункты категорий
- дополнительные пункты
- На узком экране:
- пункты меню по умолчанию скрыты
- разворачиваются гамбургер-кнопкой
- снабжены тематическими иконками
- пунктов ровно по числу корневых категорий
- в конце 2 дополнительных: контакты и корзина
- На широком экране:
- меню становится в линию
- число пунктов ограничено от 1 до 5 зависимо от ширины
- Это отключаемо удаление правила в стилях модуля.
- все пункты без иконок
- в конце 2 дополнительных с иконками: телефон и корзина
- Имена категорий длиннее 15 букв усекаются троеточием.
- Это отключаемо удалением правила в стилях модуля.
- Иконка корзины имеет число товаров в ней.
Достоинства модуля
- Сделан по правилу "mobile first".
Разработчик комментирует: Аж непривычно, когда до того работал с дизайнами Desktop First. А тут удаляешь из стилей модуля media-запросы - и видишь настоящий Mobile First, даже на настольном компьютере.
- Не используется Javascript, всё на чистом CSS.
- Seo оптимизация:
- семантическая вёрстка
- минимальный html-код
- ссылки категорий имеют title целевой страницы
- второстепенные ссылки закрыты nofollow
- Pagespeed оптимизация:
- минификация html
- минификация css
- инлайнинг css в head страницы
- Поддержка полиглот техники мультиязычных страниц.
Благодарности
- FlatIcon.com - за бесплатные иконки.
